編輯:關於Android編程
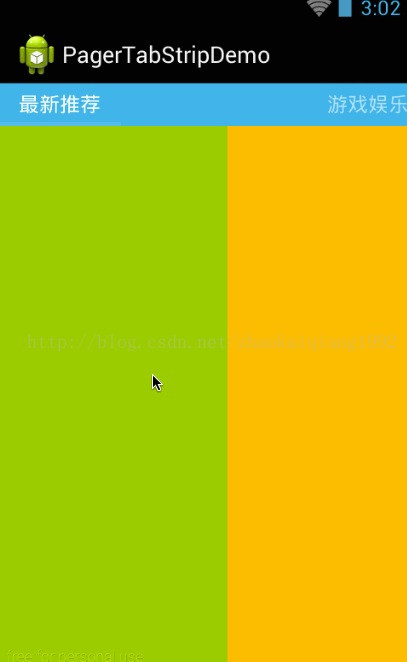
我們先來看一個小例子:

可以看到,效果實現的也是很棒,比之前自定義的標簽指示器更加的流暢。下面,簡單介紹一下 PagerTabStrip和它的使用。
PagerTabStrip是v4支持包裡面的類,是ViewPager專用的類,不能在其他地方使用。在使用的時候,我們只需要在ViewPager的布局裡面聲明即可。
如下面的代碼
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/white" android:orientation="vertical" > <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.PagerTabStrip android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:background="@android:color/holo_blue_light" android:textColor="@android:color/white" /> </android.support.v4.view.ViewPager> </LinearLayout>
我們可以設置layout_gravity屬性,比如top或者是bottom,來控制顯示的位置。除此之外,不需要進行其他設置。
剩下的,就是我們需要在代碼裡面實現的了。
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class PagerTabStripActivity extends FragmentActivity {
private List<Fragment> fragments;
private ViewPager viewPager;
private List<String> titleList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initView();
}
private void initView() {
viewPager = (ViewPager) findViewById(R.id.viewPager);
titleList = new ArrayList<String>();
titleList.add("最新推薦");
titleList.add("游戲娛樂");
titleList.add("影音視頻");
fragments = new ArrayList<Fragment>();
fragments.add(new MyFragment(android.R.color.holo_green_light));
fragments.add(new MyFragment(android.R.color.holo_orange_light));
fragments.add(new MyFragment(android.R.color.holo_red_light));
FragmentPagerAdapter adapter = new FragmentPagerAdapter(
getSupportFragmentManager()) {
@Override
public int getCount() {
return 3;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
};
viewPager.setAdapter(adapter);
}
}
在上面的代碼裡面,展現了我們如何控制標題的文字,我們只需要重寫getPagerTitle方法即可。
下面我們再來結合例子細說一下PagerTabStrip:
PagerTabStrip是ViewPager的一個關於當前頁面、上一個頁面和下一個頁面的一個可交互的指示器。它經常作為ViewPager控件的一個子控件被被添加在XML布局文件中。在你的布局文件中,將它作為子控件添加在ViewPager中。而且要將它的 android:layout_gravity 屬性設置為TOP或BOTTOM來將它顯示在ViewPager的頂部或底部。每個頁面的標題是通過適配器的getPageTitle(int)函數提供給ViewPager的。
用法與PagerTitleStrip完全相同,即:
1、首先,文中提到:在你的布局文件中,將它作為子控件添加在ViewPager中。
2、第二,標題的獲取,是重寫適配器的getPageTitle(int)函數來獲取的。
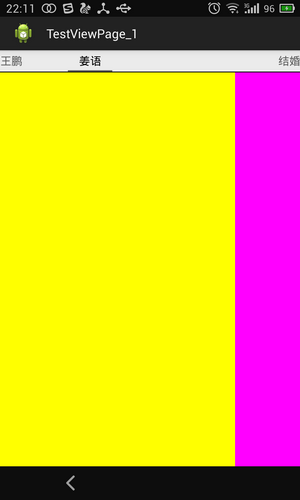
看看實例:
1、XML布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testviewpage_2.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
</android.support.v4.view.ViewPager>
</RelativeLayout>
可以看到,同樣,是將PagerTabStrip作為ViewPager的一個子控件直接插入其中,當然android:layout_gravity=""的值一樣要設置為top或bottom。
2、重寫適配器的getPageTitle()函數
全部代碼:
package com.example.testviewpage_2;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view數組
private ViewPager viewPager; // 對應的viewPager
private List<String> titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 將要分頁顯示的View裝入數組中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// 每個頁面的Title數據
titleList.add("王鵬");
titleList.add("姜語");
titleList.add("結婚");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
這裡的代碼與PagerTitleStrip的完全相同,就不再講解了。
就這樣,我們就講完了有關PagerTabStrip的簡單使用方法。下面講一講PagerTabStrip的擴展。
3、擴展:PagerTabStrip屬性更改
在源碼中,大家可以看到有個工程叫TestViewPage_PagerTabStrip_extension,運行一下,效果是這樣的:


在上面兩個圖中可以看到,我更改了兩個地方:
(1)下劃線顏色,原生是黑色,我變成了綠色;
(2)在Tab標題前加了一個圖片;
下面說說是如何更改的:
1、更改下劃線顏色:
主要靠PagerTabStrip的setTabIndicatorColorResource方法;
代碼如下:
pagerTabStrip = (PagerTabStrip) findViewById(R.id.pagertab); pagerTabStrip.setTabIndicatorColorResource(R.color.green);
2、添加標題——重寫適配器CharSequence getPageTitle(int)方法
在CharSequence getPageTitle(int position)方法返回值是,我們不返回String對象,而采用SpannableStringBuilder來構造了下包含圖片的擴展String對像;
具體代碼如下,不再細講,大家可以看看SpannableStringBuilder的使用方法,就可理解了。
@Override
public CharSequence getPageTitle(int position) {
SpannableStringBuilder ssb = new SpannableStringBuilder(" "+titleList.get(position)); // space added before text
// for
Drawable myDrawable = getResources().getDrawable(
R.drawable.ic_launcher);
myDrawable.setBounds(0, 0, myDrawable.getIntrinsicWidth(),
myDrawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(myDrawable,
ImageSpan.ALIGN_BASELINE);
ForegroundColorSpan fcs = new ForegroundColorSpan(Color.GREEN);// 字體顏色設置為綠色
ssb.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 設置圖標
ssb.setSpan(fcs, 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// 設置字體顏色
ssb.setSpan(new RelativeSizeSpan(1.2f), 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return ssb;
}
 android apk獲取root權限執行相應的操作
android apk獲取root權限執行相應的操作
在apk中,有時候需要root權限,例如通過apk更新系統庫等system的文件等,避免升級固件,或者在apk中需要直接訪問某些設備等。下面是在apk中獲取root權限的
 Android 網絡圖片查看顯示的實現方法
Android 網絡圖片查看顯示的實現方法
我們的應用或多或少都會從網絡獲取圖片數據然後進行顯示,下面就將實現一個這樣的例子,獲取網絡中的圖片!首先:我們來看一下效果圖界面中有三個控件,一個EditText,一個B
 Android學習筆記(44):Activity
Android學習筆記(44):Activity
Activity為我們提供一個可進行交互的窗口。當activity類創建了一個窗口,開發人員可以通過setContentView(View)接口把UI放到activity
 如何使用Android實現接口實信息在留言板顯示
如何使用Android實現接口實信息在留言板顯示
下面通過圖文並茂的方式給大家分享下如何使用Android實現接口實信息在留言板顯示。 看到標題,顧名思義,我今天只是和大家