編輯:關於Android編程
新的動畫Api,讓你在UI控件裡能創建觸摸反饋,改變View的狀態,切換activity的一系列自定義動畫
具體有:
這些new animations Api,已內置在標准Widget中,如Button。在自定義view時也可使用這些api

動畫在Material設計中,為用戶與app交互反饋他們的動作行為和提供了視覺上的連貫性。Material主題為Buttons和Activity的過渡提供了一些默認的動畫,在android5.0(api21)及以上,允許自定義這些動畫:
在Material設計中,觸摸反饋提供了一種在用戶與UI進行交互時 即時可視化的確認接觸點。關於buttons默認的觸摸反饋動畫,使用了RippleDrawable類,用一個波紋(漣漪)效果在兩種不同的狀態間過渡。
在多數情況下,你需要在view的xml定義中,定義它的背景:
或者,你可以用xml定義一個RippleDrawable類型的資源,並使用波紋屬性。
你可以指定一個顏色給RippleDrawable對象,以改變它的默認觸摸反饋顏色,使用主題的android:colorControlHighlight屬性。
Use the Reveal Effect 使用展現效果
ViewAnimationUtils.createCircularReveal()方法使您能夠激活一個循環顯示或隱藏一個視圖。
顯示:
// previously invisible view
View myView = findViewById(R.id.my_view);
// get the center for the clipping circle
int cx = (myView.getLeft() + myView.getRight()) / 2;
int cy = (myView.getTop() + myView.getBottom()) / 2;
// get the final radius for the clipping circle
int finalRadius = myView.getWidth();
// create and start the animator for this view
// (the start radius is zero)
Animator anim =
ViewAnimationUtils.createCircularReveal(myView, cx, cy, 0, finalRadius);
anim.start();
隱藏
// previously visible view
final View myView = findViewById(R.id.my_view);
// get the center for the clipping circle
int cx = (myView.getLeft() + myView.getRight()) / 2;
int cy = (myView.getTop() + myView.getBottom()) / 2;
// get the initial radius for the clipping circle
int initialRadius = myView.getWidth();
// create the animation (the final radius is zero)
Animator anim =
ViewAnimationUtils.createCircularReveal(myView, cx, cy, initialRadius, 0);
// make the view invisible when the animation is done
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
myView.setVisibility(View.INVISIBLE);
}
});
// start the animation
anim.start();
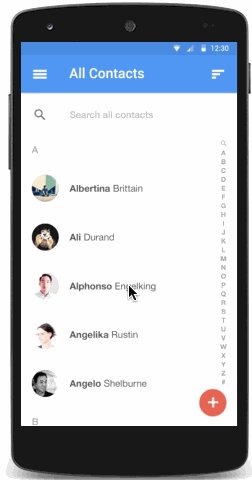
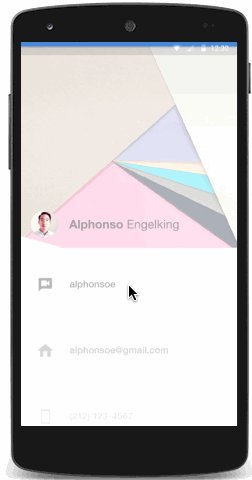
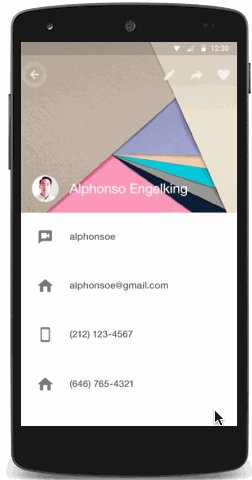
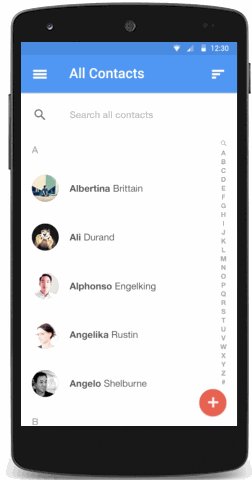
Customize Activity Transitions 定義Activity的過渡動畫
android5.0(api21)及以上,支持這些效果的transition(過渡):
也支持這些共享元素(都有對應的class)轉換:
當啟用活動在你的應用程序轉換,默認同時淡出淡入之間的過渡是激活進入和退出活動。
Specify custom transitions 自定義過渡動畫
首先需要在定義主題的style中,使用android:windowContentTransitions屬性,聲明使用transitions。也可以定義使用的Transitions:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.Material">
<!-- enable window content transitions -->
<item name="android:windowContentTransitions">true</item>
<!-- specify enter and exit transitions -->
<item name="android:windowEnterTransition">@android:transition/explode</item>
<item name="android:windowExitTransition">@android:transition/explode</item>
<!-- specify shared element transitions -->
<item name="android:windowSharedElementEnterTransition">@android:transition/move</item>
<item name="android:windowSharedElementExitTransition">@android:transition/slide_top</item>
</style>
</resources>
注:每個transition的xml中定義的就是一組change的元素
在代碼中啟用transitions:
// inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS); // set an exit transition getWindow().setExitTransition(new Explode()); 在代碼中設置transitions的方法還有 Window.setEnterTransition() Window.setExitTransition() Window.setSharedElementEnterTransition() Window.setSharedElementExitTransition()
要想盡快進行transitions過渡,可在Activity中調用Window.setAllowEnterTransitionOverlap()。
Start an activity using transitions 使用過渡啟動Activity
如果你要啟用transtions並設置為一個Activity的結束exit transtion,當你以如下方式啟動另一個Activity時,它將被激活:
startActivity(intent,
ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
當你在另一個Activity中設置了enter transtion,在其啟動時,它將被激活。想要disable transitions,那麼在啟動另一個Activity時:
startActivity(intent,null); //傳遞null 的options bundle
Start an activity with a shared element 使用一個共享元素啟動Acitvity
1.在主題中啟用window content
2.在style中定義共享的過渡transitions
3.定義transitions的xml資源 res/transition
4.在layout中調用android:transitionName="" 設置第3步中定義的名字
5.調用 ActivityOptions.makeSceneTransitionAnimation()生成相應的ActivityOptions對象。
// get the element that receives the click event
final View imgContainerView = findViewById(R.id.img_container);
// get the common element for the transition in this activity
final View androidRobotView = findViewById(R.id.image_small);
// define a click listener
imgContainerView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(this, Activity2.class);
// create the transition animation - the images in the layouts
// of both activities are defined with android:transitionName="robot"
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(this, androidRobotView, "robot");
// start the new activity
startActivity(intent, options.toBundle());
}
});
在代碼中可以用View.setTransitionName()來設置過渡動畫
當你要關閉第二個Activity時,要反轉過渡動畫,那麼可以調用Activity.finishAfterTransition()方法,而不是Activity.finish()。
Start an activity with multiple shared elements 用多共享元素啟動Activity
若兩個Activity擁有不只一個的共享元素,要在它們之間開始場景transition動畫,在它們的layout中都要使用 android:transitionName (或在Activity中代碼中調用View.setTransitionName() )來定義,並創建一個如下的 ActivityOptions 對象:
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this,
Pair.create(view1, "agreedName1"),
Pair.create(view2, "agreedName2"));
Use Curved Motion 使用曲線運動
在Material設計中的動畫,依賴於曲線的時間插入值和空間運動模式。在android5.0(api21)及以上,可以自定義動畫時間曲線和曲線運動模式。
PathInterpolator類是一個新的基於貝塞爾曲線或路徑對象的插入器。這個插入器指定了一個1 x1正方形運動曲線,它使用(0,0)為錨點,(1,1)為控制點,作為構造函數的參數。你也可以定義一個path interpolator的xml資源:
<pathInterpolator xmlns:android="http://schemas.android.com/apk/res/android" android:controlX1="0.4" android:controlY1="0" android:controlX2="1" android:controlY2="1"/>
系統提供了三種基本的曲線,XML資源:
您可以用PathInterpolator對象作Animator.setInterpolator()方法的參數。
ObjectAnimator類有新構造函數使您能夠激活坐標沿著一個path同時使用兩種或兩種以上的屬性。比如,如下的animator就使用了一個path 對象,來同時操作View的x和y屬性:
ObjectAnimator mAnimator; mAnimator = ObjectAnimator.ofFloat(view, View.X, View.Y, path); ... mAnimator.start();
Animate View State Changes 視圖狀態改變動畫
StateListAnimator類允許您定義動畫運行時視圖的狀態變化。下面的例子演示如何在xml中定義一個StateListAnimator:
<!-- animate the translationZ property of a view when pressed -->
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="@android:integer/config_shortAnimTime"
android:valueTo="2dp"
android:valueType="floatType"/>
<!-- you could have other objectAnimator elements
here for "x" and "y", or other properties -->
</set>
</item>
<item android:state_enabled="true"
android:state_pressed="false"
android:state_focused="true">
<set>
<objectAnimator android:propertyName="translationZ"
android:duration="100"
android:valueTo="0"
android:valueType="floatType"/>
</set>
</item>
</selector>
在上例中,為一個View添加視圖狀態動畫,定義了一個使用selector元素的xml資源,並賦給view的android:stateListAnimator屬性。如要在代碼中為View指定視圖狀態動畫,可使用AnimationInflater.loadStateListAnimator()加載xml資源,並使用View.setStateListAnimator()將其指定給View。
當你的主題繼承了Material主題,按鈕默認擁有了z動畫。為了避免這種行為在你的按鈕,設置android:stateListAnimator屬性值為null。
AnimatedStateListDrawable類允許您創建圖片以顯示關聯View的狀態改變動畫。一些系統的Widget,在5.0上默認使用這些動畫。下面的例子顯示了如何定義一個AnimatedStateListDrawable作為XML資源:
<!-- res/drawable/myanimstatedrawable.xml -->
<animated-selector
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- provide a different drawable for each state-->
<item android:id="@+id/pressed" android:drawable="@drawable/drawableP"
android:state_pressed="true"/>
<item android:id="@+id/focused" android:drawable="@drawable/drawableF"
android:state_focused="true"/>
<item android:id="@id/default"
android:drawable="@drawable/drawableD"/>
<!-- specify a transition -->
<transition android:fromId="@+id/default" android:toId="@+id/pressed">
<animation-list>
<item android:duration="15" android:drawable="@drawable/dt1"/>
<item android:duration="15" android:drawable="@drawable/dt2"/>
...
</animation-list>
</transition>
...
</animated-selector>
Animate Vector Drawables 矢量圖片動畫
矢量圖片是可伸縮而不失真的。AnimatedVectorDrawable類讓你能使一個矢量圖動起來。
通常在三種xml定義動態的矢量圖:
矢量圖可以定義的屬性元素有<group>和<path>,<group>定義了一個<path>的集合,或者子<group>,<path>定義繪制的路徑。
定義矢量圖時,可以給<group>和<path>指定一個名字,示例如下:
<!-- res/drawable/vectordrawable.xml -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="64dp"
android:width="64dp"
android:viewportHeight="600"
android:viewportWidth="600">
<group
android:name="rotationGroup"
android:pivotX="300.0"
android:pivotY="300.0"
android:rotation="45.0" >
<path
android:name="v"
android:fillColor="#000000"
android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" />
</group>
</vector>
在矢量動畫中,引用矢量圖定義的名字:
<!-- res/drawable/animvectordrawable.xml -->
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/vectordrawable" >
<target
android:name="rotationGroup"
android:animation="@anim/rotation" />
<target
android:name="v"
android:animation="@anim/path_morph" />
</animated-vector>
以下例子代表了一個 ObjectAnimator or AnimatorSet 對象:動作為旋轉360度
<!-- res/anim/rotation.xml --> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
下面的例子表示矢量圖path從一個圖形到另一個。兩種漸變路徑必須一致:他們必須具有相同數量的命令和相同數量的每個命令的參數:
<!-- res/anim/path_morph.xml -->
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:duration="3000"
android:propertyName="pathData"
android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z"
android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z"
android:valueType="pathType" />
</set>
 Android儲存---SQLite數據庫的簡單使用,實現增刪改查
Android儲存---SQLite數據庫的簡單使用,實現增刪改查
demo效果增加數據: 刪除數據 修改數據 SQLite介紹SQLite,是一款輕型的數據庫,是遵守ACID的關系型數據庫管理系統,它包含在一個相對
 Android利用Intent實現讀取圖片操作
Android利用Intent實現讀取圖片操作
本文實例演示如何從圖庫(Gallery)中讀取圖像並用ImageView將它顯示出來,供大家參考,具體內容如下運行本示例前,需要先利用相機模擬拍攝一些圖片到圖庫中。1、運
 Android 運行中效驗文件完整合法性
Android 運行中效驗文件完整合法性
一.概述因為之前項目有動態熱修復的功能,在修復的過程中會從服務器上下載一個新的dex文件來替換老的dex文件,所以就牽扯到文件身份效驗的問題.通常接口會下發一個MD5值,
 Android逆向分析工具ded的使用
Android逆向分析工具ded的使用
今天使用了ded做逆向分析,瞬間比Apktool高大上了,功能太強大了,不過還有升級版,明天研究。吼吼~ 1.安裝ded 下載鏈接:http://siis.