編輯:關於Android編程
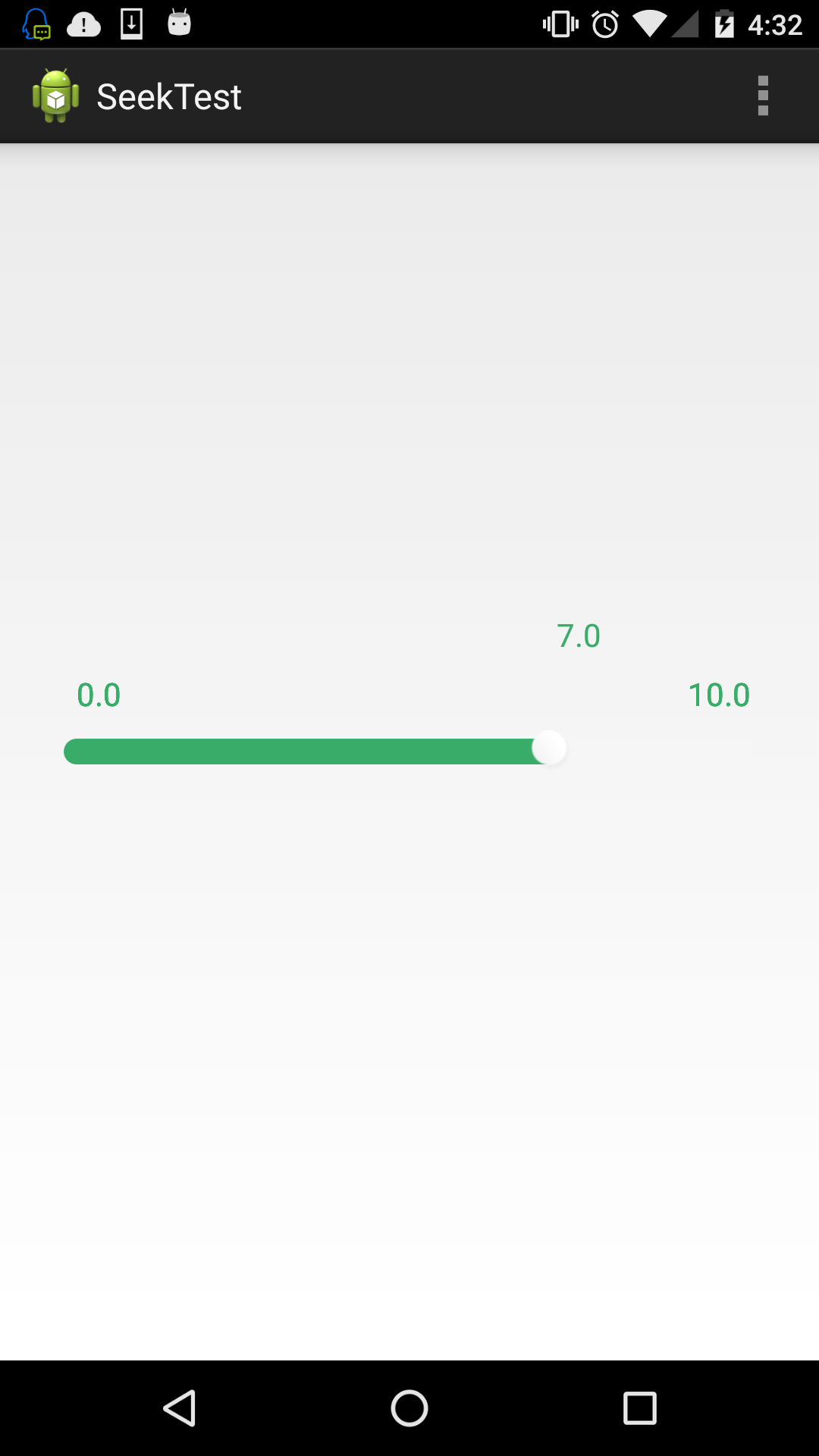
最近接了個項目其中有需要要實現此功能:seekbar需要顯示最左和最右值,進度要跟隨進度塊移動。下面通過此圖給大家展示下效果,可能比文字描述要更清晰。

其實實現起來很簡單,主要是思路。自定義控件的話也不難,之前我的博客也有專門介紹,這裡就不再多說。
實現方案
這裡是通過繼承seekbar來自定義控件,這樣的方式最快。主要難點在於進度的顯示,其實我很的是最笨的方法,就是用了一個popwindow顯示在進度條的上方,然後在移動滑塊的時候實時的改變它顯示的橫坐標。看進度顯示的核心代碼:
private void initHintPopup(){
String popupText = null;
if (mProgressChangeListener!=null){
popupText = mProgressChangeListener.onHintTextChanged(this, cuclaProcess(leftText));
}
LayoutInflater inflater = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View undoView = inflater.inflate(R.layout.popup, null);
mPopupTextView = (TextView)undoView.findViewById(R.id.text);
mPopupTextView.setText(popupText!=null? popupText : String.valueOf(cuclaProcess(leftText)));
// mPopup.dismiss();
if(mPopup == null)
mPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
else{
mPopup.dismiss();
mPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
}
}
布局很簡單,就一個TextView。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#0fff" android:gravity="center"> <TextView android:id="@+id/text" android:padding="8dp" android:textSize="16sp" android:singleLine="true" android:ellipsize="end" android:textColor="@color/green" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
左右的顯示值原理也是一樣的,看以下代碼:
private void initRightText(){
LayoutInflater inflater = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View undoView = inflater.inflate(R.layout.rightpop, null);
mPopupRightView = (TextView)undoView.findViewById(R.id.righttext);
mPopupRightView.setText(rightText+"");
mRightPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
mRightPopup.setAnimationStyle(R.style.fade_animation);
}
那麼如何讓滑塊上方的文字跟著滑動。只要重寫onProgressChanged就可以了。
public void onProgressChanged(SeekBar seekBar, int progress, boolean b) {
String popupText = null;
if (mProgressChangeListener!=null){
popupText = mProgressChangeListener.onHintTextChanged(this, cuclaProcess(leftText));
}
if(mExternalListener !=null){
mExternalListener.onProgressChanged(seekBar, progress, b);
}
step = cuclaProcess(leftText);
mPopupTextView.setText(popupText!=null? popupText : String.valueOf(step));
if(mPopupStyle==POPUP_FOLLOW){
mPopup.update((int) (this.getX()+(int) getXPosition(seekBar)), (int) (this.getY()+2*mYLocationOffset+this.getHeight()), -1, -1);
}
}
其實最主要的就是算出x的位置getXPosition。看以上代碼:
private float getXPosition(SeekBar seekBar){
float val = (((float)seekBar.getProgress() * (float)(seekBar.getWidth() - 2 * seekBar.getThumbOffset())) / seekBar.getMax());
float offset = seekBar.getThumbOffset()*2;
int textWidth = mPopupWidth;
float textCenter = (textWidth/2.0f);
float newX = val+offset - textCenter;
return newX;
}
通過getProgress獲得進度來計算x移動的距離。這樣就實現了文字的移動。最後會給出源碼下載。
如何使用呢,跟普通自定義的控件一樣,如下:
<com.canmou.cm4restaurant.tools.SeekBarHint android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginTop="40dp" android:progress="5" hint:popupWidth="40dp" hint:yOffset="10dp" hint:popup/>
當然目前實現了原生的樣式,下面來說說如何自定義seekbar的樣式。
自定義樣式
seekbar要改樣式得准備三張圖片,左邊己選擇的滑動條圖片,右邊未選擇的滑動條圖片和滑塊圖片,滑動條要9.png格式的最好。這裡為方便,直接用layer-list來處理滑動條部分。在drawable中定義xml文件。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@android:id/background"> <shape > <corners android:radius="10dip" /> <gradient android:angle="180" android:centerColor="#F5F5F5" android:centerY="0.2" android:endColor="#F5F5F5" android:startColor="#F5F5F5" /> </shape> </item> <item android:id="@android:id/progress"> <clip > <shape > <corners android:radius="10dip" /> <gradient android:angle="180" android:centerColor="#39ac69" android:centerY="0.45" android:endColor="#39ac69" android:startColor="#39ac69" /> </shape> </clip> </item> </layer-list>
這樣就實現了重疊的圖片。設置滑塊的圖片則直接在seekhint中設置:
android:thumb="@drawable/bt_seekbar"
到此進度值可拖動的seekbar就實現了。大家都看明白了,有任何疑問歡迎給本站小編留言,小編會及時給大家回復的。欲了解更多精彩內容請持續關注本站網站,謝謝!
 Android —— 內存洩漏檢查
Android —— 內存洩漏檢查
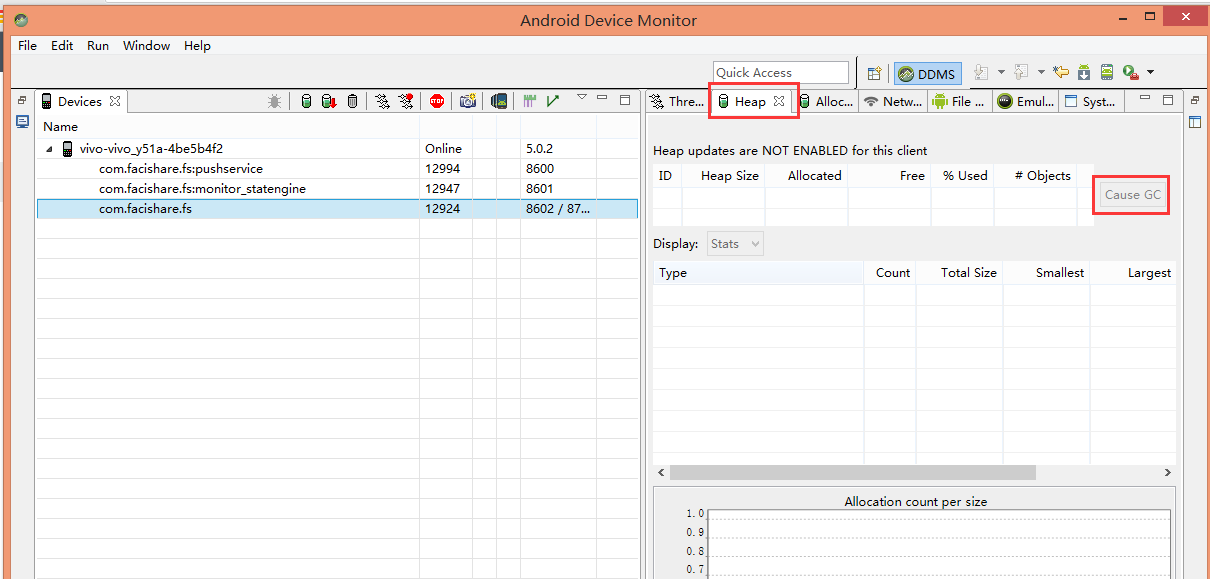
今天地鐵上看到一篇不錯的將內存洩漏簡單檢查的文章,覺得還不錯喲,內存洩漏確實是每個程序員頭疼的事情,這裡就多研究一下咯^^一. 常見的垃圾回收算法參看文章引用計數法引用計
 Gradle自定義插件
Gradle自定義插件
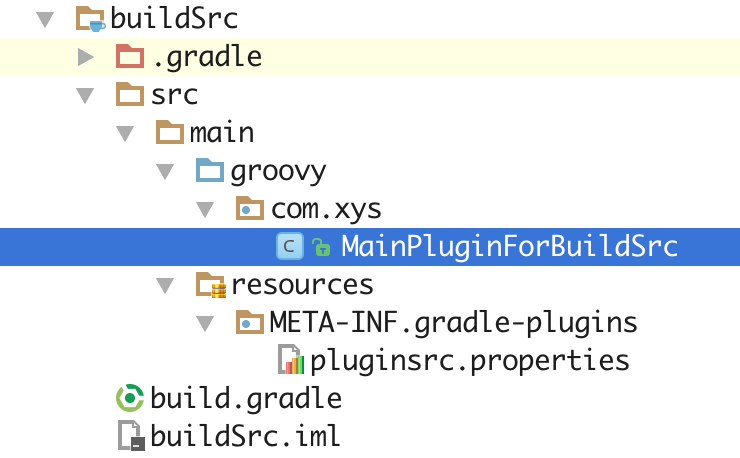
Gradle自定義插件在Gradle中創建自定義插件,Gradle提供了三種方式:在build.gradle腳本中直接使用 在buildSrc中使用 在獨立Module中
 Android 多線程之IntentService 完全詳解
Android 多線程之IntentService 完全詳解
IntentService一、IntentService概述??上一篇我們聊到了HandlerThread,本篇我們就來看看HandlerThread在IntentSer
 揭開RecyclerView的神秘面紗(二):處理RecyclerView的點擊事件
揭開RecyclerView的神秘面紗(二):處理RecyclerView的點擊事件
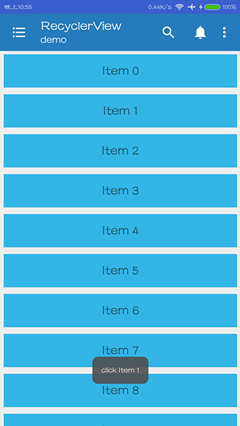
前言 上一篇文章揭開RecyclerView的神秘面紗(一):RecyclerView的基本使用中,主要講述了RecyclerView的基本使用方法,不同的布局管理器而