編輯:關於Android編程
獲取WebView對象
調用WebView對象的getSettings()方法,獲取WebSettings對象
調用WebSettings對象的setJavaScriptEnabled()方法,設置js可用,參數:布爾值
在判斷是否支持js的時候,不要用alert(),默認不起作用,可以先用document.write()測試
調用WebView對象的addJavascriptInterface(obj, interfaceName)方法,添加js接口,參數:Object對象,String接口名稱(這個對象在js中的別名)
定義一個內部類MyJavascript
定義一個方法showToast(),顯示吐司,api版本大於17需要加注解@JavascriptInterface
java代碼:
package com.tsh.mywebview;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.ProgressDialog;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.Window;
import android.webkit.JavascriptInterface;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends Activity {
private WebView webview;
private ProgressDialog pd;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
pd=new ProgressDialog(this);
pd.setMessage("正在加載...");
//webview的簡單設置
webview=(WebView) findViewById(R.id.wv_internet);
//http://100.65.187.106/test.php
webview.loadUrl("http://100.65.187.106/test.php");
WebSettings websettings=webview.getSettings();
websettings.setSupportZoom(true);
websettings.setBuiltInZoomControls(true);
//js交互
new MyJavascript().showToast("111");
websettings.setJavaScriptEnabled(true);
webview.addJavascriptInterface(new MyJavascript(), "Android");
webview.loadUrl("javascript:documentWrite('測試')");
webview.setWebViewClient(new WebViewClient(){
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
pd.show();
}
@Override
public void onPageFinished(WebView view, String url) {
pd.dismiss();
}
});
}
//暴露給js的功能接口
public class MyJavascript{
//顯示吐司
// 如果target 大於等於API 17,則需要加上如下注解
@JavascriptInterface
public void showToast(String text) {
Toast.makeText(MainActivity.this, text, 1).show();
}
//顯示loading
@JavascriptInterface
public void showProgressDialog(String text) {
pd.setMessage(text);
pd.show();
}
}
//後退鍵
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK&&webview.canGoBack()){
webview.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
//菜單鍵
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(0, 0, 0, "刷新");
menu.add(0, 0, 1, "後退");
menu.add(0, 0, 2, "前進");
return super.onCreateOptionsMenu(menu);
}
//菜單點擊事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getOrder()) {
case 0:
webview.reload();
break;
case 1:
if(webview.canGoBack()){
webview.goBack();
}
break;
case 2:
if(webview.canGoForward()){
webview.goForward();
}
break;
}
return super.onOptionsItemSelected(item);
}
}
js代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>測試android程序</title>
</head>
<body>
測試android和js交互
<br/>
<button onClick="showToast()">顯示吐司</button>
<br/>
<button onClick="showProgressDialog()">顯示loading</button>
<script type="text/javascript">
function showToast(){
Android.showToast("顯示吐司");
}
function showProgressDialog(){
Android.showProgressDialog("顯示進度條");
}
</script>
</body>
</html>
以上內容是小編給大家介紹的Android中WebView與Js交互的實現方法,希望對大家以上幫助!
 android:ListView緩存機制及BaseAdapter的三重境界(逗比式,普通式,文藝式)
android:ListView緩存機制及BaseAdapter的三重境界(逗比式,普通式,文藝式)
大家都知道listview的格式是一定的 而數據源確是多重多樣的 這時候 就需要一種適配器來把數據源轉換成listview要顯示的格式baseAdapter就誕生了。li
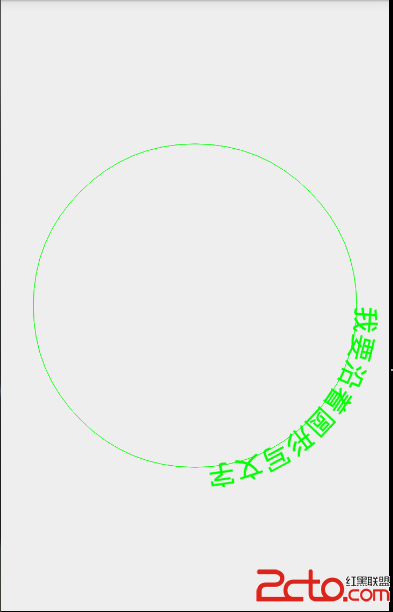
 Android自定義View之圖形圖像工具類Path的特殊用法
Android自定義View之圖形圖像工具類Path的特殊用法
概述:沒什麼好說的。Demo新建一個自定義Viewpublic class MyPathView extends View { private int width;
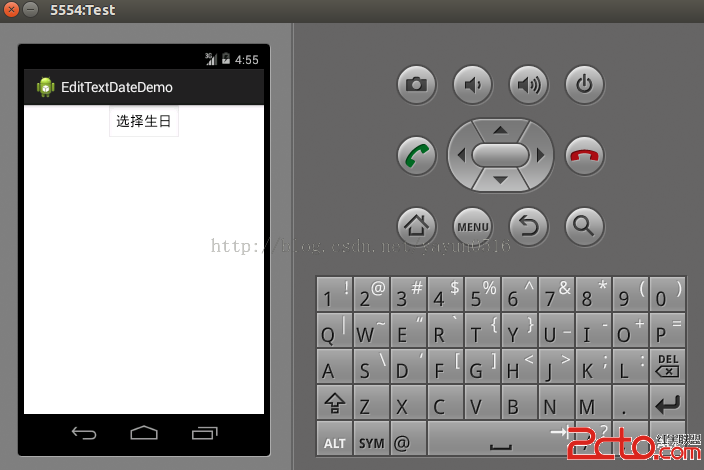
 Android開發技巧二--避免在EditText中驗證日期
Android開發技巧二--避免在EditText中驗證日期
開發者都知道驗證表單裡的數據是令人厭煩而且容易出錯的,日期輸入框的驗證也是如此。我們可以開發出一個外觀看起來與EditText相同Button,點擊該Button後,會顯
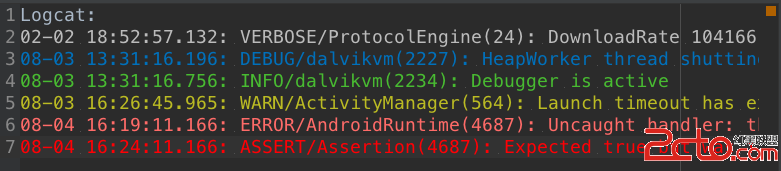
 Android Studio -修改LogCat的顏色*美爆了*
Android Studio -修改LogCat的顏色*美爆了*
一、 先看效果二、設置 File->Settings 或Ctrl + Alt +S 找到 Editor -> Colors &Fonts ->