編輯:關於Android編程
android開發,除了使用原生態的開發方式之外,還可以使用java+html+javascript混合開發的方式來開發,這樣可以節省大量的開發時間,同時還可以使不同設備的用戶獲得相同的用戶體驗。好了,廢話不多說,先來看看今天要做什麼。
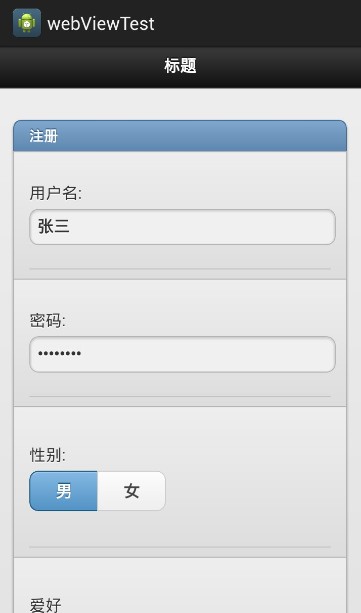
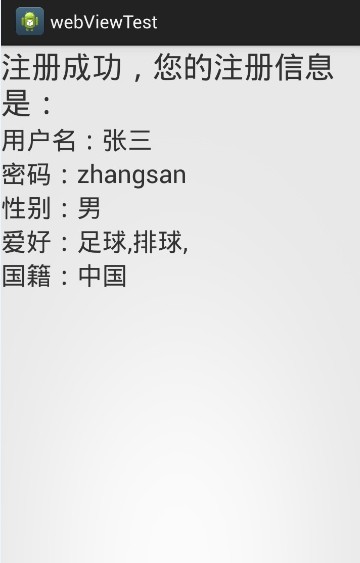
主要是實現一個簡單的注冊功能,先用jquery mobile的方式寫一個簡單的注冊頁面,點擊提交按鈕之後跳轉到一個新的activity中,同時把用戶的注冊信息顯示出來,整體效果如下圖:

這個頁面完全用html+jquery寫成,它的最下面有一個提交按鈕,點擊提交按鈕之後該頁面的所有注冊信息傳遞到下一個activity中。

這個界面是完全用android原生態的方式來開發。ok,下面一步一步來說。
新建一個名叫webViewTest的工程,在assets文件夾中新建一個文件叫做index.html,index.html文件代碼如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css">
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<script>
$(function(){
$("#commit").click(function(){
var result = "{";
result +="\"username\":\"";
result +=$("#username").val();
result +="\",\"password\":\"";
result +=$("#password").val();
result += "\",\"gender\":\"";
result += $('input[name="radio1"]:checked').val();
result += "\",\"interest\":\"";
$('input[name="checkbox1"]:checked').each(function() {
result += $(this).val()+",";
});
result += "\",\"country\":\"";
result += $("#selectmenu option:selected").text()+"\"}";
register_js.register(result);
});
});
</script>
<div data-role="page" id="page">
<div data-role="header">
<h1>標題</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">
注冊
</li>
<li>
<div data-role="fieldcontain">
<label for="username">用戶名:</label>
<input type="text" name="textinput" id="username" value="張三" />
</div></li><li>
<div data-role="fieldcontain">
<label for="password">密碼:</label>
<input type="password" name="textinput" id="password" value="zhangsan" />
</div></li><li>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>性別:</legend>
<input type="radio" name="radio1" id="man" value="0" />
<label for="man">男</label>
<input type="radio" name="radio1" id="woman" value="1" />
<label for="woman">女</label>
</fieldset>
</div></li><li>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>愛好</legend>
<input type="checkbox" name="checkbox1" id="football" class="custom" value="0" />
<label for="football">足球</label>
<input type="checkbox" name="checkbox1" id="basketball" class="custom" value="1" />
<label for="basketball">籃球</label>
<input type="checkbox" name="checkbox1" id="vollyball" class="custom" value="2" />
<label for="vollyball">排球</label>
</fieldset>
</div>
</li>
<li>
<div data-role="fieldcontain">
<label for="selectmenu" class="select">國籍:</label>
<select name="selectmenu" id="selectmenu">
<option value="China">中國</option>
<option value="America">美國</option>
<option value="Japan">小日本</option>
</select>
</div>
</li>
<li>
<button id="commit">提交</button>
</li>
</ul>
</div>
<div data-role="footer" data-position="fixed">
<h4>腳注</h4>
</div>
</div>
</body>
</html>
這裡全部都是jquerymobile的知識,前面三行是引用jquery和jquerymobile的js文件以及jqueryMobile的css樣式文件。當點擊button時,執行js代碼,js代碼獲取每一項的值,同時拼湊成一個json字符串,然後執行register_js.register(result);方法,這是一個什麼方法呢?這是一會加載這個html的activity中的一個名叫register的方法,result是這個方法的參數,至於前面為什麼是register_js,我們一會再說。
再看看加載這個html的activity長什麼樣子,先看看它的布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.webviewtest.MainActivity" > <WebView android:id="@+id/wv1" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
它的布局文件中就一個控件,webView.
再來看看Java代碼:
package com.example.webviewtest;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView wv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wv = (WebView) this.findViewById(R.id.wv1);
wv.getSettings().setJavaScriptEnabled(true);
wv.loadUrl("file:///android_asset/index.html");
wv.addJavascriptInterface(this, "register_js");
}
public void register(String userInfo){
Intent intent = new Intent(MainActivity.this,RegisterActivity.class);
intent.putExtra("userinfo", userInfo);
this.startActivity(intent);
}
}
先拿到一個webview,然後wv.getSettings().setJavaScriptEnabled(true);表示允許執行js代碼,wv.loadUrl("file:///android_asset/index.html");表示把剛才的html文件加載進來,注意文件路徑,項目中是assets文件夾,並不是android_assets,wv.addJavascriptInterface(this, "register_js");表示創建一個對象傳遞給webview,作為js對象,這裡把這個activity傳遞給webview,名稱叫做register_js,所以在js中執行這個activity中的方法時前面要加上register_js,當然,你可以傳遞任何一個類的實例作為js對象,這樣就可以在js中調用該類的方法了。public void register(String userInfo)方法就是點擊html中的提交按鈕時執行的方法了,該方法跳轉將執行跳轉到另一個activity中,並攜帶用戶注冊數據。
再來看看registerActivity的布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.webviewtest.MainActivity" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="注冊成功,您的注冊信息是:" android:textSize="30dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用戶名:" android:textSize="25sp" /> <TextView android:id="@+id/username" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密碼:" android:textSize="25sp" /> <TextView android:id="@+id/password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="性別:" android:textSize="25sp" /> <TextView android:id="@+id/gender" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="愛好:" android:textSize="25sp" /> <TextView android:id="@+id/interest" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="國籍:" android:textSize="25sp" /> <TextView android:id="@+id/country" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="25sp" /> </LinearLayout> </LinearLayout>
RegisterActivity的Java代碼:
package com.example.webviewtest;
import org.json.JSONException;
import org.json.JSONObject;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class RegisterActivity extends Activity {
private TextView username, password, interest, country, gender;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.register_activity);
this.username = (TextView) this.findViewById(R.id.username);
this.password = (TextView) this.findViewById(R.id.password);
this.interest = (TextView) this.findViewById(R.id.interest);
this.country = (TextView) this.findViewById(R.id.country);
this.gender = (TextView) this.findViewById(R.id.gender);
String userinfo = this.getIntent().getExtras().getString("userinfo");
try {
JSONObject json = new JSONObject(userinfo);
username.setText(json.getString("username"));
password.setText(json.getString("password"));
interest.setText(json.getString("interest").replace("0", "足球")
.replace("1", "籃球").replace("2", "排球"));
country.setText(json.getString("country").replace("0", "中國")
.replace("1", "美國").replace("2", "小日本"));
gender.setText(json.getString("gender").replace("0", "男")
.replace("1", "女"));
} catch (JSONException e) {
e.printStackTrace();
}
}
}
這些都是常規的android開發代碼,我就不多解釋了。
另外,還要在布局文件中添加以下權限:
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.GET_ACCOUNTS" />
關於混合開發這一塊涉及內容太多,我後面會陸續寫文介紹。
原文鏈接:http://blog.csdn.net/u012702547/article/details/45727329
源碼下載:http://xiazai.jb51.net/201606/yuanma/webViewTest(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 夜神安卓模擬器怎麼設置定位 夜神模擬器虛擬定位設置方法
夜神安卓模擬器怎麼設置定位 夜神模擬器虛擬定位設置方法
夜神安卓模擬器也是一款非常不錯的安卓模擬器,原生支持多開,這個功能對於許多游戲愛好者來說肯定是非常具有吸引力的,還有很多用戶喜歡開啟定位,下面下載吧小編就來
 Android仿淘寶預訂日歷(18)
Android仿淘寶預訂日歷(18)
本文實例為大家分享了Android實現淘寶預訂日歷的具體代碼,供大家參考,具體內容如下MainActivity.java代碼:package siso.calendars
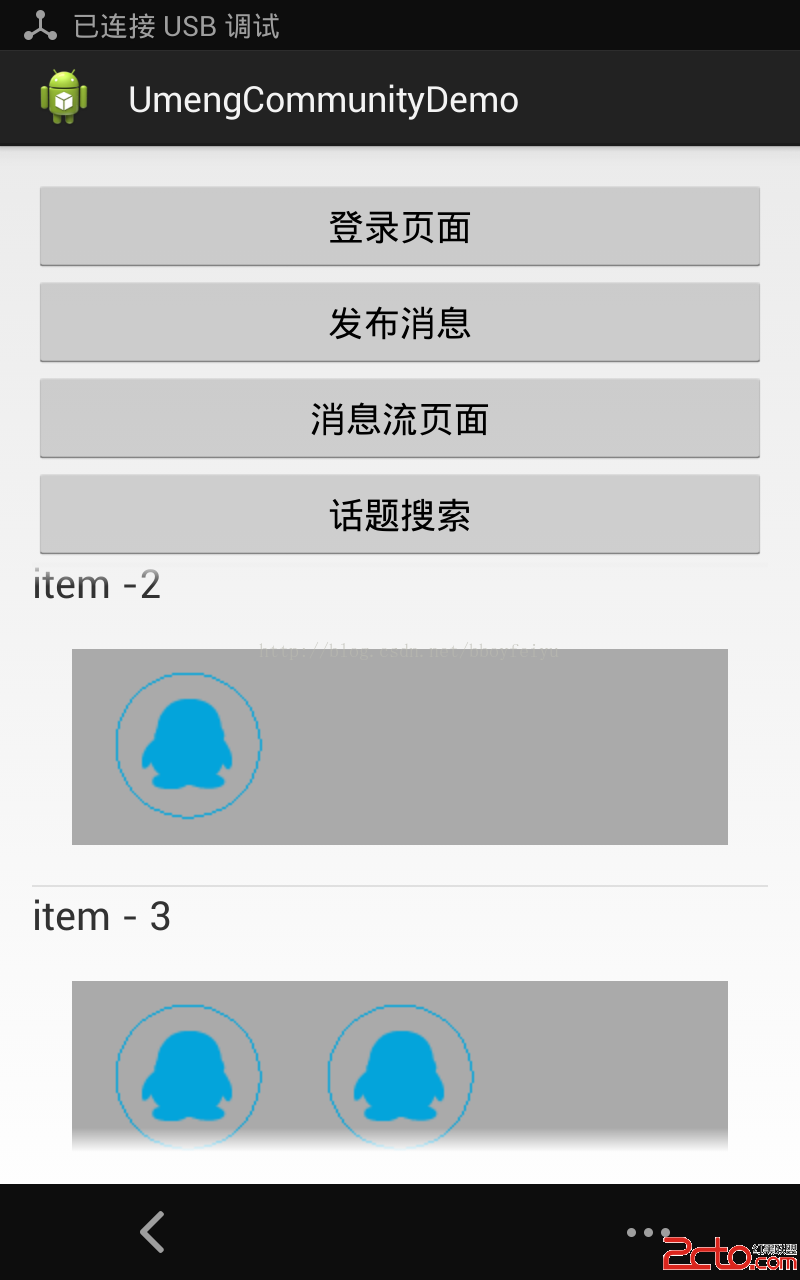
 Android中ListView嵌套GridView的簡單消息流UI(解決寬高問題)
Android中ListView嵌套GridView的簡單消息流UI(解決寬高問題)
最近搞一個項目,需要用到類似於新浪微博的消息流,即每一項有文字、有九宮格圖片,因此這就涉及到ListView或者ScrollView嵌套GridView的問題。其中Gri
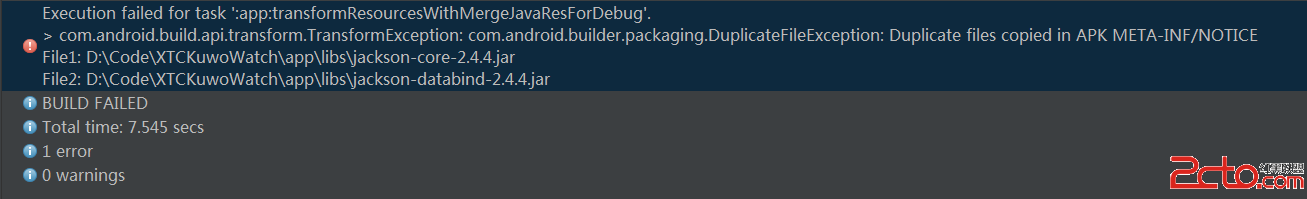
 我的Android進階之旅------)解決:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug'.
我的Android進階之旅------)解決:Execution failed for task ':app:transformResourcesWithMergeJavaResForDebug'.
錯誤描述 今天在Android Studio項目中加入了jackson的開發包,編譯運行時候,引發了如下的錯誤:Error:Execution failed for ta