編輯:關於Android編程
本文實例講述了Android實現登錄功能的方法。分享給大家供大家參考,具體如下:
安卓,在小編實習之前的那段歲月裡面,小編都沒有玩兒過,如果說玩兒過,那就是安卓手機了,咳咳,敲登錄的時候有種特別久違的熟悉,這種熟悉的感覺就和當時敲機房收費系統一樣,那叫一個艱難啊,不過小編相信,在小編的IT成長之路上,正是因為有了這些艱難險阻陪伴著小編一起成長,才讓小編更加勇敢堅強,勇敢的面對一個又一個bug,堅強的敲完一行行代碼,經過了幾天的研究登錄一條線的功能已經實現,現在小編就來簡單的總結一下,還請小伙伴們多多指教哦`(*∩_∩*)′!
總的來說Android的架構和我們之前學習過的三層架構還是很相似的,因為知識都是相通的嘛,嘿嘿,這樣入手起來多了幾分熟悉感,小編敲登錄的思路是這樣的,首先,在model裡面建立實體,接著在res中的layout裡面建立一個XML文件,對所需要的頁面進行相關布局,至此,小編對擺控件還沒有多大的感覺,還需要多多練習,最後在src中ui裡面建立一個類寫具體的邏輯。在敲登錄的時候小編在網上下載了很多demo,但是她們的架構和小編現在所敲項目的架構不是很相似,所以就摸著石頭過河,一路走來,小編摔得鼻青臉腫,但是過程很美麗`(*∩_∩*)′,接下來,我們來看具體的代碼實現。
首先,我們需要在model裡面建立實體,由於小編用到了兩張表,所以需要建立兩個model,第一個用到的是LoginMsg,代碼如下:
/***
* 說明:登錄時所需要的相關信息
* 作者:丁國華
* 時間:2015年7月17日 09:40:18
*/
package jczb.shoping.model;
import java.io.Serializable;
import android.R.string;
//登錄所需要的字段信息
public class loginMsg implements Serializable {
private String avatarPath;
private String accountNum;
private String littleName;
private String memberRank;
private int growths;
private String memberIntegral;
public String getAvatarPath() {
return avatarPath;
}
public void setAvatarPath(String avatarPath) {
this.avatarPath = avatarPath;
}
public String getAccountNum() {
return accountNum;
}
public void setAccountNum(String accountNum) {
this.accountNum = accountNum;
}
public String getLittleName() {
return littleName;
}
public void setLittleName(String littleName) {
this.littleName = littleName;
}
public String getMemberRank() {
return memberRank;
}
public void setMemberRank(String memberRank) {
this.memberRank = memberRank;
}
public int getGrowths() {
return growths;
}
public void setGrowths(int growths) {
this.growths = growths;
}
public String getMemberIntegral() {
return memberIntegral;
}
public void setMemberIntegral(String memberIntegral) {
this.memberIntegral = memberIntegral;
}
}
第二個用到的FoundPassWord,具體代碼如下所示:
/***
* 說明:找回密碼的相關信息
* 作者:丁國華
* 時間:2015年7月17日 09:41:18
*/
package jczb.shoping.model;
import java.io.Serializable;
import android.R.string;
public class foundPassWord implements Serializable {
private String phoneNumber; //手機號
private String vlidationNum; //驗證碼
private String passWord; //密碼
private String repetyPassWord; //確認密碼
public String getPhoneNumber() {
return phoneNumber;
}
public void setPhoneNumber(String phoneNumber) {
this.phoneNumber = phoneNumber;
}
public String getVlidationNum() {
return vlidationNum;
}
public void setVlidationNum(String vlidationNum) {
this.vlidationNum = vlidationNum;
}
public String getPassWord() {
return passWord;
}
public void setPassWord(String passWord) {
this.passWord = passWord;
}
public String getRepetyPassWord() {
return repetyPassWord;
}
public void setRepetyPassWord(String repetyPassWord) {
this.repetyPassWord = repetyPassWord;
}
}
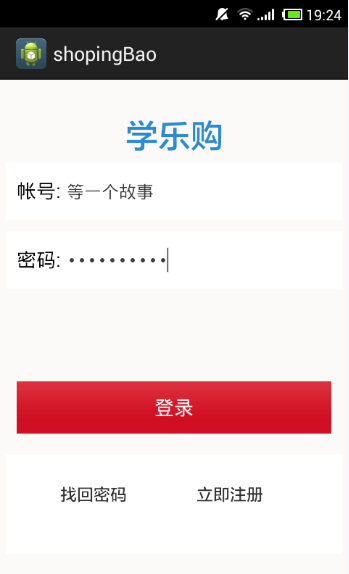
接著,我們來畫頁面,用xml對我們的登錄頁面進行相關布局設置,具體代碼如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/login_background_color">
<!-- 學樂購的布局 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
android:text="學樂購"
android:textColor="@color/blue_ipsetting"
android:textSize="30sp"
android:text />
<!-- 整個LinearLayout是賬號和請輸入賬號的矩形框架 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal"
android:padding="10sp"
android:background="@color/white" >
<!-- 帳號的布局 -->
<TextView
android:id="@+id/tv_loginAccount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/loginAccount"
android:textColor="@android:color/black"
android:textSize="18.0sp" />
<!-- EditText表示的是請輸入帳號的一個布局 -->
<EditText
android:id="@+id/loginAccount_id"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:ems="10"
android:hint="@string/inputAccount"
android:padding="5.0dip"
android:paddingRight="40dp"
android:textColor="#ff3b3b3b"
android:textSize="16.0sp" >
</EditText>
</LinearLayout>
<!-- 密碼和請輸入密碼的整個布局 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal"
android:padding="10sp"
android:background="@color/white">
<!-- 密碼的布局 -->
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:textColor="@android:color/black"
android:textSize="18.0sp"/>
<!-- 請輸入密碼的布局 -->
<EditText
android:id="@+id/password_id"
android:layout_width="163dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:ems="10"
android:hint="@string/inputPassword"
android:inputType="textPassword"
android:padding="5.0dip"
android:paddingRight="30dp"
android:textColor="#ff3b3b3b"
android:textSize="16.0sp"/>
</LinearLayout>
<Button
android:id="@+id/login"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="14dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="80dp"
android:background="@drawable/android_title_bg"
android:gravity="center"
android:text="@string/login"
android:textColor="#fff" />
<!-- 找回密碼和理解注冊的布局 -->
<!-- 找回密碼和立即注冊的布局 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@color/white"
android:orientation="horizontal"
android:padding="10sp" >
<!-- 找回密碼 -->
<TextView
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginLeft="40dp"
android:layout_marginTop="15dp"
android:text="找回密碼"
android:textSize="15sp"
android:text />
<!-- 立即注冊 -->
<TextView
android:layout_width="70dp"
android:layout_height="56dp"
android:layout_marginLeft="55dp"
android:layout_marginTop="15dp"
android:layout_weight="0.03"
android:text="立即注冊"
android:textSize="15sp"
android:text />
</LinearLayout>
</LinearLayout>
最後,來看一下具體的邏輯部分的代碼,具體代碼如下所示:
package jczb.shoping.ui;
import java.security.PublicKey;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.alibaba.fastjson.JSON;
import jczb.shoping.common.AgentApi;
import jczb.shoping.model.foundPassWord;
import jczb.shoping.model.loginMsg;
import android.R.integer;
import android.R.string;
import android.accounts.Account;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class LoginActivity extends Activity implements OnClickListener {
//聲明變量
private Handler mHandler;
EditText account;
EditText password;
private Button loginButton ;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
account =(EditText) findViewById(R.id.loginAccount_id);
password=(EditText) findViewById(R.id.password_id);
loginButton=(Button) findViewById(R.id.login);
// 對登錄按鈕設置監聽,方法由下面的Onclick實現
loginButton.setOnClickListener(this);
}
@Override
/**
* 實現登錄按鈕的跳轉
*/
public void onClick(View v) {
// 根據id判斷單擊的是哪個控件,固定寫法
switch (v.getId()) {
case R.id.login:
login();
break;
default:
break;
}
}
/**
* 登錄方法
*/
public boolean login() {
if (isUserNameAndPwdValid()) {
mHandler=new Handler(){
public void handleMessage(Message msg){
switch(msg.what){
case -1:
Toast.makeText(LoginActivity.this,"服務器連接失敗!",
Toast.LENGTH_SHORT).show();
break;
case -2:
Toast.makeText(LoginActivity.this,"哎呀,出錯啦...",
Toast.LENGTH_SHORT).show();
break;
case 1:
String temp=(String)msg.obj;
//將拿到的json轉換成數組
List<loginMsg> loginMsgInfo=JSON.parseArray(temp, loginMsg.class);
List<foundPassWord> foundPassWordInfo=JSON.parseArray(temp,foundPassWord.class);
String userName=account.getText().toString().trim();
String pwd=password.getText().toString().trim();
String AccountNum=loginMsgInfo.get(0).getAccountNum();
String psaaword=foundPassWordInfo.get(0).getPassWord();
if (account.equals(AccountNum)&& pwd.equals(psaaword)) {
//實現界面的跳轉
Intent intent = new Intent(LoginActivity.this,MainActivity.class);
startActivity(intent);
//關閉當前界面
finish();
}else{
//實現界面的跳轉
Intent intent = new Intent(LoginActivity.this,MainActivity.class);
startActivity(intent);
//關閉當前界面
finish();
// Toast.makeText(LoginActivity.this, "用戶名或密碼錯誤", 0).show();
}
}
}
};
//主線程
new Thread(){
public void run(){
Message msg= new Message();
try{
Map<String,String> parmas=new HashMap<String,String>();
parmas.put("username","1");
parmas.put("password","2");
String loginMsgurl="http://192.168.1.110:8080/SchoolShopJson/LoginMsg.txt";
String foundPassWordurl="http://192.168.1.110:8080/SchoolShopJson/foundPassWord.txt";
//要發送的數據和訪問的地址
String resultloginMsgString=AgentApi.dopost(parmas,loginMsgurl);
String resultfpasswordString=AgentApi.dopost(parmas, foundPassWordurl);
//發送handler信息
msg.what=1;
msg.obj=resultloginMsgString;
}catch(Exception e){
e.printStackTrace();
//使用-1代表程序異常
msg.what=-2;
msg.obj=e;
}
mHandler.sendMessage(msg);
}
}.start();
}
return false;
}
/**
* 判斷用戶名和密碼是否有效
*
* @return
*/
public boolean isUserNameAndPwdValid() {
// 用戶名和密碼不得為空
if (account.getText().toString().trim().equals("")) {
Toast.makeText(this, getString(R.string.accountName_empty),
Toast.LENGTH_SHORT).show();
return false;
} else if (password.getText().toString().trim().equals("")) {
Toast.makeText(this, getString(R.string.password_empty),
Toast.LENGTH_SHORT).show();
return false;
}
return true;
}
}
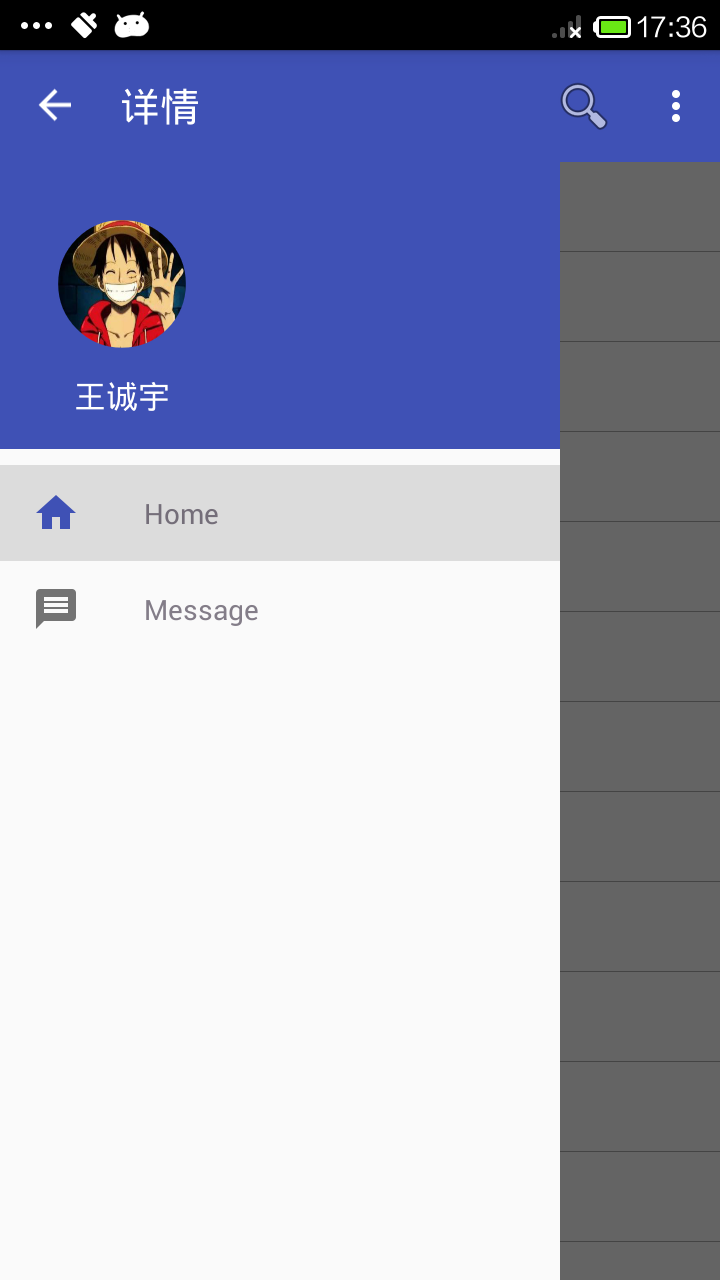
最後,我們來看一下運行效果,如果用戶名和密碼都正確跳到主頁,如果用戶名和密碼錯誤給出提示,如下截圖所示:

更多關於Android相關內容感興趣的讀者可查看本站專題:《Android布局layout技巧總結》、《Android視圖View技巧總結》、《Android編程之activity操作技巧總結》、《Android操作SQLite數據庫技巧總結》、《Android操作json格式數據技巧總結》、《Android數據庫操作技巧總結》、《Android文件操作技巧匯總》、《Android編程開發之SD卡操作方法匯總》、《Android開發入門與進階教程》、《Android資源操作技巧匯總》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android編程學習之異步加載圖片的方法
Android編程學習之異步加載圖片的方法
本文實例講述了Android編程學習之異步加載圖片的方法。分享給大家供大家參考,具體如下:最近在android開發中碰到比較棘手的問題,就是加載圖片內存溢出。我開發的是一
 Android利用ObjectAnimator實現ArcMenu
Android利用ObjectAnimator實現ArcMenu
本文介紹利用ObjectAnimator簡單地實現ArcMenu,直接使用本文的ArcMenu類即可快捷地實現菜單功能。 最終使用效果:先看下最終的使用效果:
 Android Design Support Library
Android Design Support Library
1.Navigation View對於應用程序,它代表著一個標准的導航菜單。菜單內容可以由菜單資源文件填充。NavigationView通常放在一個DrawerLayou
 Android使用HttpURLConnection下載圖片
Android使用HttpURLConnection下載圖片
講到http就必需要了解URI和URL URI (uniform resource identifier)統一資源標志符; URL(uniform resource lo