編輯:關於Android編程
我們再用支付寶支付的時候,會從底部彈上來一個對話框,讓我們選擇支付方式等等,今天我們就來慢慢實現這個功能
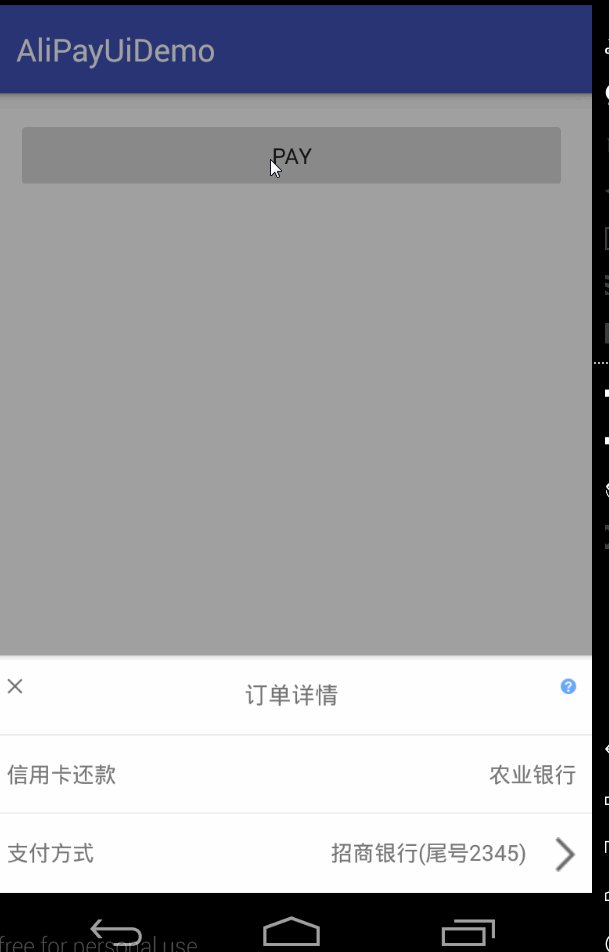
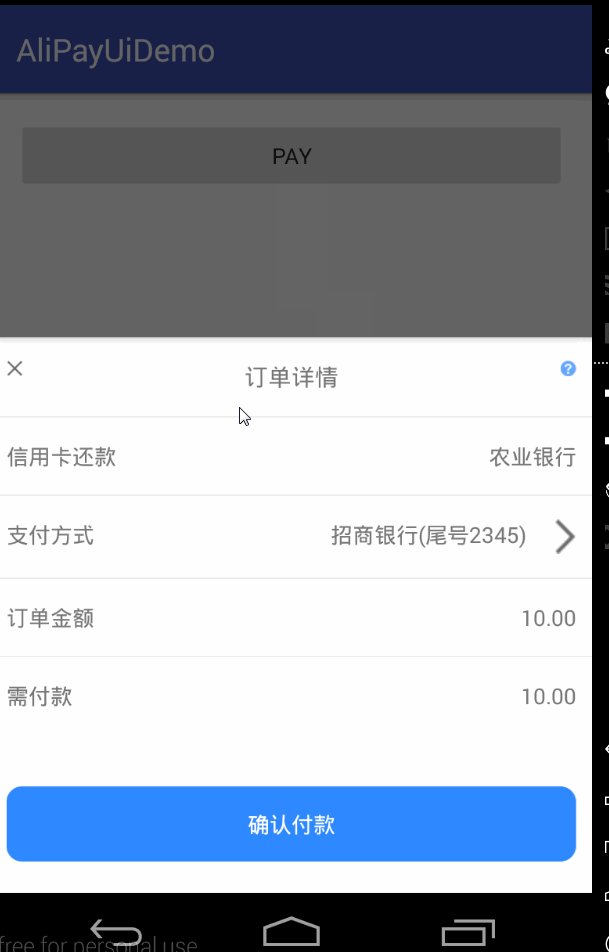
效果圖

實現
主界面很簡單,就是一個按鈕,點擊後跳到支付詳情的Fragment中
package com.example.hfs.alipayuidemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mButton= (Button) this.findViewById(R.id.btn_pay);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
PayDetailFragment payDetailFragment=new PayDetailFragment();
payDetailFragment.show(getSupportFragmentManager(),"payDetailFragment");
}
});
}
}
接著是支付詳情的Fragment代碼
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/re_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<!--==================================付款詳情================================-->
<RelativeLayout
android:id="@+id/re_pay_detail"
android:layout_width="match_parent"
android:layout_height="fill_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<ImageView
android:layout_width="10dp"
android:layout_height="10dp"
android:src="@mipmap/ic_close" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="訂單詳情"
android:textSize="15sp" />
<ImageView
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:src="@mipmap/ic_doubt" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="信用卡還款"
android:textColor="@color/text_color_grey" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="農業銀行"
android:textColor="@color/text_color_grey" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:id="@+id/re_pay_way"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="支付方式"
android:textColor="@color/text_color_grey" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:drawablePadding="10dp"
android:drawableRight="@mipmap/ic_open"
android:text="招商銀行(尾號2345)"
android:textColor="@color/text_color_grey" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="訂單金額"
android:textColor="@color/text_color_grey" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="10.00"
android:textColor="@color/text_color_grey" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="需付款" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="10.00" />
</RelativeLayout>
</LinearLayout>
</ScrollView>
<Button
android:id="@+id/btn_confirm_pay"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="20dp"
android:background="@drawable/btn_click"
android:padding="10dp"
android:text="確認付款"
android:textColor="#ffffff" />
</RelativeLayout>
<!--=================================付款方式======================================-->
<LinearLayout
android:id="@+id/lin_pay_way"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_toRightOf="@+id/re_pay_detail"
android:background="#ffffff"
android:orientation="vertical"
android:visibility="gone">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#ffffff"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="選擇支付方式" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_margin="10dp"
android:src="@mipmap/ic_close" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.example.hfs.alipayuidemo.ScrollviewListView
android:id="@+id/lv_bank"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:listSelector="#ffffff"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:background="#ffffff"
android:drawableRight="@mipmap/ic_open"
android:gravity="center_vertical"
android:paddingBottom="15dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="15dp"
android:text="添加銀行卡" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<RelativeLayout
android:id="@+id/re_balance"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:background="#ffffff"
android:paddingBottom="10dp"
android:paddingLeft="20dp"
android:paddingTop="10dp">
<ImageView
android:id="@+id/img_balance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/ic_pay_banlance_able" />
<TextView
android:id="@+id/tv_balance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/img_balance"
android:layout_toRightOf="@+id/img_balance"
android:paddingLeft="10dp"
android:text="賬戶余額"
android:textSize="13sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_balance"
android:layout_toRightOf="@+id/img_balance"
android:paddingLeft="10dp"
android:text="可用活期賬戶500元"
android:textSize="10sp" />
</RelativeLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
<!--====================================支付密碼=========================================-->
<LinearLayout
android:id="@+id/lin_pass"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/re_pay_detail"
android:visibility="gone"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_close" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="輸入密碼" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<EditText
android:id="@+id/pass_view"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#ffffff"
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_marginTop="10dp" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:padding="10dp"
android:text="忘記密碼"
android:textColor="@color/colorstatus"
android:textSize="12sp" />
</LinearLayout>
</RelativeLayout>
package com.example.hfs.alipayuidemo;
import android.app.Dialog;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v4.app.DialogFragment;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.RelativeLayout;
/**
* 底部彈窗Fragment
*/
public class PayDetailFragment extends DialogFragment {
private RelativeLayout rePayWay, rePayDetail, reBalance;
private LinearLayout LinPayWay,linPass;
private ListView lv;
private Button btnPay;
private EditText gridPasswordView;
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// 使用不帶Theme的構造器, 獲得的dialog邊框距離屏幕仍有幾毫米的縫隙。
Dialog dialog = new Dialog(getActivity(), R.style.BottomDialog);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); // 設置Content前設定
dialog.setContentView(R.layout.fragment_pay_detail);
dialog.setCanceledOnTouchOutside(true); // 外部點擊取消
// 設置寬度為屏寬, 靠近屏幕底部。
final Window window = dialog.getWindow();
window.setWindowAnimations(R.style.AnimBottom);
final WindowManager.LayoutParams lp = window.getAttributes();
lp.gravity = Gravity.BOTTOM; // 緊貼底部
lp.width = WindowManager.LayoutParams.MATCH_PARENT; // 寬度持平
lp.height = getActivity().getWindowManager().getDefaultDisplay().getHeight() * 3 / 5;
window.setAttributes(lp);
rePayWay = (RelativeLayout) dialog.findViewById(R.id.re_pay_way);
rePayDetail = (RelativeLayout) dialog.findViewById(R.id.re_pay_detail);//付款詳情
LinPayWay = (LinearLayout) dialog.findViewById(R.id.lin_pay_way);//付款方式
lv = (ListView) dialog.findViewById(R.id.lv_bank);//付款方式(銀行卡列表)
reBalance = (RelativeLayout) dialog.findViewById(R.id.re_balance);//付款方式(余額)
btnPay = (Button) dialog.findViewById(R.id.btn_confirm_pay);
gridPasswordView = (EditText) dialog.findViewById(R.id.pass_view);
linPass = (LinearLayout)dialog.findViewById(R.id.lin_pass);
rePayWay.setOnClickListener(listener);
reBalance.setOnClickListener(listener);
btnPay.setOnClickListener(listener);
return dialog;
}
View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View view) {
Animation slide_left_to_left = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_left_to_left);
Animation slide_right_to_left = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_right_to_left);
Animation slide_left_to_right = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_left_to_right);
Animation slide_left_to_left_in = AnimationUtils.loadAnimation(getActivity(), R.anim.slide_left_to_left_in);
switch (view.getId()) {
case R.id.re_pay_way:
rePayDetail.startAnimation(slide_left_to_left);
rePayDetail.setVisibility(View.GONE);
LinPayWay.startAnimation(slide_right_to_left);
LinPayWay.setVisibility(View.VISIBLE);
break;
case R.id.re_balance:
rePayDetail.startAnimation(slide_left_to_left_in);
rePayDetail.setVisibility(View.VISIBLE);
LinPayWay.startAnimation(slide_left_to_right);
LinPayWay.setVisibility(View.GONE);
break;
case R.id.btn_confirm_pay:
rePayDetail.startAnimation(slide_left_to_left);
rePayDetail.setVisibility(View.GONE);
linPass.startAnimation(slide_right_to_left);
linPass.setVisibility(View.VISIBLE);
break;
default:
break;
}
}
};
}
還有一個ScrollView嵌套ListView的問題,主要是重寫ListView的計算高度
package com.example.hfs.alipayuidemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
/**
* ScrollView中嵌套ListView,重寫ListView計算高度
*/
public class ScrollviewListView extends ListView {
public ScrollviewListView(Context context) {
super(context);
}
public ScrollviewListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ScrollviewListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
好了,其實還是挺好理解的,附上GitHub項目地址: https://github.com/Greathfs/AliPayUiDemo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android入門之ListView應用解析(一)
Android入門之ListView應用解析(一)
Android中的ListView是一個經常用到的控件,ListView裡面的每個子項Item可以使一個字符串,也可以是一個組合控件。本文先來說說ListView的實現:
 android LinearLayout和RelativeLayout組合實現精確布局方法介紹
android LinearLayout和RelativeLayout組合實現精確布局方法介紹
先明確幾個概念的區別: padding margin都是邊距的含義,關鍵問題得明白是什麼相對什麼的邊距. padding是控件的內容相對控件的邊緣的邊距. margin是
 Android Spinner 用PopupWindow實現
Android Spinner 用PopupWindow實現
先看效果圖: 控件類: import android.content.Context;import android.util.AttributeSet
 Android學習系列一用按鈕實現顯示時間
Android學習系列一用按鈕實現顯示時間
我們先用AndroidStudio新建一個項目,選擇空白模板,然後像其中拖入兩個Button,將他們的id分別命名為btDate(顯示日期),btTime(顯示時間),他