編輯:關於Android編程
目前很多軟件安裝時都會出現引導頁面,用戶體驗很好。
下面就來DIY下:
因為視頻上傳很麻煩,所以截圖了。
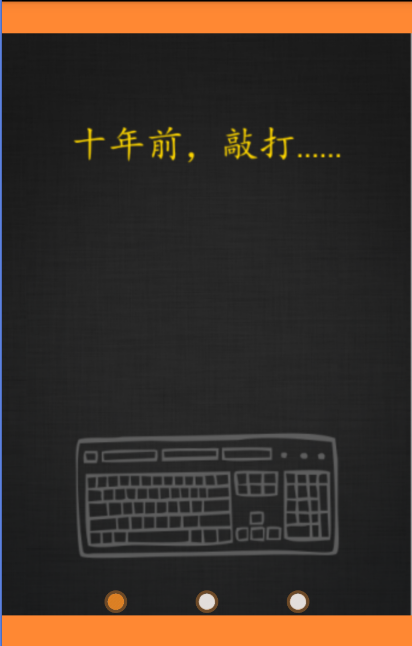
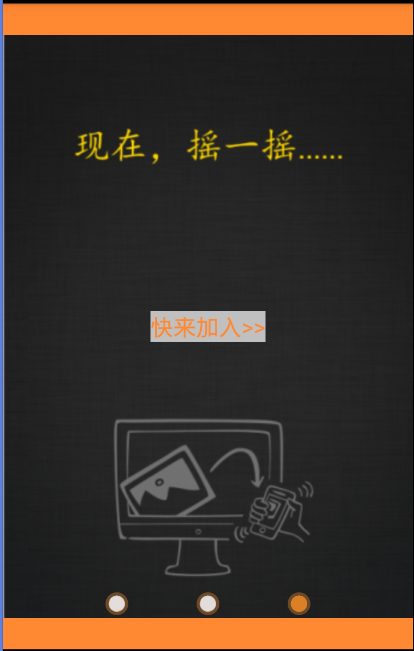
首先看看效果圖:



點擊小點可自由切換,滑動也可以自由切換,最後一個導航頁添加了點擊跳轉。
開始實現引導頁:
一、采集需要的圖片放入drawable文件裡
二、初始化每個導航頁的視圖
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.yyp.myapp.Adapter.ViewPagerAdapter;
import com.yyp.myapp.R;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerActivity extends Activity implements ViewPager.OnPageChangeListener,View.OnClickListener {
private ViewPager viewPager;
private ImageView[] pots;
private List<View> views;
private TextView et_into_login;
private ViewPagerAdapter adapter;
//圖片資源
private int[] guideImages = {R.drawable.guide1,R.drawable.guide2,R.drawable.guide3};
private int index;
private LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
initView();
initData();
}
//初始化ViewPager
public void initView()
{
layout = (LinearLayout) this.findViewById(R.id.ll_pots);
viewPager = (ViewPager) this.findViewById(R.id.viewpager);
et_into_login = (TextView) this.findViewById(R.id.et_into_login);
views = new ArrayList<View>();
adapter = new ViewPagerAdapter(views);
pots = new ImageView[guideImages.length];
Log.e("ll_viewpager", layout + "");
}
//初始化每一個圖片數據
public void initData()
{
//設置圖片的長寬類型
android.view.ViewGroup.LayoutParams layoutParams = new android.view.ViewGroup.LayoutParams(android.view.ViewGroup.LayoutParams.MATCH_PARENT,android.view.ViewGroup.LayoutParams.MATCH_PARENT);
for(int i:guideImages)
{
ImageView imageView = new ImageView(this);
imageView.setImageResource(i); //將對應圖片的id傳進去,用於初始化圖片
imageView.setLayoutParams(layoutParams);
views.add(imageView);
}
initPot();
viewPager.setAdapter(adapter);
viewPager.setOnPageChangeListener(this);
}
//初始化每個點顏色
public void initPot()
{
//點的集合
for(int i=0;i<layout.getChildCount();i++)
{
//全部設置為灰色
pots[i] = (ImageView) layout.getChildAt(i);
pots[i].setImageResource(R.drawable.pot5);
//給每個點設置點擊事件
pots[i].setOnClickListener(this);
pots[i].setTag(i);
}
//第一個設置為橙色
index = 0;
pots[index].setImageResource(R.drawable.pot1);
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int position) {
// TODO Auto-generated method stub
SetIndex(position);
//最後一張導航頁才進行跳轉提示
if(position==2){
et_into_login.setVisibility(View.VISIBLE);
}else{
et_into_login.setVisibility(View.INVISIBLE);
}
}
public void SetIndex(int position) {
// TODO Auto-generated method stub
for(int i=0;i<layout.getChildCount();i++)
{
//全部設置為灰色
pots[i] = (ImageView) layout.getChildAt(i);
pots[i].setImageResource(R.drawable.pot5);
}
//選中的設置為橙色
pots[position].setImageResource(R.drawable.pot1);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
int i = (Integer) v.getTag();
//設置當前頁為i所對應的圖片
viewPager.setCurrentItem(i);
if(i==2){
et_into_login.setVisibility(View.VISIBLE);
}
}
//跳轉到登錄界面
public void goLogin(View v){
Intent goLogin = new Intent(this,LoginActivity.class);
startActivity(goLogin);
finish();
}
}
三、初始化期間自定義ViewPager適配器
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by yyp on 2015/10/25.
*/
public class ViewPagerAdapter extends PagerAdapter {
//獲得導航頁的圖片集
private List<View> views;
public ViewPagerAdapter(List<View> views)
{
this.views = views;
}
//獲得界面個數
@Override
public int getCount() {
//返回圖片頁數
return views.size();
}
//初始化position位置的界面
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewGroup)container).addView(views.get(position));
return views.get(position);
}
//判斷是否由對象生成界面
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
//對不在界面內的導航頁進行刪除
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
}
在用戶體驗方面,我們能發掘的東西還有很多,說不定下次流行的視圖,就是我們某個人做出來的。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android 開源在線音樂播放器
Android 開源在線音樂播放器
封面圖: 簡介 波尼音樂是一款開源Android在線音樂播放器。 播放本地音樂與在線音樂 在線音樂排行榜,如熱歌榜、新歌榜等 高仿雲音樂的黑膠唱片專輯封
 Android - Earthquake(地震顯示器) 項目 詳解
Android - Earthquake(地震顯示器) 項目 詳解
Earthquake(地震顯示器) 項目 詳解 環境: Android Studio 0.5.2, Gradle 1.11, kindle f
 Android支付開發(微信)
Android支付開發(微信)
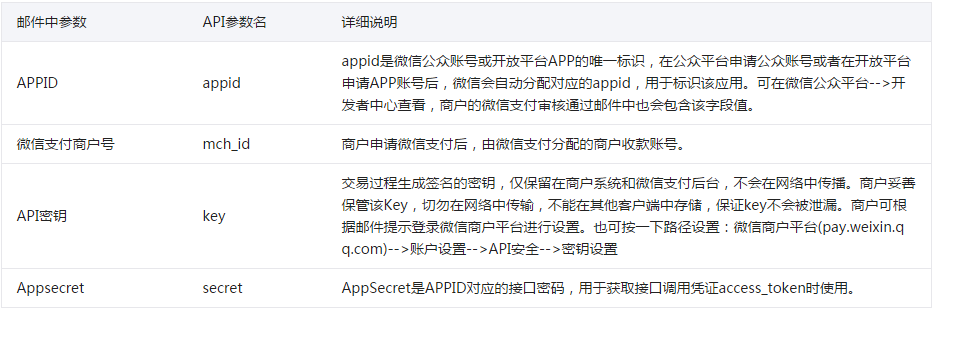
微信接入支付流程跟支付寶差不多,這裡介紹一下接入流程以及注意事項。接入流程:1.1、到微信開放平台添加移動應用,申請權限到微信開放平台注冊開發者賬號,並添加應用,申請支付
 Android Studio使用教程(三):常用快捷鍵
Android Studio使用教程(三):常用快捷鍵
Android Studio 1.0正式版發布啦今天是個大日子,Android Studio 1.0 終於發布了正式版, 這對於Android開發者來說簡直是喜大普奔的大