編輯:關於Android編程
本文實例講述了Android實現的ListView分組布局改進方法。分享給大家供大家參考,具體如下:
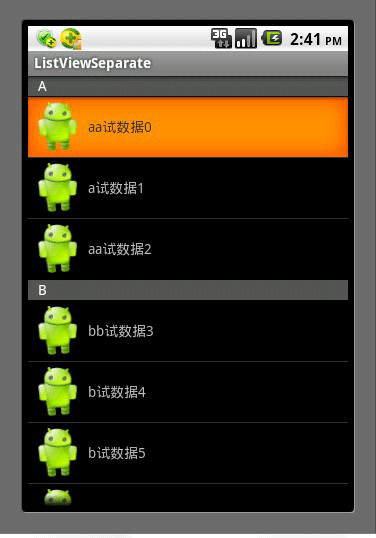
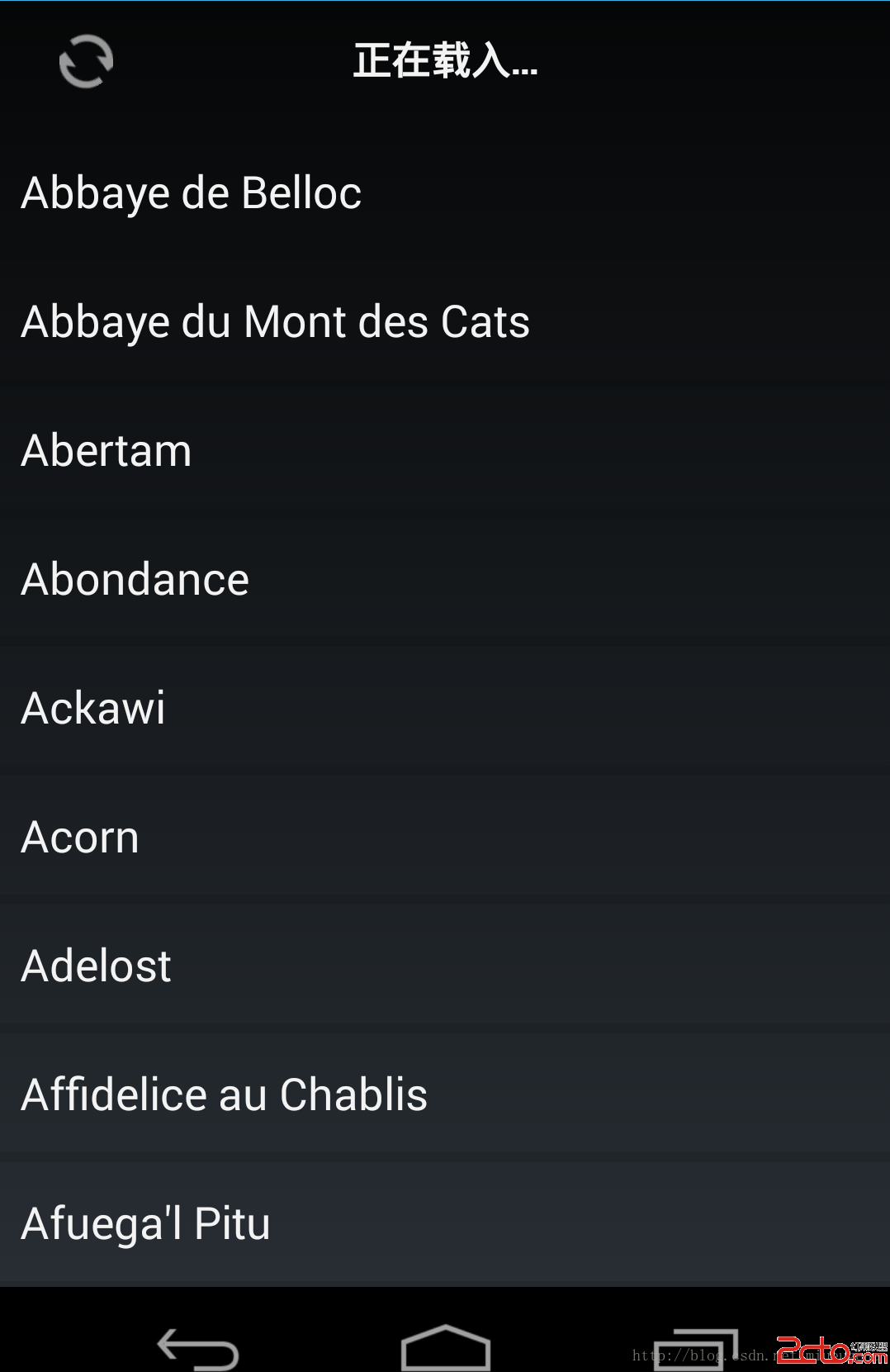
由於是在網上轉載的一篇文章,在這裡就不多說廢話了,首先看一下最終的效果圖:

然後是實現該ListView布局的主要代碼:
1、程序主界面 SeparateListView.java
package whu.iss.wuxianglong;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class SeparateListView extends Activity {
ListView listView;
MyAdapter myAdapter;
public List<String> listTag = new ArrayList<String>();
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
listView = (ListView) findViewById(R.id.list);
myAdapter = new MyAdapter(this,
android.R.layout.simple_expandable_list_item_1, getData());
listView.setAdapter(myAdapter);
}
private List<String> getData() {
List<String> data = new ArrayList<String>();
int i = 0;
data.add("A");
listTag.add("A");
data.add("aa試數據" + (i++));
data.add("a試數據" + (i++));
data.add("aa試數據" + (i++));
listTag.add("B");
data.add("B");
data.add("bb試數據" + (i++));
data.add("b試數據" + (i++));
data.add("b試數據" + (i++));
data.add("b試數據" + (i++));
listTag.add("C");
data.add("C");
data.add("c測試數據" + (i++));
data.add("c測試數據" + (i++));
listTag.add("D");
data.add("D");
data.add("d測試數據" + (i++));
data.add("d測試數據" + (i++));
data.add("d測試數據" + (i++));
listTag.add("E");
data.add("E");
data.add("e測試數據" + (i++));
data.add("e測試數據" + (i++));
data.add("e測試數據" + (i++));
listTag.add("F");
data.add("F" );
data.add("f測試數據" + (i++));
return data;
}
class MyAdapter extends ArrayAdapter<String> {
public MyAdapter(Context context, int textViewResourceId,
List<String> objects) {
super(context, textViewResourceId, objects);
}
@Override
public boolean areAllItemsEnabled() {
return false;
}
@Override
public boolean isEnabled(int position) {
// 如果-開頭,則該項不可選
return !listTag.contains(getItem(position));
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
//根據標簽類型加載不通的布局模板
if(listTag.contains(getItem(position))){
//如果是標簽項
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item_tag, null);
}else{
//否則就是數據項
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item, null);
}
//顯示名稱
TextView textView = (TextView) view.findViewById(R.id.group_list_item_text);
textView.setText(getItem(position));
//返回重寫的view
return view;
}
}
}
2、程序主界面布局文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ListView
android:id="@+id/list"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
3、ListView中數據部分樣式布局文件group_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="5dip">
<ImageView
android:src="@drawable/icon"
android:layout_width="50px"
android:layout_height="50px">
</ImageView>
<TextView
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:paddingLeft="5dip"
android:gravity="center_vertical">
</TextView>
</LinearLayout>
4、ListView中分組標志行的樣式布局文件group_list_item_tag.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#555555"
android:paddingLeft="10dip">
<TextView
android:id="@+id/group_list_item_text"
android:layout_width="wrap_content"
android:layout_height="20dip"
android:textColor="#ffffff"
android:gravity="center_vertical">
</TextView>
</LinearLayout>
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android視圖View技巧總結》、《Android編程之activity操作技巧總結》、《Android操作SQLite數據庫技巧總結》、《Android操作json格式數據技巧總結》、《Android數據庫操作技巧總結》、《Android文件操作技巧匯總》、《Android編程開發之SD卡操作方法匯總》、《Android開發入門與進階教程》、《Android資源操作技巧匯總》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android安全專項-利用androguard分析微信
Android安全專項-利用androguard分析微信
安裝做 Android 安全測試之前你應該知道的工具 (一)分析./androlyze.py -s進入分析的交互界面然後執行apk,d,dx=AnalyzeAPK(&qu
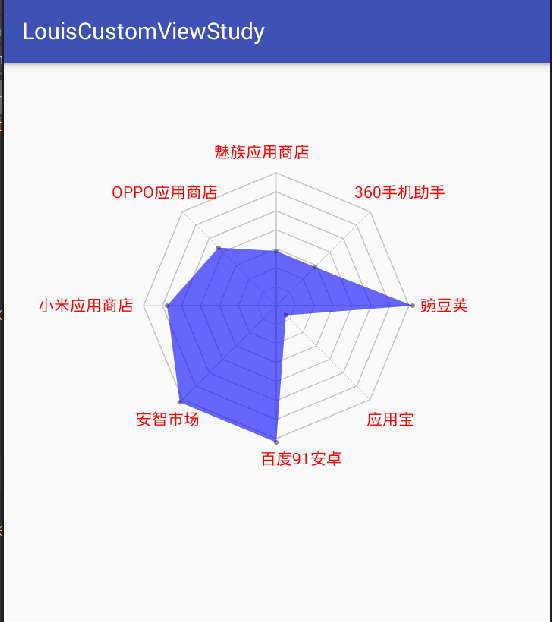
 Android 自定義View練習:雷達圖(比重)繪制
Android 自定義View練習:雷達圖(比重)繪制
code:package com.louisgeek.louiscustomviewstudy;import android.content.Context;import
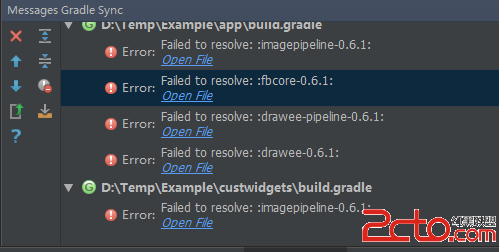
 Android Studio多個module導入AAR庫
Android Studio多個module導入AAR庫
介紹有時候由於需要一些自定義之後的開源庫,無法使用jCenter裡面的官方庫,又懶得自己搭建Maven倉庫,所以我們想要自己在項目裡面直接導入本地的AAR庫。通用方法和問
 Adnroid 兩種下拉刷新 方式的實現 sina刷新 gmail刷新
Adnroid 兩種下拉刷新 方式的實現 sina刷新 gmail刷新
sina刷新 這種下拉刷新的方式是比較簡單的。上個圖: 這種刷新方式的思路是這樣的: 首先是需要一個HeaderVIew也就是刷新時頭部所顯示出來的數據。這個view的