編輯:關於Android編程
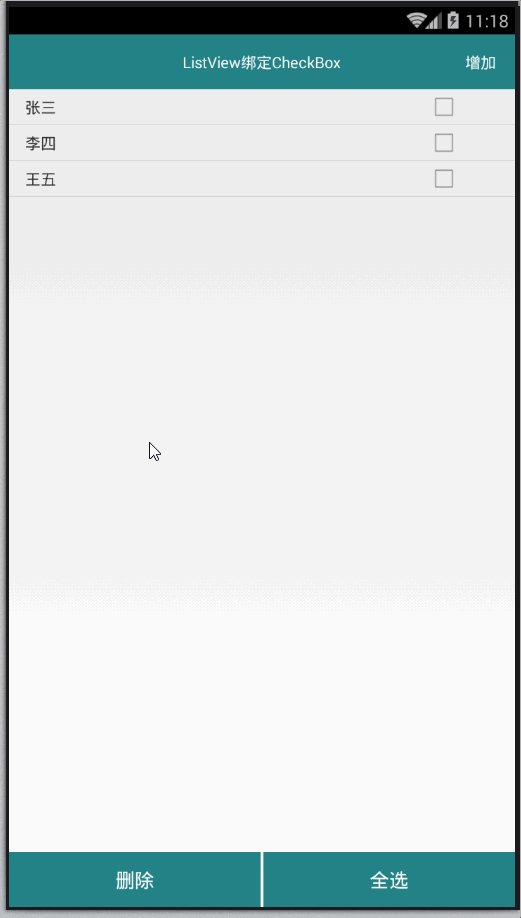
ListView控件還是挺復雜的,也是項目中應該算是比較常用的了,所以寫了一個小Demo來講講,主要是自定義adapter的用法,加了很多的判斷等等等等….我們先來看看實現的效果吧!

好的,我們新建一個項目LvCheckBox

我們事先先把這兩個布局寫好吧,一個是主布局,還有一個listview的item.xml,相信不用多說
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="#238286" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="ListView綁定CheckBox" android:textColor="#fff" /> <TextView android:id="@+id/tv_add" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="17dp" android:text="增加" android:textColor="#fff" /> </RelativeLayout> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </ListView> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" > <Button android:id="@+id/btn_detele" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginRight="1dp" android:layout_weight="1" android:background="#238286" android:text="刪除" android:textColor="#fff" /> <Button android:id="@+id/btn_select_all" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="1dp" android:layout_weight="1" android:background="#238286" android:text="全選" android:textColor="#fff" /> </LinearLayout> </LinearLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center_vertical" android:orientation="horizontal" > <TextView android:id="@+id/tvTitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:layout_weight="7" android:text="text" /> <CheckBox android:id="@+id/cbCheckBox" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" /> </LinearLayout>
item.xml只有兩個控件,很好理解吧
初始化控件
我們用initView()方法來初始化這些控件
private void initView() {
tv_add = (TextView) findViewById(R.id.tv_add);
tv_add.setOnClickListener(this);
btn_detele = (Button) findViewById(R.id.btn_detele);
btn_detele.setOnClickListener(this);
btn_select_all = (Button) findViewById(R.id.btn_select_all);
btn_select_all.setOnClickListener(this);
listview = (ListView) findViewById(R.id.listview);
}
然後繼承點擊事件,button的和listview的
implements OnClickListener,OnItemClickListener
自定義Adapter
這裡最難的就是adapter了
1.Bean
我們為了數據的記錄方便,我們提前寫一個實體類
package com.lgl.lvcheckbox;
public class Bean {
private String title;
// 構造方法
public Bean(String title) {
super();
this.title = title;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
}
ListAdapter
這裡所有的都寫了注釋,也方便大家看清
package com.lgl.lvcheckbox;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.TextView;
/**
* 自定義適配器
*
* @author LGL
*
*/
public class ListAdapter extends BaseAdapter {
// 數據集
private List<Bean> list = new ArrayList<Bean>();
// 上下文
private Context mContext;
// 存儲勾選框狀態的map集合
private Map<Integer, Boolean> isCheck = new HashMap<Integer, Boolean>();
// 構造方法
public ListAdapter(Context mContext) {
super();
this.mContext = mContext;
// 默認為不選中
initCheck(false);
}
// 初始化map集合
public void initCheck(boolean flag) {
// map集合的數量和list的數量是一致的
for (int i = 0; i < list.size(); i++) {
// 設置默認的顯示
isCheck.put(i, flag);
}
}
// 設置數據
public void setData(List<Bean> data) {
this.list = data;
}
// 添加數據
public void addData(Bean bean) {
// 下標 數據
list.add(0, bean);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
// 如果為null就返回一個0
return list != null ? list.size() : 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
View view = null;
// 判斷是不是第一次進來
if (convertView == null) {
view = LayoutInflater.from(mContext).inflate(R.layout.item, null);
viewHolder = new ViewHolder();
viewHolder.title = (TextView) view.findViewById(R.id.tvTitle);
viewHolder.cbCheckBox = (CheckBox) view
.findViewById(R.id.cbCheckBox);
// 標記,可以復用
view.setTag(viewHolder);
} else {
view = convertView;
// 直接拿過來用
viewHolder = (ViewHolder) view.getTag();
}
// 拿到對象
Bean bean = list.get(position);
// 填充數據
viewHolder.title.setText(bean.getTitle().toString());
// 勾選框的點擊事件
viewHolder.cbCheckBox
.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// 用map集合保存
isCheck.put(position, isChecked);
}
});
// 設置狀態
if (isCheck.get(position) == null) {
isCheck.put(position, false);
}
viewHolder.cbCheckBox.setChecked(isCheck.get(position));
return view;
}
// 優化
public static class ViewHolder {
public TextView title;
public CheckBox cbCheckBox;
}
// 全選按鈕獲取狀態
public Map<Integer, Boolean> getMap() {
// 返回狀態
return isCheck;
}
// 刪除一個數據
public void removeData(int position) {
list.remove(position);
}
}
當然,有些方法是後面寫的,我們提前寫好,比如刪除和增加什麼的
初始化數據
我們默認總是需要點數據的
private void initData() {
// 默認顯示的數據
List<Bean> list = new ArrayList<Bean>();
list.add(new Bean("張三"));
list.add(new Bean("李四"));
list.add(new Bean("王五"));
adapter = new ListAdapter(this);
adapter.setData(list);
listview.setAdapter(adapter);
}
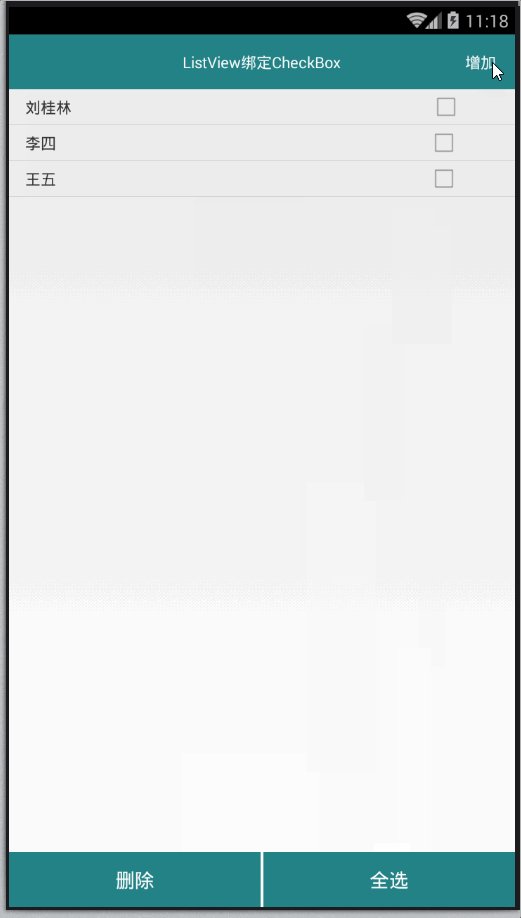
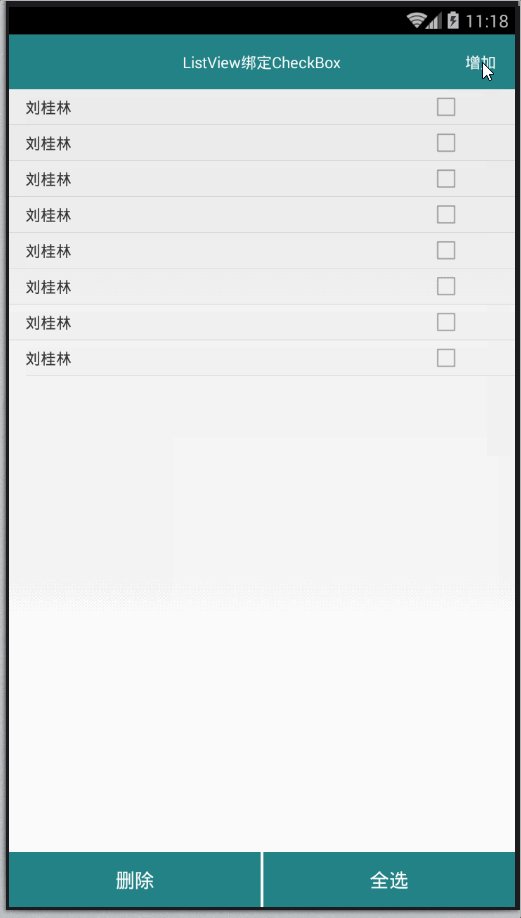
增加數據
// 添加數據
case R.id.tv_add:
adapter.addData(new Bean("劉桂林"));
// 通知刷新適配器
adapter.notifyDataSetChanged();
break;
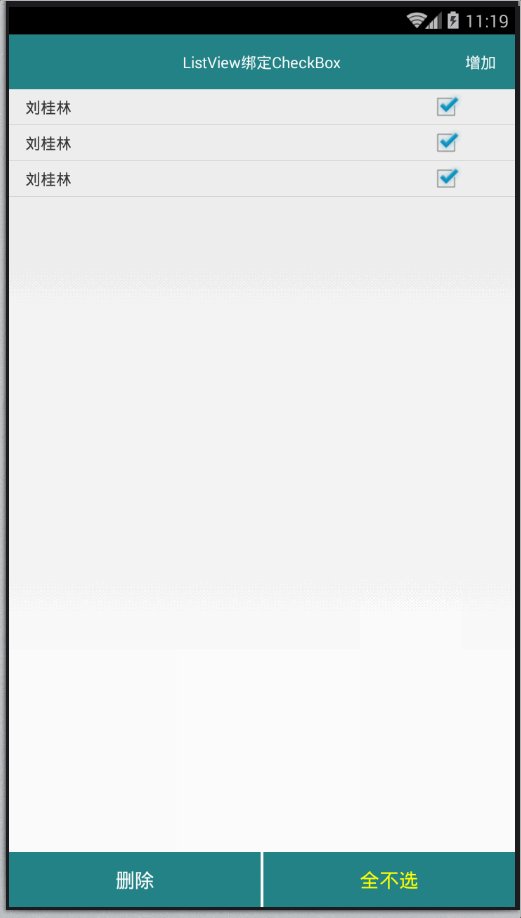
全選數據
當我們全選的時候,按鈕應該為全不選的,所以這裡我們這裡有狀態的
case R.id.btn_select_all:
// 全選——全不選
Map<Integer, Boolean> isCheck = adapter.getMap();
if (btn_select_all.getText().equals("全選")) {
adapter.initCheck(true);
// 通知刷新適配器
adapter.notifyDataSetChanged();
btn_select_all.setText("全不選");
btn_select_all.setTextColor(Color.YELLOW);
} else if (btn_select_all.getText().equals("全不選")) {
adapter.initCheck(false);
// 通知刷新適配器
adapter.notifyDataSetChanged();
btn_select_all.setText("全選");
btn_select_all.setTextColor(Color.YELLOW);
}
break;
刪除數據
刪除也是要考慮很多因素
// 刪除數據
case R.id.btn_detele:
// 拿到所有數據
Map<Integer, Boolean> isCheck_delete = adapter.getMap();
// 獲取到條目數量,map.size = list.size,所以
int count = adapter.getCount();
// 遍歷
for (int i = 0; i < count; i++) {
// 刪除有兩個map和list都要刪除 ,計算方式
int position = i - (count - adapter.getCount());
// 判斷狀態 true為刪除
if (isCheck_delete.get(i) != null && isCheck_delete.get(i)) {
// listview刪除數據
isCheck_delete.remove(i);
adapter.removeData(position);
}
}
btn_select_all.setText("全選");
btn_select_all.setTextColor(Color.WHITE);
adapter.notifyDataSetChanged();
break;
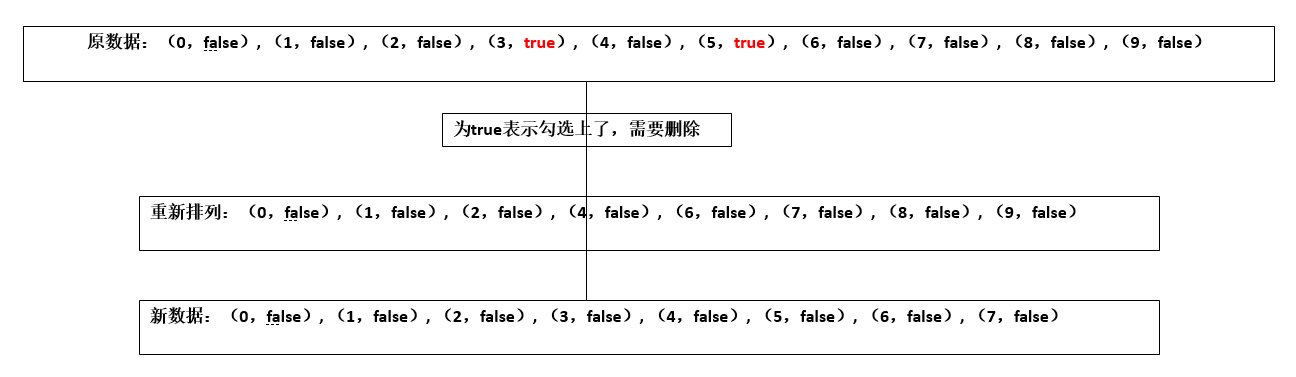
這裡的
int position = i - (count - adapter.getCount());
是一個計算方式,當我們刪除之後,實際上數組是需要重新排列的,同時按鈕也要變回全選狀態的

listview的點擊
我們直接點擊也是可以勾選cheakbox選中的
// listview的點擊事件
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// 判斷view是否相同
if (view.getTag() instanceof ViewHolder) {
// 如果是的話,重用
ViewHolder holder = (ViewHolder) view.getTag();
// 自動觸發
holder.cbCheckBox.toggle();
}
}
以上所述是小編給大家介紹的Android中ListView綁定CheckBox實現全選增加和刪除功能(DEMO),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android項目實戰(二十八):使用Zxing實現二維碼及優化實例
Android項目實戰(二十八):使用Zxing實現二維碼及優化實例
前言:多年之前接觸過zxing實現二維碼,沒想到今日項目中再此使用竟然使用的還是zxing,百度之,竟是如此牛的玩意。當然,項目中我們也許只會用到二維碼的掃描和生成兩個功
 Android 支付寶支付、微信支付、銀聯支付 整合第三方支付接入方法(後台訂單支付API設計)
Android 支付寶支付、微信支付、銀聯支付 整合第三方支付接入方法(後台訂單支付API設計)
客戶端獲取後台支付API請求參數的設計參數樣例:{data: {method: 1,platform: 1,version:1.0,relate_orders:B2016
 android對話框
android對話框
在Android開發當中,在界面上彈出一個Dialog對話框使我們經常需要做的,本篇隨筆將詳細的講解Dialog對話框這個概念,包括定義不同樣式的對話框。一、Dialog
 UI高級--觸摸與手勢
UI高級--觸摸與手勢
1.觸摸事件的處理方式 (1)事件類型 觸摸事件(觸摸手機屏幕) 運動事件(如微信的搖一搖) 遠程控制事件(如藍牙)(2)響應者類通過復寫以下方法