編輯:關於Android編程
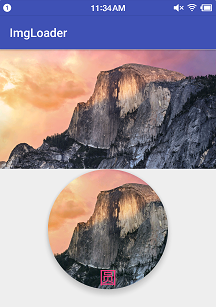
Cardview配合ImageView顯示圓形圖效果圖:

剛在看自定義View的知識點時,突然想起來,如果CardView寬高相等,CardView設置圓角的半徑為寬高的一半時,不就是一個圓形嘛?!
1.布局文件
<android.support.v7.widget.CardView android:id="@+id/cv_img_activity" android:layout_width="200dp" android:layout_height="200dp" app:cardCornerRadius="100dp" app:cardElevation="10dp" app:cardPreventCornerOverlap="true"> <ImageView android:id="@+id/iv_cv_img_activity" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@color/colorAccent" android:textSize="30sp" android:layout_gravity="bottom|center_horizontal" android:text="圓"/> </android.support.v7.widget.CardView>
CardView繼承的FramLayout。寬和高都為200dp,設置圓角半徑為100dp
2.Aciticy中代碼
使用的Glide進行圖片加載
public class ImgActivity extends AppCompatActivity {
private static final String url = "https://timgsa.baidu.com/timg?image&quality=80&size=b10000_10000&sec=1473082549776&di=cb9749bd976beb119da065ee56ebbc60&imgtype=jpg&src=http%3A%2F%2Fstatic.oneplus.cn%2Fdata%2Fattachment%2Fforum%2F201410%2F18%2F111437v9ll9869qqmq76n7.jpg";
private CardView cardView;
private ImageView iv_cv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_img);
init();
}
private void init() {
cardView = (CardView) findViewById(R.id.cv_img_activity);
iv_cv = (ImageView) findViewById(R.id.iv_cv_img_activity);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus){
Glide.with(ImgActivity.this).load(url).override(cardView.getWidth(),cardView.getHeight()).into(iv_cv);
}
}
}
onWindowFocusChanged(boolean hasFocus)這個方法可以用來判斷Activity是否已經獲得焦點,這個時候可以拿到控件的寬和高,是拿到控件寬高的一種辦法。
3.總結
以前都是使用一個自定義的CircleImageView,如果只是想要一個圓形圖,這種方法也可以考慮使用。不曉得這種方法有沒有人使用過。圖上添加文字,也蠻方便。感覺這種方式還比較簡單一些。以上就是這篇文章的全部內容,希望對大家的開發能有所幫助。
 Android學習筆記之SQLite數據庫的使用及常用的增刪改查方法、無sql語句的DRUD方法匯總
Android學習筆記之SQLite數據庫的使用及常用的增刪改查方法、無sql語句的DRUD方法匯總
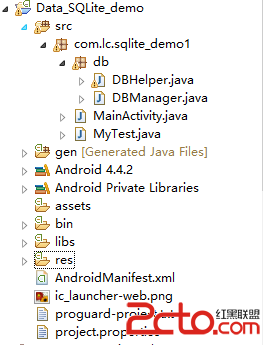
(1)目錄結構如下: (2)鏈接數據庫的文件:DBHelper.java要繼承SQLiteOpenHelper類package com.lc.sqlite_dem
 Android編程之SharedPreferences文件存儲操作實例分析
Android編程之SharedPreferences文件存儲操作實例分析
本文實例講述了Android編程之SharedPreferences文件存儲操作的方法。分享給大家供大家參考。具體分析如下:SharedPreferences類提供了一種
 Android 擺動的球體
Android 擺動的球體
導語首先,看一下效果可能各位在別處看到過類似的東西,我在微信的文章末尾看到有個玩意,感覺有意思,就用代碼實現一下。這篇文章主要把握寫代碼的思路展示一下。看到上圖,我想各位
 Android 磁盤緩存 DiskLruCache
Android 磁盤緩存 DiskLruCache
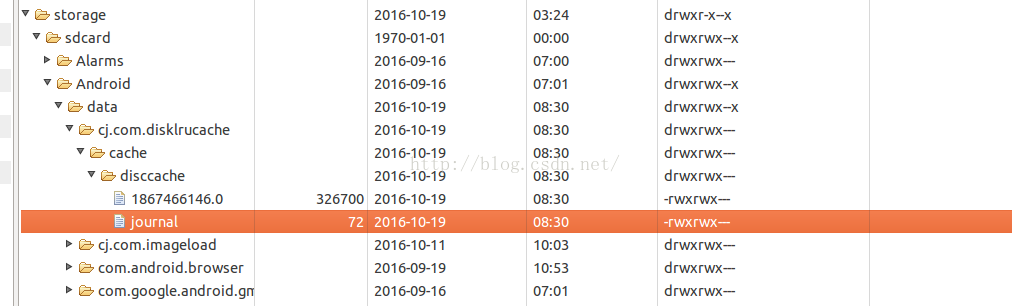
上一篇講了內存緩存,這一篇就緊接著講一下磁盤緩存DiskLruCache.官方文檔:https://developer.android.com/training/disp