編輯:關於Android編程
不知道大家是否用過天天動聽,對於它界面上的半透明Menu效果,筆者感覺非常漂亮。下面是天天動聽半透明Menu的截圖,欣賞下吧:

感覺還不錯吧?那麼如何實現這種半透明Menu效果呢?本文就重點討論並給出這種Menu的具體代碼實現過程。
首先分析下實現這種半透明Menu所需做的工作,並進行合理分解:
1. 利用Shaper設置一個半透明圓角背景。
2. 定義Menu布局,主要就GridView,把圖標都放在這個GridView。
3. Menu事件, 通過PopupWindow或者AlertDialog或者透明Activity顯示到頁面即可。
4. 按鈕的監聽事件,實例中沒加。需要的話自己在Adapter裡加。
比較簡單,不多說了。
半透明圓角背景xml:
XML/HTML代碼
<?xml version="1.0" encoding="UTF-8"?> <shape android:shape="rectangle"> <solid android:color="#b4000000" /> <stroke android:width="2.0dip" android:color="#b4ffffff" android:dashWidth="3.0dip" android:dashGap="0.0dip" /> <padding android:left="7.0dip" android:top="7.0dip" android:right="7.0dip" android:bottom="7.0dip" /> <corners android:radius="8.0dip" /> </shape>
Menu布局:
XML/HTML代碼
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="fill_parent">
<GridView android:gravity="center"
android:layout_gravity="center"
android:id="@+id/menuGridChange"
android:background="@drawable/menu_bg_frame"
android:padding="5.0dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:horizontalSpacing="10.0dip"
android:verticalSpacing="3.0dip"
android:stretchMode="columnWidth"
android:columnWidth="60.0dip"
android:numColumns="auto_fit"/>
</LinearLayout>
主要類:
Java代碼
package com.yfz;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.Context;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.Log;
import android.view.ContextMenu;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.ContextMenu.ContextMenuInfo;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.LinearLayout.LayoutParams;
public class MenuTest extends Activity {
private String TAG = this.getClass().getSimpleName();
private int[] resArray = new int[] {
R.drawable.icon_menu_addto, R.drawable.icon_menu_audioinfo,
R.drawable.icon_menu_findlrc, R.drawable.icon_menu_scan
};
private String[] title = new String[]{
"添加歌曲", "歌曲信息", "查找歌詞", "搜索歌詞"
};
private static boolean show_flag = false;
private PopupWindow pw = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
Log.e(TAG, "------ onCreateOptionsMenu ------");
//用AlertDialog彈出menu
// View view = LayoutInflater.from(this).inflate(R.layout.menu, null);
// GridView grid1 = (GridView)view.findViewById(R.id.menuGridChange);
// grid1.setAdapter(new ImageAdapter(this));
// Builder build = new AlertDialog.Builder(this);
// build.setView(view);
// build.show();
LayoutInflater inflater = (LayoutInflater)this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.menu, null);
GridView grid1 = (GridView)view.findViewById(R.id.menuGridChange);
grid1.setAdapter(new ImageAdapter(this));
//用Popupwindow彈出menu
pw = new PopupWindow(view,LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
//NND, 第一個參數, 必須找個View
pw.showAtLocation(findViewById(R.id.tv), Gravity.CENTER, 0, 300);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return super.onOptionsItemSelected(item);
}
public class ImageAdapter extends BaseAdapter {
private Context context;
public ImageAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return resArray.length;
}
@Override
public Object getItem(int arg0) {
return resArray[arg0];
}
@Override
public long getItemId(int arg0) {
return arg0;
}
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
LinearLayout linear = new LinearLayout(context);
LinearLayout.LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
linear.setOrientation(LinearLayout.VERTICAL);
ImageView iv = new ImageView(context);
iv.setImageBitmap(((BitmapDrawable)context.getResources().getDrawable(resArray[arg0])).getBitmap());
LinearLayout.LayoutParams params2 = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params2.gravity=Gravity.CENTER;
linear.addView(iv, params2);
TextView tv = new TextView(context);
tv.setText(title[arg0]);
LinearLayout.LayoutParams params3 = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params3.gravity=Gravity.CENTER;
linear.addView(tv, params3);
return linear;
}
}
}
到此,大家是不是覺得半透明Menu效果也是比較好實現的呢?可以根據自己的需要對此實例進行修改以求更美觀好用。
以上就是對Android Menu 半透明效果的實現,後續繼續補充相關資料謝謝大家對本站的支持!
 Android 實現微信,微博,微信朋友圈,QQ分享的功能
Android 實現微信,微博,微信朋友圈,QQ分享的功能
Android 實現微信,微博,微信朋友圈,QQ分享的功能一、去各自所在的開發者平台注冊相應的Key值;引入相關jar包、權限等二、ShareUtil工具類import
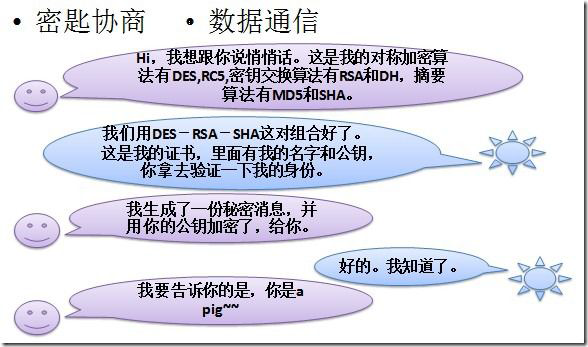
 Android 安全加密:Https編程詳解
Android 安全加密:Https編程詳解
Android安全加密專題文章索引 Android安全加密:對稱加密 Android安全加密:非對稱加密 Android安全加密:消
 Android blueZ HCI(一):hciconfig實現及常用方法
Android blueZ HCI(一):hciconfig實現及常用方法
關鍵詞:hciconfighcitool hcidump作者:xubin341719(歡迎轉載,請注明作者,請尊重版權,謝謝!)歡迎指正錯誤,共同學習、共同進步!!An
 如何更高效的使用MVP以及官方MVP架構解析
如何更高效的使用MVP以及官方MVP架構解析
關於presenter一直持有Activity對象導致的內存洩漏問題只要用過mvp這個問題可能很多人都知道。寫mvp的時候,presenter會持有view,如果pres