編輯:關於Android編程
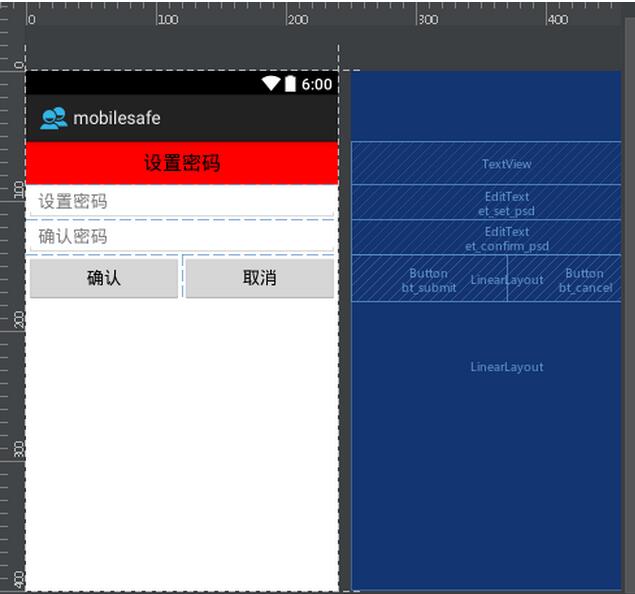
本文實現初次設置密碼驗證過程,首先實現如下效果

布局如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:background="#f00" android:text="設置密碼" /> <EditText android:id="@+id/et_set_psd" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="設置密碼" /> <EditText android:id="@+id/et_confirm_psd" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="確認密碼" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/bt_submit" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="確認" /> <Button android:id="@+id/bt_cancel" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="取消" /> </LinearLayout> </LinearLayout>
其中TitleStyle的代碼如下:
<resources> <!-- Base application theme, dependent on API level. This theme is replaced by AppBaseTheme from res/values-vXX/styles.xml on newer devices. --> <style name="AppBaseTheme" parent="android:Theme.Light"> <!-- Theme customizations available in newer API levels can go in res/values-vXX/styles.xml, while customizations related to backward-compatibility can go here. --> </style> <!-- Application theme. --> <style name="AppTheme" parent="AppBaseTheme"> <!-- 在去頭的同時還保持高版本的樣式主題 --> <!-- All customizations that are NOT specific to a particular API-level can go here. --> <item name="android:windowNoTitle">true</item> </style> <style name="TitleStyle"> <item name="android:gravity">center</item> <item name="android:textSize">20sp</item> <item name="android:textColor">#000</item> <item name="android:padding">10dp</item> <item name="android:background">#0f0</item> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">wrap_content</item> </style> </resources>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 安卓(Android) 自定義控件(View) 新手教學
安卓(Android) 自定義控件(View) 新手教學
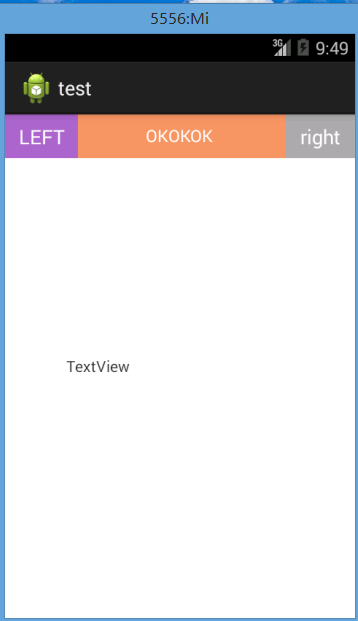
作為一只安卓自學的小白,今天第一天發表微博還是有點小激動的,好了,廢話少說下面開始我的安卓自定義控件知識總結。我的demo是一個自定義的TopBar,左邊一個Button
 CF 453B(Little Pony and Harmony Chest-數列最小加減1更改方案,滿足任意2數互質-位運算dp+最壞情況分析+記憶化搜索)
CF 453B(Little Pony and Harmony Chest-數列最小加減1更改方案,滿足任意2數互質-位運算dp+最壞情況分析+記憶化搜索)
B. Little Pony and Harmony Chest time limit per test 4 seconds memory limi
 21天學習android開發教程之MediaPlayer
21天學習android開發教程之MediaPlayer
本文介紹MediaPlayer的使用。MediaPlayer可以播放音頻和視頻,另外也可以通過VideoView來播放視頻,雖然VideoView比MediaPlayer
 Android測試官方教程翻譯(二)--構建本地單元測試
Android測試官方教程翻譯(二)--構建本地單元測試
構建本地單元測試如果你的單元測試沒有依賴或者僅僅有簡單的Android依賴,你應當在本地開發器上運行你的測試。這種測試方法很高效,因為它讓你避免每次運行測試時加載目標Ap