編輯:關於Android編程
模仿小米安全中心檢測效果
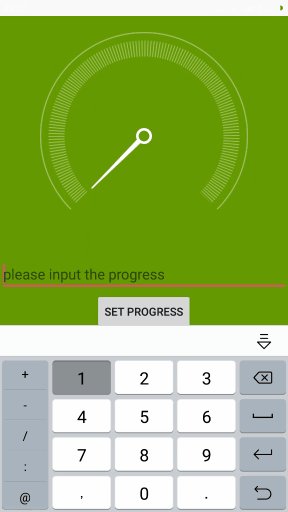
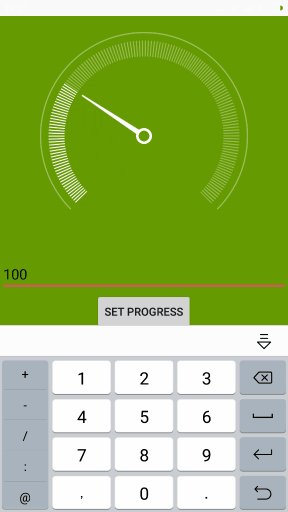
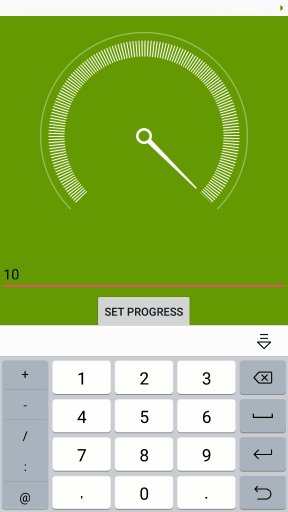
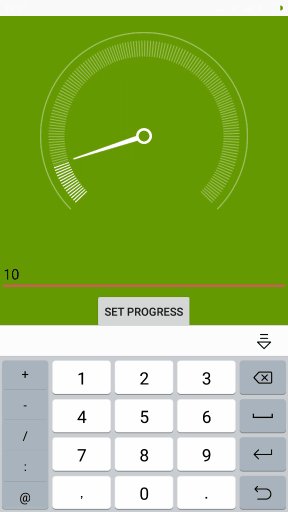
廢話少說,咱們先上效果圖:
github地址: https://github.com/niniloveyou/GradeProgressView

這個效果的使用場景並不多,主要是各種檢測的時候,比如垃圾清理,手機安全檢測, 當然如果你不嫌棄這個效果丑, 也可以用作進度條。哈哈。
下面說點干貨分析下這個效果怎麼實現:
拿到這個效果首先想想主要有哪些技術難點:
1.進度條
2.中間的指針怎麼弄
1.進度條
有人說進度條還不容易嗎? 就這樣寫:
mPaint.setPathEffect(new DashPathEffect(new float[]{dashWith, dashSpace}, 。。。));
canvas.drawArc(mRectF, 135, 270, false, mPaint);
mPaint.setColor(Color.WHITE);
canvas.drawArc(mRectF, 135, degree, false, mPaint);
設置個PathEffect
然後畫個圓弧,給畫筆設置顏色然後根據進度,算出角度, 然後再畫出一個圓弧,覆蓋第一個圓弧的部分不就行了。廢話這麼多。
不過我想說的too young too simple. 當時我也是這樣想的,於是就實現吧! 做好了先畫個50% (也就是第二個圓弧覆蓋第一個圓弧的一半)試試,不錯啊perfect看來是這樣的, 再來個30%試試尼瑪不對啊, 怎麼小格子沒有重合,有點錯位啊。MDZZ
後來想了一個簡單點的辦法,不覆蓋,畫兩個圓弧, 但是這兩個圓弧是對接起來的。 比如第一個圓弧,畫一半,第二個畫一半。
//draw background arc canvas.drawArc(mRectF, 135 + degree, 270 - degree, false, mPaint); //draw progress arc canvas.drawArc(mRectF, 135, degree, false, mProgressPaint);
2.中間的指針怎麼弄
先畫出指針的路徑
mPointerPath = new Path(); mPointerPath.moveTo(centerX + pointRadius, centerY - 7); mPointerPath.lineTo(centerX + pointRadius, centerY + 7); mPointerPath.lineTo(mRectF.right - pointGap - lineWidth / 2,centerY); mPointerPath.lineTo(centerX + pointRadius, centerY - 7); mPointerPath.close();
在中心draw一個小圓
然後draw指針,這樣當畫布旋轉時指針自然也就旋轉了,不懂得要去看看canvas.save(), canvas.restore()的作用
//draw pointer canvas.drawCircle(centerX, centerY, pointRadius,mInnerCirclePaint); canvas.save(); canvas.rotate(135 + degree, centerX, centerY); canvas.drawPath(mPointerPath, mPointerPaint); canvas.restore();
下面上完整代碼:
package deadline.grade;
import android.animation.ValueAnimator;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.os.Build;
import android.support.annotation.IntRange;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.animation.AccelerateDecelerateInterpolator;
/**
* @author deadline
* @time 2016/9/24
*/
public class GradeProgressView extends View {
private static final String TAG = GradeProgressView.class.getSimpleName();
private static final int DEFAULT_PROGRESS_COLOR = Color.WHITE;
private static final int DEFAULT_BACKGROUND_COLOR = 0x5AFFFFFF;
private int mBackgroundColor = DEFAULT_BACKGROUND_COLOR;
private int mProgressColor = DEFAULT_PROGRESS_COLOR;
//進度條的每格線寬,間距,長度
private int dashWith = 4;
private int dashSpace = 6;
private int lineWidth = 60;
//最外圈線的寬度和與進度條之間的間距
private int outLineWidth = 5;
private int gapWidth = 25;
//指針的線寬度, 半徑, 以及指針與進度條的間距
private int pointLineWidth = 10;
private int pointRadius = 25;
private int pointGap = 20;
private int mProgress = 0;
//外線
private RectF mOuterRectF;
private Paint mOuterPaint;
//進度條
private RectF mRectF;
private Paint mPaint;
private Paint mProgressPaint;
//指針
private Paint mInnerCirclePaint;
private Paint mPointerPaint;
private Path mPointerPath;
private float centerX;
private float centerY;
private ValueAnimator animator;
private OnProgressChangeListener mListener;
public GradeProgressView(Context context) {
this(context, null);
}
public GradeProgressView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public GradeProgressView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setup();
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public GradeProgressView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
private void setup() {
mRectF = new RectF();
mOuterRectF = new RectF();
mOuterPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mOuterPaint.setStrokeWidth(outLineWidth);
mOuterPaint.setColor(mBackgroundColor);
mOuterPaint.setStyle(Paint.Style.STROKE);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStrokeWidth(lineWidth);
mPaint.setColor(mBackgroundColor);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setPathEffect(new DashPathEffect(new float[]{dashWith, dashSpace}, dashSpace));
mProgressPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mProgressPaint.setStrokeWidth(lineWidth);
mProgressPaint.setColor(mProgressColor);
mProgressPaint.setStyle(Paint.Style.STROKE);
mProgressPaint.setPathEffect(new DashPathEffect(new float[]{dashWith, dashSpace}, dashSpace));
mPointerPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPointerPaint.setStrokeWidth(pointLineWidth / 2);
mPointerPaint.setColor(mProgressColor);
mPointerPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mPointerPaint.setStrokeCap(Paint.Cap.ROUND);
mPointerPaint.setShadowLayer(4, 3, 0, 0x20000000);
mInnerCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mInnerCirclePaint.setStrokeWidth(pointLineWidth);
mInnerCirclePaint.setColor(mProgressColor);
mInnerCirclePaint.setStyle(Paint.Style.STROKE);
mInnerCirclePaint.setShadowLayer(4, 3, 0, 0x20000000);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
int value = outLineWidth / 2;
mOuterRectF.set(value, value, w - value, h - value);
int gap = lineWidth / 2 + outLineWidth + gapWidth;
mRectF.set(mOuterRectF.left + gap,
mOuterRectF.top + gap,
mOuterRectF.right - gap,
mOuterRectF.bottom - gap);
centerX = mRectF.centerX();
centerY = mRectF.centerY();
mPointerPath = new Path();
mPointerPath.moveTo(centerX + pointRadius, centerY - 7);
mPointerPath.lineTo(centerX + pointRadius, centerY + 7);
mPointerPath.lineTo(mRectF.right - pointGap - lineWidth / 2, centerY);
mPointerPath.lineTo(centerX + pointRadius, centerY - 7);
mPointerPath.close();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
float degree = 2.7f * mProgress;
//draw out arc
canvas.drawArc(mOuterRectF, 135, 270, false, mOuterPaint);
//draw background arc
canvas.drawArc(mRectF, 135 + degree, 270 - degree, false, mPaint);
//draw progress arc
canvas.drawArc(mRectF, 135, degree, false, mProgressPaint);
//draw pointer
canvas.drawCircle(centerX, centerY, pointRadius, mInnerCirclePaint);
canvas.save();
canvas.rotate(135 + degree, centerX, centerY);
canvas.drawPath(mPointerPath, mPointerPaint);
canvas.restore();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int measureWidth = MeasureSpec.getSize(widthMeasureSpec);
int measureHeight = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(Math.min(measureHeight, measureWidth), Math.min(measureHeight, measureWidth));
}
public void setOnProgressChangeListener(OnProgressChangeListener listener){
this.mListener = listener;
}
public int getProgressColor() {
return mProgressColor;
}
public void setProgressColor(int progressColor) {
this.mProgressColor = progressColor;
if(mProgressPaint != null){
mProgressPaint.setColor(mProgressColor);
}
if(mPointerPaint != null){
mPointerPaint.setColor(mProgressColor);
}
if(mInnerCirclePaint != null){
mInnerCirclePaint.setColor(mProgressColor);
}
postInvalidate();
}
public int getBackgroundColor() {
return mBackgroundColor;
}
public void setBackgroundColor(int backgroundColor) {
this.mBackgroundColor = backgroundColor;
if(mPaint != null){
mPaint.setColor(mBackgroundColor);
}
if(mOuterPaint != null){
mOuterPaint.setColor(mBackgroundColor);
}
postInvalidate();
}
public int getLineWidth() {
return lineWidth;
}
public void setLineWidth(int lineWidth) {
this.lineWidth = lineWidth;
if(mPaint != null){
mPaint.setStrokeWidth(lineWidth);
}
if(mProgressPaint != null){
mProgressPaint.setStrokeWidth(lineWidth);
}
postInvalidate();
}
public int getOutLineWidth() {
return outLineWidth;
}
public void setOutLineWidth(int outLineWidth) {
this.outLineWidth = outLineWidth;
if(mOuterPaint != null){
mOuterPaint.setStrokeWidth(outLineWidth);
}
postInvalidate();
}
public int getGapWidth() {
return gapWidth;
}
public void setGapWidth(int gapWidth) {
this.gapWidth = gapWidth;
}
public int getProgress() {
return mProgress;
}
public void setProgress(@IntRange(from = 0, to = 100) int progress) {
if(progress > 100){
progress = 100;
}
if(progress < 0){
progress = 0;
}
this.mProgress = progress;
if(mListener != null){
mListener.onProgressChanged(GradeProgressView.this, mProgress);
}
postInvalidate();
}
public void setProgressWidthAnimation(@IntRange(from = 0, to = 100) int progress){
if(progress > 100){
progress = 100;
}
if(progress < 0){
progress = 0;
}
if(animator != null && animator.isRunning()){
animator.cancel();
animator = null;
}
animator = ValueAnimator.ofInt(mProgress, progress);
int duration = 10 * Math.abs(progress - mProgress);
animator.setDuration(duration);
animator.setInterpolator(new AccelerateDecelerateInterpolator());
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int value = (int)valueAnimator.getAnimatedValue();
if(mProgress != value) {
mProgress = value;
if(mListener != null){
mListener.onProgressChanged(GradeProgressView.this, mProgress);
}
postInvalidate();
}
}
});
animator.start();
}
@Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
if(animator != null){
animator.cancel();
animator = null;
}
}
public interface OnProgressChangeListener{
void onProgressChanged(GradeProgressView gradeProgressView, int progress);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
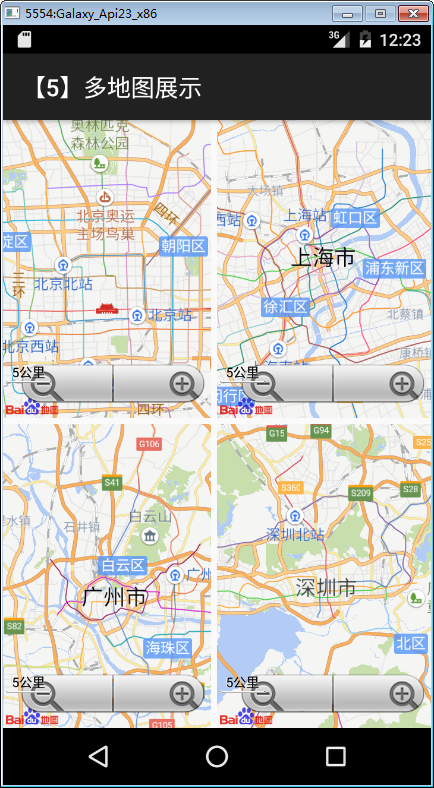
 Android地圖控件之多地圖展示
Android地圖控件之多地圖展示
一、簡介 地圖控件自v2.3.5版本起,支持多實例,即開發者可以在一個頁面中建立多個地圖對象,並且針對這些對象分別操作且不會產生相互干擾。 文件名:D
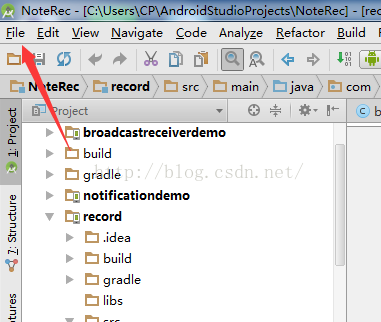
 AndroidStudio如何修改編輯器字體?
AndroidStudio如何修改編輯器字體?
AndroidStudio是谷歌推出的一款Android應用開發IDE,相對於Eclipse,AndroidStudio擁有更多優化,使用也更加方便,大大提高了開發效率,
 Android彈球游戲
Android彈球游戲
0) racketX -= 10; break; // 控制擋板右移,D右移 case KeyEvent.KEYCODE_D:
 Android使用Canvas繪制圓形進度條效果
Android使用Canvas繪制圓形進度條效果
前言Android自定義控件經常會用到Canvas繪制2D圖形,在優化自己自定義控件技能之前,必須熟練掌握Canvas繪圖機制。本文從以下三個方面對Canvas繪圖機制進