編輯:關於Android編程
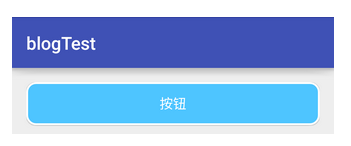
效果圖如下所示:

一、shape 樣式:(在drawable新建--》new--》Drawable resource file 在父級標簽selector添加Item )
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape android:shape="rectangle"> <solid android:color="#73c4f3" /> <stroke android:width="2dp" android:color="#ffffff" /> <corners android:radius="20dp" /> <padding android:bottom="5dp" android:left="10dp" android:right="10dp" android:top="5dp" /> <gradient android:angle="270" android:endColor="#8accf2" android:startColor="#8accf2" android:type="sweep" /> </shape> <shape> <solid android:color="#3fb3f6" /> <stroke android:width="2dp" android:color="#ffffff" /> <corners android:radius="20dp" /> <padding android:bottom="5dp" android:left="10dp" android:right="10dp" android:top="5dp" /> </shape> </item> </selector>
二、style 樣式:
<style name="rectangle"> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textSize">15sp</item> <item name="android:textColor">#ffffff</item> <item name="android:background">@drawable/buttonclickstyle</item> </style>
三、Button控件調用style樣式:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.ly.blogtest.MainActivity"> <Button android:id="@+id/button" android:text="@string/btn1" /> </RelativeLayout>
----------------------------------按鈕點擊變色-----------------------------------------------------
----------------------------------item屬性標記------------------------------
android:state_pressed 是否按下,如一個按鈕觸摸或者點擊。
android:state_focused 是否取得焦點,比如用戶選擇了一個文本框。
android:state_hovered 光標是否懸停,通常與focused state相同,它是4.0的新特性
android:state_selected 被選中,它與focus state並不完全一樣,如一個list view 被選中的時候,它裡面的各個子組件可能通過方向鍵,被選中了。
android:state_checkable 組件是否能被check。如:RadioButton是可以被check的。
android:state_checked 被checked了,如:一個RadioButton可以被check了。
android:state_enabled 能夠接受觸摸或者點擊事件
android:state_activated 被激活
android:state_window_focused
應用程序是否在前台,當有通知欄被拉下來或者一個對話框彈出的時候應用程序就不在前台了
注意:如果有多個item,那麼程序將自動從上到下進行匹配,最先匹配的將得到應用。(不是通過最佳匹配)
如果一個item沒有任何的狀態說明,那麼它將可以被任何一個狀態匹配。
----------------------------------item屬性標記------------------------------
以上所述是小編給大家介紹的Android 自定義Button控件實現按鈕點擊變色,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 詳解android shape的使用總結
詳解android shape的使用總結
shape用於設定形狀,可以在selector,layout等裡面使用,有6個子標簽,各屬性如下: <?xml version=1.0 enco
 Android 開發程序鎖應用簡單實例
Android 開發程序鎖應用簡單實例
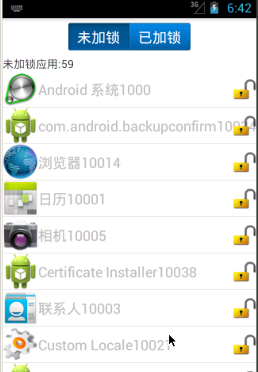
1.基本思路①.創建已加鎖應用的數據庫(字段:_id,packagename),如果應用已加鎖,將加鎖應用的包名維護到數據庫中②.已加鎖+未加鎖 == 手機中所有應用(A
 android的UI中經常出現的菊花圈(圓形的加載圈)
android的UI中經常出現的菊花圈(圓形的加載圈)
夜深也是無聊,翻看以前的老代碼,發現那個我們經常用的菊花圈,原來是幀動畫做的,有點意思。突然感覺幀動畫做的東西效果不錯啊,至少看起來聽耐看的。開工上代碼: 先是布局文件:
 android滑動控件之ScrollView
android滑動控件之ScrollView
前言ScrollView可以說是android裡最簡單的滑動控件,但是其中也蘊含了很多的知識點。今天嘗試通過ScrollView的源碼來了解ScrollView內部的細節