編輯:關於Android編程
在前面 PopupWindow 實現顯示仿騰訊新聞底部彈出菜單有用到Animation動畫效果來實現菜單的顯示和隱藏,本文就來介紹下吧。
1.Animation 動畫類型
Android的animation由四種類型組成:
XML中
alph 漸變透明度動畫效果 scale 漸變尺寸伸縮動畫效果 translate 畫面轉換位置移動動畫效果 rotate 畫面轉移旋轉動畫效果
JavaCode中
2.Android動畫模式
Animation主要有兩種動畫模式:
一種是tweened animation(漸變動畫)
一種是frame by frame(畫面轉換動畫)
3.如何在XML文件中定義動畫
步驟如下:
①新建 Android 項目
②在res目錄中新建anim文件夾
③在anim目錄中新建一個my_anim.xml(注意文件名小寫)
④在 my_anim.xml 加入動畫代碼
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <alpha /> <scale /> <translate /> <rotate /> </set>
4.Android動畫解析--XML
4.1 alpha 漸變透明度動畫效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
<!--
透明度控制動畫效果 alpha
浮點型值:
fromAlpha 屬性為動畫起始時透明度
toAlpha 屬性為動畫結束時透明度
說明:
0.0表示完全透明
1.0表示完全不透明
以上值取0.0-1.0之間的float數據類型的數字
長整型值:
duration 屬性為動畫持續時間
說明:
時間以毫秒為單位
-->
</set>
4.2 scale 漸變尺寸伸縮動畫效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:duration="1000"
android:fillAfter="false"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.4"
android:toYScale="1.4" />
</set><!--
尺寸伸縮動畫效果 scale
屬性:interpolator 指定一個動畫的插入器
在我試驗過程中,使用android.res.anim中的資源時候發現
有三種動畫插入器:
accelerate_decelerate_interpolator 加速-減速 動畫插入器
accelerate_interpolator 加速-動畫插入器
decelerate_interpolator 減速- 動畫插入器
其他的屬於特定的動畫效果
浮點型值:
fromXScale 屬性為動畫起始時 X坐標上的伸縮尺寸
toXScale 屬性為動畫結束時 X坐標上的伸縮尺寸
fromYScale 屬性為動畫起始時Y坐標上的伸縮尺寸
toYScale 屬性為動畫結束時Y坐標上的伸縮尺寸
說明:
以上四種屬性值
0.0表示收縮到沒有
1.0表示正常無伸縮
值小於1.0表示收縮
值大於1.0表示放大
pivotX 屬性為動畫相對於物件的X坐標的開始位置
pivotY 屬性為動畫相對於物件的Y坐標的開始位置
說明:
以上兩個屬性值 從0%-100%中取值
50%為物件的X或Y方向坐標上的中點位置
長整型值:
duration 屬性為動畫持續時間
說明: 時間以毫秒為單位
布爾型值:
fillAfter 屬性 當設置為true ,該動畫轉化在動畫結束後被應用
-->
4.3 translate 畫面轉換位置移動動畫效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="30"
android:fromYDelta="30"
android:toXDelta="-80"
android:toYDelta="300" />
<!--
translate 位置轉移動畫效果
整型值:
fromXDelta 屬性為動畫起始時 X坐標上的位置
toXDelta 屬性為動畫結束時 X坐標上的位置
fromYDelta 屬性為動畫起始時 Y坐標上的位置
toYDelta 屬性為動畫結束時 Y坐標上的位置
注意:
沒有指定fromXType toXType fromYType toYType 時候,
默認是以自己為相對參照物
長整型值:
duration 屬性為動畫持續時間
說明: 時間以毫秒為單位
-->
</set>
4.4 rotate 畫面轉移旋轉動畫效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<rotate
android:duration="3000"
android:fromDegrees="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="+350" />
<!--
rotate 旋轉動畫效果
屬性:interpolator 指定一個動畫的插入器
在我試驗過程中,使用android.res.anim中的資源時候發現
有三種動畫插入器:
accelerate_decelerate_interpolator 加速-減速 動畫插入器
accelerate_interpolator 加速-動畫插入器
decelerate_interpolator 減速- 動畫插入器
其他的屬於特定的動畫效果
浮點數型值:
fromDegrees 屬性為動畫起始時物件的角度
toDegrees 屬性為動畫結束時物件旋轉的角度 可以大於360度
說明:
當角度為負數——表示逆時針旋轉
當角度為正數——表示順時針旋轉
(負數from——to正數:順時針旋轉)
(負數from——to負數:逆時針旋轉)
(正數from——to正數:順時針旋轉)
(正數from——to負數:逆時針旋轉)
pivotX 屬性為動畫相對於物件的X坐標的開始位置
pivotY 屬性為動畫相對於物件的Y坐標的開始位置
說明: 以上兩個屬性值 從0%-100%中取值
50%為物件的X或Y方向坐標上的中點位置
長整型值:
duration 屬性為動畫持續時間
說明: 時間以毫秒為單位
-->
</set>
5.如何使用XML中的動畫效果
public static Animation loadAnimation (Context context, int id) //第一個參數Context為程序的上下文 //第二個參數id為動畫XML文件的引用 //例子: myAnimation= AnimationUtils.loadAnimation(this,R.anim.my_anim); //使用AnimationUtils類的靜態方法loadAnimation()來加載XML中的動畫XML文件
6.如何使用XML中的動畫效果
//在代碼中定義 動畫實例對象
private Animation myAnimation_Alpha;
private Animation myAnimation_Scale;
private Animation myAnimation_Translate;
private Animation myAnimation_Rotate;
//根據各自的構造方法來初始化一個實例對象
myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);
myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f);
myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
7.Android動畫解析--JavaCode
7.1 AlphaAnimation
① AlphaAnimation類對象定義
private AlphaAnimation myAnimation_Alpha
② AlphaAnimation類對象構造
//第一個參數fromAlpha為 動畫開始時候透明度 //第二個參數toAlpha為 動畫結束時候透明度 AlphaAnimation(float fromAlpha, float toAlpha) //說明:0.0表示完全透明,1.0表示完全不透明 myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);
③ 設置動畫持續時間
//設置時間持續時間為 5000毫秒 myAnimation_Alpha.setDuration(5000);
7.2 ScaleAnimation
① ScaleAnimation類對象定義
private AlphaAnimation myAnimation_Alpha;
② ScaleAnimation類對象構造
ScaleAnimation(float fromX, float toX, float fromY, float toY,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//第一個參數fromX為動畫起始時 X坐標上的伸縮尺寸
//第二個參數toX為動畫結束時 X坐標上的伸縮尺寸
//第三個參數fromY為動畫起始時Y坐標上的伸縮尺寸
//第四個參數toY為動畫結束時Y坐標上的伸縮尺寸
/*說明:
以上四種屬性值
0.0表示收縮到沒有
1.0表示正常無伸縮
值小於1.0表示收縮
值大於1.0表示放大
*/
//第五個參數pivotXType為動畫在X軸相對於物件位置類型
//第六個參數pivotXValue為動畫相對於物件的X坐標的開始位置
//第七個參數pivotXType為動畫在Y軸相對於物件位置類型
//第八個參數pivotYValue為動畫相對於物件的Y坐標的開始位置
myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
③ 設置動畫持續時間
//設置時間持續時間為 700毫秒 myAnimation_Scale.setDuration(700);
7.3 TranslateAnimation
① TranslateAnimation類對象定義
private AlphaAnimation myAnimation_Alpha;
② TranslateAnimation類對象構造
//第一個參數fromXDelta為動畫起始時 X坐標上的移動位置 //第二個參數toXDelta為動畫結束時 X坐標上的移動位置 //第三個參數fromYDelta為動畫起始時Y坐標上的移動位置 //第四個參數toYDelta為動畫結束時Y坐標上的移動位置 TranslateAnimation(float fromXDelta, float toXDelta,float fromYDelta, float toYDelta)
③ 設置動畫持續時間
//設置時間持續時間為 2000毫秒 myAnimation_Translate.setDuration(2000);
7.4 RotateAnimation
① RotateAnimation類對象定義
private AlphaAnimation myAnimation_Alpha;
② RotateAnimation類對象構造
RotateAnimation(float fromDegrees, float toDegrees,int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//第一個參數fromDegrees為動畫起始時的旋轉角度
//第二個參數toDegrees為動畫旋轉到的角度
//第三個參數pivotXType為動畫在X軸相對於物件位置類型
//第四個參數pivotXValue為動畫相對於物件的X坐標的開始位置
//第五個參數pivotXType為動畫在Y軸相對於物件位置類型
//第六個參數pivotYValue為動畫相對於物件的Y坐標的開始位置
myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
③ RotateAnimation類對象構造
//設置時間持續時間為 3000毫秒 myAnimation_Rotate.setDuration(3000);
8.如何使用Java代碼中的動畫效果
使用從View父類繼承過來的方法startAnimation()來為View或是子類View等等添加一個動畫效果
public void startAnimation (Animation animation)
9.還是來個栗子吧
9.1 使用XML文件方式
①效果圖如下:

②在XML文件中定義動畫,前面已提及
③主界面布局,這沒啥好說的,很簡單 o(∩_∩)o
④主界面邏輯代碼,主要就是這個了,控制動畫顯示
package com.yanis.base;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class AnimationActivity extends Activity implements OnClickListener {
private ImageView imgPic;
private Button btnAlpha, btnScale, btnTranslate, btnRotate;
private Animation myAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
intiView();
initData();
}
/**
* 初始化組件
*/
private void intiView() {
imgPic = (ImageView) findViewById(R.id.imgPic);
btnAlpha = (Button) findViewById(R.id.btnAlpha);
btnScale = (Button) findViewById(R.id.btnScale);
btnTranslate = (Button) findViewById(R.id.btnTranslate);
btnRotate = (Button) findViewById(R.id.btnRotate);
}
/**
* 初始化數據
*/
private void initData() {
btnAlpha.setOnClickListener(this);
btnScale.setOnClickListener(this);
btnTranslate.setOnClickListener(this);
btnRotate.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnAlpha:
/**
* 使用XML中的動畫效果 第一個參數Context為程序的上下文 第二個參數id為動畫XML文件的引用
*/
myAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha_anim);
imgPic.startAnimation(myAnimation);
break;
case R.id.btnScale:
myAnimation = AnimationUtils.loadAnimation(this, R.anim.scale_anim);
imgPic.startAnimation(myAnimation);
break;
case R.id.btnTranslate:
myAnimation = AnimationUtils.loadAnimation(this,
R.anim.translate_anim);
imgPic.startAnimation(myAnimation);
break;
case R.id.btnRotate:
myAnimation = AnimationUtils
.loadAnimation(this, R.anim.rotate_anim);
imgPic.startAnimation(myAnimation);
break;
}
}
}
10. 用Animation-list實現逐幀動畫
栗子效果圖如下:

步驟如下:
①在res/drawable目錄添加圖片素材

②在drawable文件夾中添加動畫Animation-list幀布局文件
<?xml version="1.0" encoding="utf-8"?>
<!--
根標簽為animation-list,其中oneshot代表著是否只展示一遍,設置為false會不停的循環播放動畫
根標簽下,通過item標簽對動畫中的每一個圖片進行聲明
android:duration 表示展示所用的該圖片的時間長度
-->
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/cmmusic_progress_1"
android:duration="150">
</item>
<item
android:drawable="@drawable/cmmusic_progress_2"
android:duration="150">
</item>
<item
android:drawable="@drawable/cmmusic_progress_3"
android:duration="150">
</item>
<item
android:drawable="@drawable/cmmusic_progress_4"
android:duration="150">
</item>
<item
android:drawable="@drawable/cmmusic_progress_5"
android:duration="150">
</item>
<item
android:drawable="@drawable/cmmusic_progress_6"
android:duration="150">
</item>
<item
android:drawable="@drawable/cmmusic_progress_7"
android:duration="150">
</item>
<item
android:drawable="@drawable/cmmusic_progress_8"
android:duration="150">
</item>
</animation-list>
③主界面頁面布局設置,太簡單,不贅述了
④主界面代碼如下:
package com.yanis.base;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class AnimationActivity extends Activity implements OnClickListener {
private ImageView imgPic;
private Button btnStart, btnStop;
private AnimationDrawable animationDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
intiView();
initData();
}
/**
* 初始化組件
*/
private void intiView() {
imgPic = (ImageView) findViewById(R.id.imgPic);
btnStart = (Button) findViewById(R.id.btnStart);
btnStop = (Button) findViewById(R.id.btnStop);
}
/**
* 初始化數據
*/
private void initData() {
btnStart.setOnClickListener(this);
btnStop.setOnClickListener(this);
//Sets a drawable as the content of this ImageView.
imgPic.setImageResource(R.drawable.loading_anim);
//給動畫資源賦值
animationDrawable = (AnimationDrawable) imgPic.getDrawable();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnStart:
animationDrawable.start();//開始
break;
case R.id.btnStop:
animationDrawable.stop(); //停止
break;
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 自定義View實現鐘擺效果進度條PendulumView
自定義View實現鐘擺效果進度條PendulumView
在網上看到了一個IOS組件PendulumView,實現了鐘擺的動畫效果。由於原生的進度條確實是不好看,所以想可以自定義View實現這樣的效果,以後也可以用於加載頁面的進
 ExoPlayer備忘錄
ExoPlayer備忘錄
1.簡述與應用范圍ExpPlayer是一個開源的,App等級的媒體API,它的開源項目包含了library和示例。ExoPlayer相較於MediaPlaye
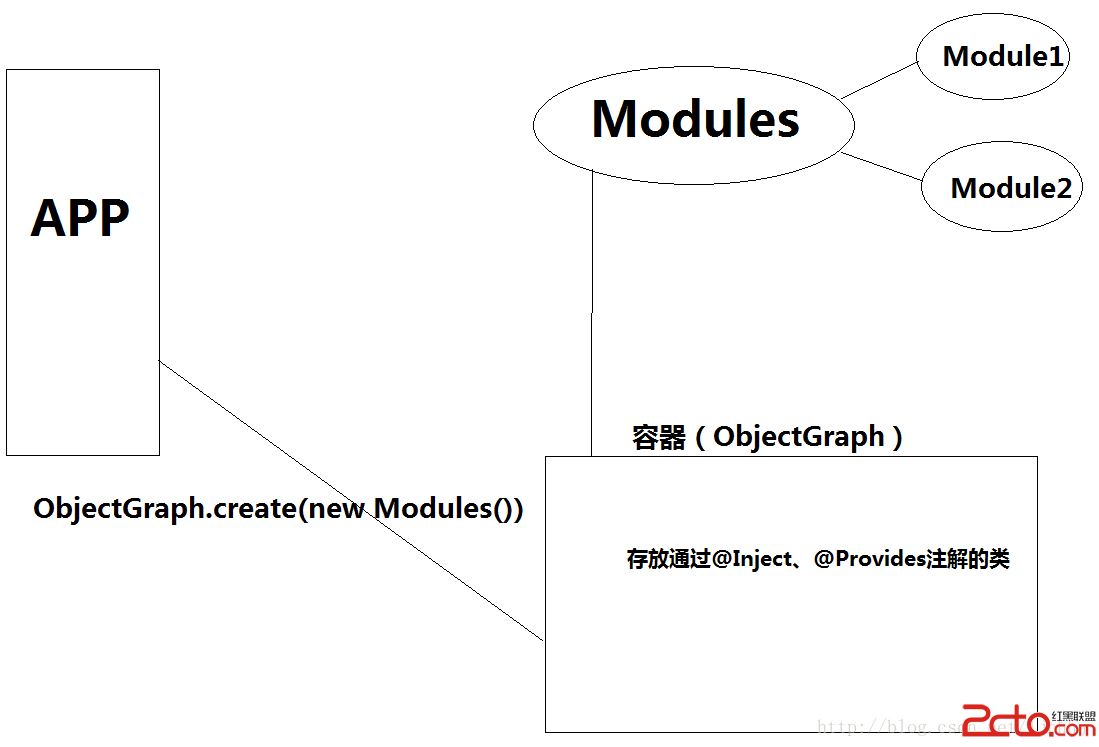
 Android Dagger依賴注入框架淺析
Android Dagger依賴注入框架淺析
今天接觸了Dagger這套android的依賴注入框架(DI框架),感覺跟Spring 的IOC差不多吧。這個框架它的好處是它沒有采用反射技術(Spring是用反射的)
 Android 之 圖片變換
Android 之 圖片變換
說到圖片,第一反映就是bitmap,那就先來認識一下bitmapBitmap是Android系統中的圖像處理的最重要類之一。用它可以獲取圖像文件信息,進行圖像剪切、旋轉、