編輯:關於Android編程
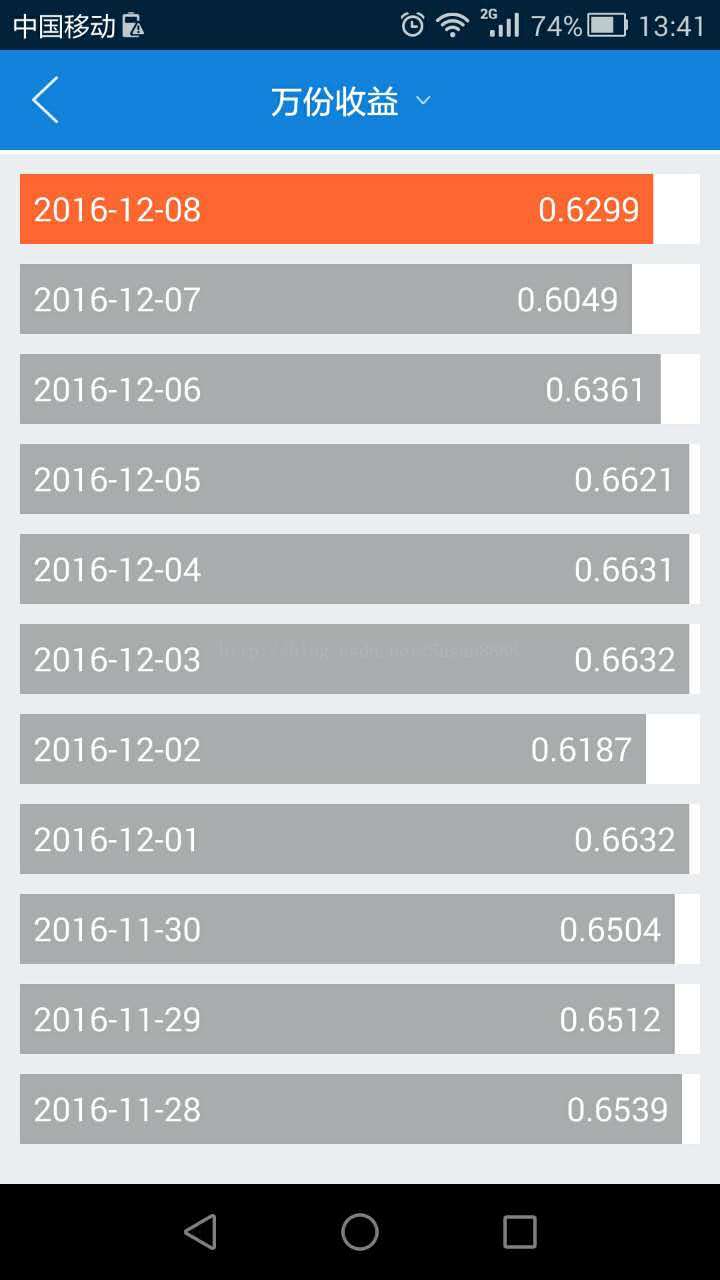
一、 看效果

二、上代碼
package com.framework.widget;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.View;
import com.R;
/**
* @author dahai
* @ClassName: (仿支付寶) 收益進度條
* @Description: ${todo}
* @date ${date} ${time}
* @email [email protected]
* @since $android 進度條
*/
public class ProfitProgerssBar extends View {
//背景色
private static final int DEFAULT_BACK_COLOR = Color.parseColor("#ffffff");
//字的顏色
private static final int DEFAULT_TEXT_COLOR = Color.parseColor("#ffffff");
//進度條背景顏色
private static final int DEFAULT_PROGRESS_COLOR = Color.parseColor("#abacaf");
//進度條默認的高度
private static final float DEFAULT_PROGRESS_HEIGHT =120f;
//文字的大小
private static final float DEFAULT_TEXT_SIZE = 50;
/**
* 收益進度條左右兩邊margin大小
*/
private static final int MARGIN_SIZE = 20;
private Context context;
/**
* 背景顏色的畫筆
*/
private Paint backgroundPaint;
/**
* 收益進度顏色的畫筆
*/
private Paint progressPaint;
/**
* 畫文字的畫筆
*/
private Paint textPaint;
/**
* 背景的寬度
*/
private int view_background_width;
/**
* 背景的高度
*/
private float view_background_height = DEFAULT_PROGRESS_HEIGHT;
/**
* 日期
*/
private String date = "2016/12/07";
/**
* 描敘(百分比/元)
*/
private String desc = "2.1234";
/**
* 要顯示的長度的百分比
*/
private int progress = 70;
//進度條顏色
private int progress_color = DEFAULT_PROGRESS_COLOR;
//背景色
private int progress_back_color = DEFAULT_BACK_COLOR;
//字的顏色
private int text_color = DEFAULT_TEXT_COLOR;
//字的大小
private float TEXT_SIZE = DEFAULT_TEXT_SIZE;
public ProfitProgerssBar(Context context) {
super(context);
initView(context);
}
public ProfitProgerssBar(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
}
public ProfitProgerssBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context);
}
private void initView(Context context) {
this.context = context;
TypedArray typedArray = this.context.obtainStyledAttributes(R.styleable.ProfitProgerssBar);
progress_back_color = typedArray.getColor(R.styleable.ProfitProgerssBar_progress_backg_color,DEFAULT_BACK_COLOR);
text_color = typedArray.getColor(R.styleable.ProfitProgerssBar_progress_text_color,DEFAULT_TEXT_COLOR);
TEXT_SIZE = typedArray.getDimension(R.styleable.ProfitProgerssBar_progress_text_size,DEFAULT_TEXT_SIZE);
backgroundPaint = new Paint();
backgroundPaint.setStrokeWidth(10);
backgroundPaint.setColor(progress_back_color);
backgroundPaint.setDither(true);
backgroundPaint.setAntiAlias(true);
progressPaint = new Paint();
progressPaint.setStrokeWidth(10);
progressPaint.setDither(true);
progressPaint.setAntiAlias(true);
textPaint = new Paint();
textPaint.setStrokeWidth(10);
textPaint.setDither(true);
textPaint.setAntiAlias(true);
textPaint.setTextSize(TEXT_SIZE);
DisplayMetrics d = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay().getMetrics(d);
view_background_width = d.widthPixels;
}
/**
* 初始化 進度條
* @param date
* @param desc
* @param progress
* @param progressColor
*/
public void init(String date,String desc,int progress,int progressColor){
this.date = date;
this.desc = desc;
this.progress = progress;
this.progress_color = progressColor;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
view_background_height = this.getMeasuredHeight();
RectF r = new RectF();
r.left = 0;
r.top = 0;
r.right = view_background_width;
r.bottom = view_background_height;////------------------------
canvas.drawRect(r, backgroundPaint);
RectF r1 = new RectF();
r1.left = 0;
r1.top = 0;
r1.right = view_background_width * progress / 100;
r1.bottom = view_background_height;////------------------------
progressPaint.setColor(progress_color);
canvas.drawRect(r1, progressPaint);
textPaint.setColor(text_color);
Rect r2 = new Rect();
textPaint.getTextBounds(date,0,date.length(),r2);
canvas.drawText(date, MARGIN_SIZE, (view_background_height-r2.top)/2, textPaint);//日期
Rect r3 = new Rect();
textPaint.getTextBounds(desc,0,desc.length(),r3);
if(progress>95&&progress<100){
canvas.drawText(desc, r1.right-textPaint.measureText(desc)-MARGIN_SIZE-30,(view_background_height-r3.top)/2, textPaint);
}else if(progress>=100) {
canvas.drawText(desc, r1.right-textPaint.measureText(desc)-MARGIN_SIZE-45,(view_background_height-r3.top)/2, textPaint);
}else {
canvas.drawText(desc, r1.right - textPaint.measureText(desc) - MARGIN_SIZE, (view_background_height - r3.top) / 2, textPaint);
}
invalidate();
}
}
三、
<com.framework.widget.ProfitProgerssBar android:layout_width="match_parent" android:layout_height="35dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="10dp" app:progress_back_color="@color/white" app:progress_text_color="@color/white" app:progress_text_size="14dp" android:id="@+id/profitProgerssBar" /> <declare-styleable name="ProfitProgerssBar"> <attr name="progress_backg_color" format="color"/> <attr name="progress_text_color" format="color"/> <attr name="progress_text_size" format="dimension"/> </declare-styleable>
以上所述是小編給大家介紹的Android 仿支付寶中的余額寶收益進度條,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 使用Android自定義控件實現滑動解鎖九宮格
使用Android自定義控件實現滑動解鎖九宮格
本文概述: 滑動解鎖九宮格的分析: 1、需要自定義控件; 2、需要重寫事件onTouchEvent(); 3、需要給九個點設置序號和坐標,這裡用Map類就行;
 Android屬性動畫
Android屬性動畫
屬性動畫屬性動畫的核心主要是ObjectAnimator,ValueAnimator這幾個對象的使用。下面對各個方法的使用進行介紹。ObjectAnimator的使用:一
 Android四大組件之服務Service的用法
Android四大組件之服務Service的用法
一、 進程概念介紹四大組件都是運行在主線程Service是在一段不定的時間運行在後台,不和用戶交互應用組件。每個Service必須在manifest中 通過來聲明。可以通
 Android Notification通知詳解
Android Notification通知詳解
Android Notification通知詳解 Notification: (一)、簡介: 顯示在手機狀態欄的通知。Notification所代表