編輯:關於Android編程
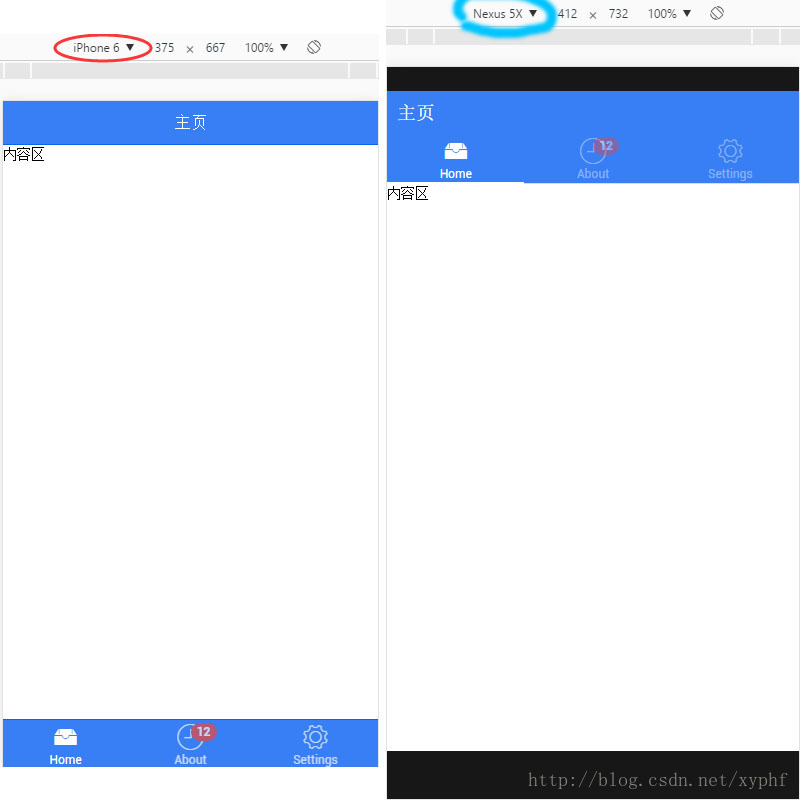
Ionic是一款流行的移動端開發框架,但是剛入門的同學會發現,Ionic在iOS和Android的底部tabs顯示不一樣。在安卓情況下底部tabs會浮上去。
如下圖展示:

網上也有很多此類的解決方案,但是我覺得說一千道一萬都不如給個dome實在,下面附上解決方案的dome,大家可以看看!
<!DOCTYPE html>
<html ng-app="ionic">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="js/ionic.bundle.min.js"></script>
<script src="js/config.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="css/ionic.min.css">
</head>
<body>
<ion-tabs class="tabs-positive tabs-icon-top">
<ion-tab title="Home" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline">
<ion-view>
<ion-header-bar class="bar-positive">
<h1 class="title">主頁</h1>
</ion-header-bar>
<ion-content>
<p>內容區</p>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="About" icon-on="ion-ios-clock" icon-off="ion-ios-clock-outline" badge="12" badge->
<ion-view>
<ion-header-bar class="bar-positive">
<h1 class="title">第二頁</h1>
</ion-header-bar>
<ion-content>
<p>第二頁</p>
</ion-content>
</ion-view>
</ion-tab>
<ion-tab title="Settings" icon-on="ion-ios-gear" icon-off="ion-ios-gear-outline">
<ion-view>
<ion-header-bar class="bar-positive">
<h1 class="title">第三頁</h1>
</ion-header-bar>
<ion-content>
<p>第三頁</p>
</ion-content>
</ion-view>
</ion-tab>
</ion-tabs>
</body>
</html>
config.js
angular.module("ezApp",["ionic"])
.config(function($stateProvider, $urlRouterProvider,$ionicConfigProvider) {
//Modify the tabs of android display position! start
$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('standard');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
$ionicConfigProvider.platform.android.views.transition('android');
});
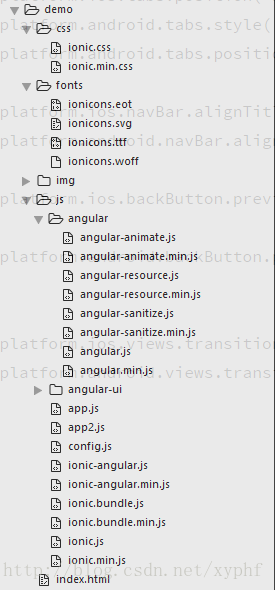
目錄結構如下:

如果沒解決,可以查看一下哪裡和我不一樣,如果圖標不顯示可以檢查一下可有fonts文件,如果字體亂碼看可有標簽。其他問題歡迎留言!
 android自定義View實現圖片上傳進度顯示(仿手機QQ上傳效果)
android自定義View實現圖片上傳進度顯示(仿手機QQ上傳效果)
首先看下我們想要實現的效果如下圖(qq聊天中發送圖片時的效果):再看一下我實現的效果: 1、效果已經看見了,下面我們來實現它。首先我創建一個android工程P
 三行Android代碼實現白天夜間模式流暢切換
三行Android代碼實現白天夜間模式流暢切換
Usage xml android:background= ?attr/zzbackground app:backgroundAttr= zzbackground
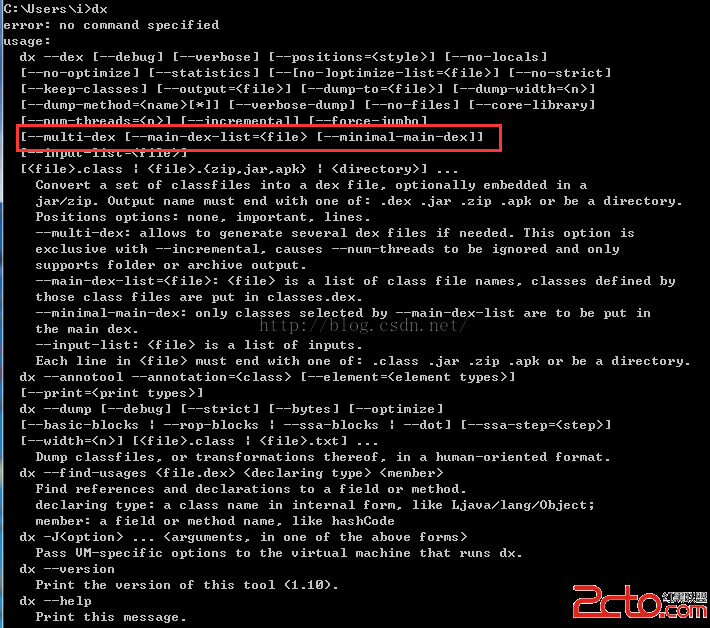
 Android關於Dex拆分(MultiDex)技術的解析
Android關於Dex拆分(MultiDex)技術的解析
一、前言關於Android中的分包技術,已經不是什麼新的技術了,網上也有很多解析了,但是他們都是給了理論上的知道和原理解析,並沒有詳細的案例說明,所以這裡我們就來詳細講解
 Android wpa_supplcant 啟動之--網絡接口初始化
Android wpa_supplcant 啟動之--網絡接口初始化
wpa_supplicant結構體與網絡接口 在手機adb中運行 netcfg或者ifconfig可以看到相關的網絡接口的ip,掩碼,mac地址等信息 Wpa_