編輯:關於Android編程
Android CardView詳解
Android5.0中向我們介紹了一個全新的控件–CardView,從本質上看,可以將CardView看做是FrameLayout在自身之上添加了圓角和陰影效果。請注意:CardView被包裝為一種布局,並且經常在ListView和RecyclerView的Item布局中,作為一種容器使用。
發現個好看的東東 CardView,他在support v7包中~~
顧名思義就是卡片view,可以設置陰影,圓角,等等。。
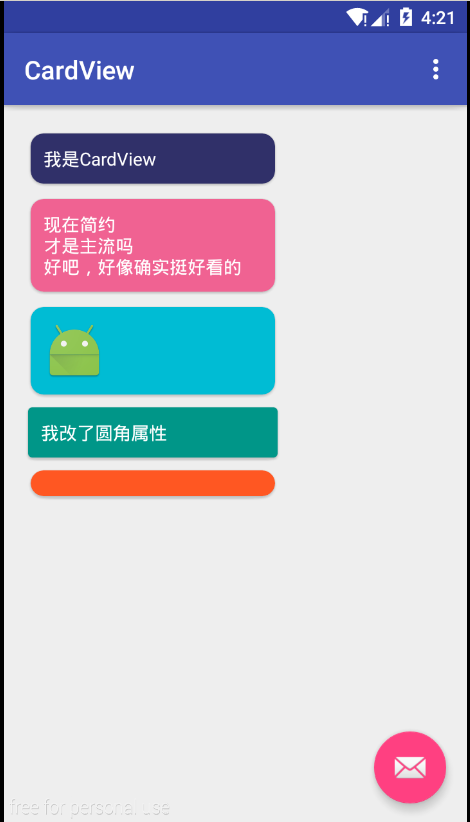
樣子是這樣的:

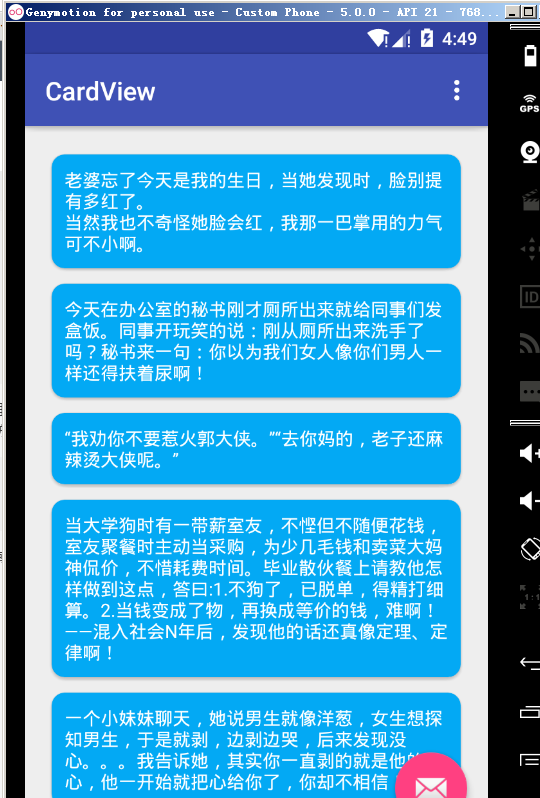
或者你還可以放到listview裡 是這樣的:
怎麼使用
其次介紹一下它的基本屬性:
app:cardBackgroundColor這是設置背景顏色
app:cardCornerRadius這是設置圓角大小
app:cardElevation這是設置z軸的陰影
app:cardMaxElevation這是設置z軸的最大高度值
app:cardUseCompatPadding是否使用CompatPadding
app:cardPreventCornerOverlap是否使用PreventCornerOverlap
app:contentPadding 設置內容的padding
app:contentPaddingLeft 設置內容的左padding
app:contentPaddingTop 設置內容的上padding
app:contentPaddingRight 設置內容的右padding
app:contentPaddingBottom 設置內容的底padding
在xml文件中 加入一個CardView
<android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="200dp"
android:layout_height="wrap_content"
<--!設置CardView的背景色-->
card_view:cardBackgroundColor="#303069"
<--!設置CardView的半徑-->
card_view:cardCornerRadius="10dp"
card_view:cardPreventCornerOverlap="true"
card_view:cardUseCompatPadding="true"
<--!設置CardView的padding-->
card_view:contentPadding="10dp">
<TextView
android:text="我是CardView"
android:textColor="#fff"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</android.support.v7.widget.CardView>
裡面可以包裹內容,通過觀察源碼我們發現,CardView其實是一個FrameLayout,所以使用方式跟FrameLayout相同
public class CardView extends FrameLayout implements CardViewDelegate {
}
或者你也可以用於ListView~~ 反正很簡約美觀就是啦~~

以後再遇到什麼圓角的需求,就可以用這個完成,而不是什麼PorterDuffXferMode了~~
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 4種必須知道的Android屏幕自適應解決方案
4種必須知道的Android屏幕自適應解決方案
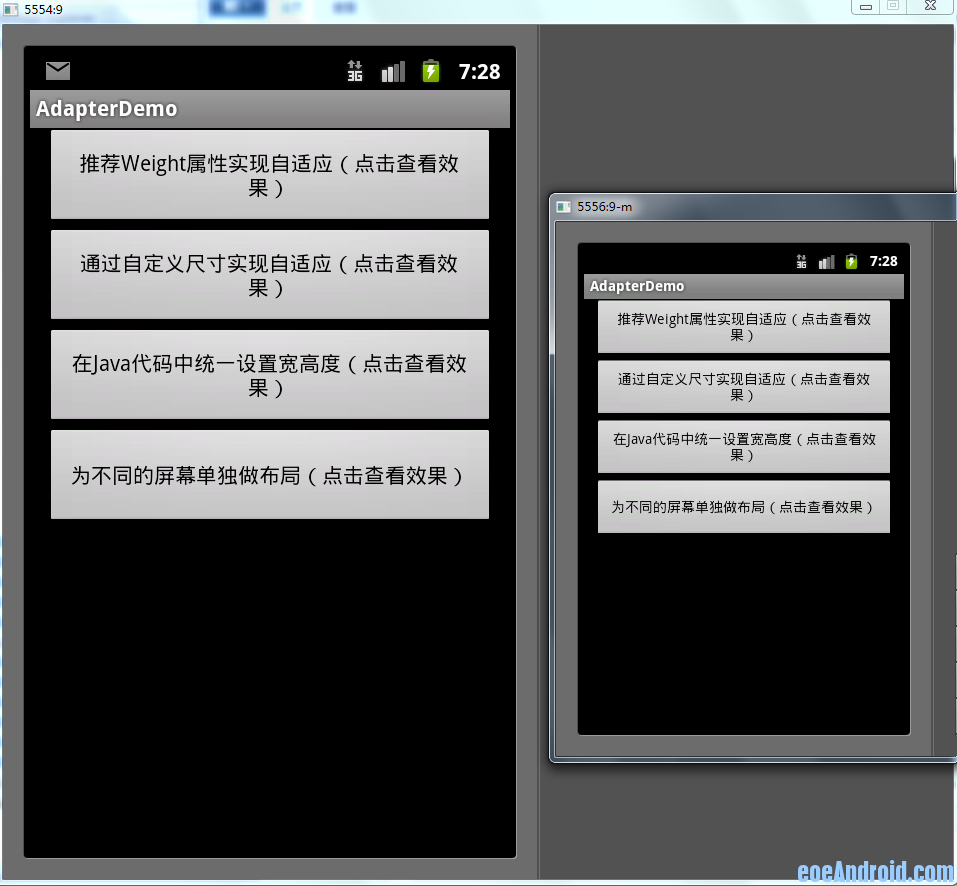
以下是Demo首頁的預覽圖 demo下載:http://www.eoeandroid.com/forum.php?mod=attachment&aid=
 Android中保存和恢復Fragment狀態的最好方法
Android中保存和恢復Fragment狀態的最好方法
英文原文:Probably be the best way (?) to save/restore Android Fragment’s state so f
 微信發不出去怎麼辦 微信不能發信息怎麼辦
微信發不出去怎麼辦 微信不能發信息怎麼辦
微信可以說是我們當下非常常用的手機軟件,很多人都會選擇它來進行交流。有的時候,我們在使用微信的過程中也會發現很多問題,今天,小編就來講講微信發不出信息怎麼辦
 Android總結 - Activity任務和返回棧、保存Activity的狀態
Android總結 - Activity任務和返回棧、保存Activity的狀態
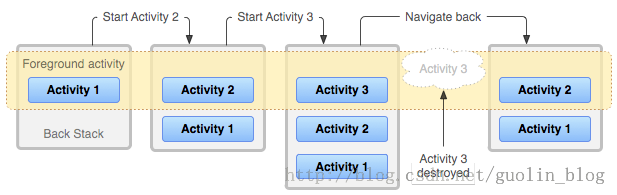
任務和返回棧一個應用程序當中通常都會包含很多個Activity,每個Activity都應該設計成為一個具有特定的功能,並且可以讓用戶進行操作的組件。另外,Activity