編輯:關於Android編程
輪播圖是很常用的一個效果 核心功能已經實現 沒有什麼特殊需求 自己沒事研究的 所以封裝的不太好 一些地方還比較糙 為想要研究輪播圖的同學提供個參考
目前測試圖片為mipmap中的圖片 沒有寫從網絡加載圖片 可自行根據需求在getShowView()方法中修改

1.定時切換
通過handle延時發送通知改變界面 然後在切換viewpage的界面之後 再次發送此延時通知 就ok咯 還可以通過timer定時器實現
2.無限輪播效果
如果我們只是在自動輪播到最後一頁 然後進行判斷讓切換到第一頁 這樣是可以實現輪播的效果
但是 有兩個問題
先看張圖(偷來的)

不得不說這位兄弟的圖p的很形象 簡直完美
雖然看到的是三張圖 實際上是五張 數據多的時候也按照這種方式添加數據 當view4的時候自動切換到view5時 進行判斷讓到切換到view2 這樣造成的感覺就是最後一張下來是第一張
我們利用viewpage自帶的方法切換界面立即切換沒有滾動效果 當圖片一樣的時候是看不出圖片變化的
setCurrentItem(int item, boolean smoothScroll)
第二個參數設置false 界面切換的時候無滾動效果 默認true
好啦 接下來看代碼
public class BannerViewPager extends FrameLayout {
private ViewPager viewPager;
private TextView tvTitle;
private LinearLayout indicatorGroup;
private BannerAdapter adapter;
private List<String> titles;//標題集合
private List imageUrls;//圖片數據
private List<View> views;//輪播圖顯示
private ImageView [] tips;//保存顯示的小圓點
private int count;//保存imageUrls的總數
private int bannerTime=2500;//輪播圖的間隔時間
private int currentItem=0;//輪播圖的當前選中項
private long releaseTime = 0;//保存觸發時手動滑動的時間 進行判斷防止滑動之後立即輪播
private final int START=10;
private final int STOP=20;
private Context context;
private Handler handler;
private final Runnable runnable=new Runnable() {
@Override
public void run() {
long now=System.currentTimeMillis();
if (now-releaseTime>bannerTime-500){
handler.sendEmptyMessage(START);
}else{
handler.sendEmptyMessage(STOP);
}
}
};
public BannerViewPager(Context context) {
super(context);
}
public BannerViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
this.context=context;
titles=new ArrayList<>();
titles.add("標題1");
titles.add("標題2");
titles.add("標題3");
imageUrls=new ArrayList();
views=new ArrayList<>();
init(context,attrs);
}
private void init(final Context context, AttributeSet attrs){
View view= LayoutInflater.from(context).inflate(R.layout.layout_banner,this);
viewPager= (ViewPager) view.findViewById(R.id.banner_view_pager);
tvTitle= (TextView) view.findViewById(R.id.banner_title);
indicatorGroup= (LinearLayout) view.findViewById(R.id.banner_indicator);
handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case START:
viewPager.setCurrentItem(currentItem+1);
handler.removeCallbacks(runnable);
handler.postDelayed(runnable,bannerTime);
break;
case STOP:
releaseTime=0;
handler.removeCallbacks(runnable);
handler.postDelayed(runnable,bannerTime);
break;
}
}
};
}
/**
* 初始化數據 以及拿到數據後的各種設置
* 可以是網絡地址 也可是項目圖片數據
* @param imageUrls
*/
public void setData(List<?> imageUrls){
this.imageUrls.clear();
this.count=imageUrls.size();
this.imageUrls.add(imageUrls.get(count-1));
this.imageUrls.addAll(imageUrls);
this.imageUrls.add(imageUrls.get(0));
initIndicator();
getShowView();
setUI();
}
/**
* 設置標題
* @param titles
*/
public void setTitles(List<String> titles){
this.titles.clear();
this.titles.addAll(titles);
}
/**
* 設置小圓點指示器
*/
private void initIndicator(){
tips=new ImageView[count];
LinearLayout.LayoutParams layoutParams = new LinearLayout.
LayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
layoutParams.height=10;
layoutParams.width=10;
layoutParams.leftMargin = 5;// 設置點點點view的左邊距
layoutParams.rightMargin = 5;// 設置點點點view的右邊距
for (int i=0;i<count;i++){
ImageView imageView=new ImageView(context);
if (i == 0) {
imageView.setBackgroundResource(R.drawable.shape_circle_red);
} else {
imageView.setBackgroundResource(R.drawable.shape_circle_white);
}
tips[i] = imageView;
indicatorGroup.addView(imageView, layoutParams);
}
}
/**
* 獲取顯示圖片view
*/
private void getShowView(){
for (int i=0;i<imageUrls.size();i++){
ImageView imageView=new ImageView(context);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
if (imageUrls.get(i) instanceof String){
}else{
imageView.setImageResource((Integer) imageUrls.get(i));
}
views.add(imageView);
}
}
/**
* 設置UI
*/
private void setUI(){
adapter=new BannerAdapter();
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(onPageChangeLis);
viewPager.setCurrentItem(1);
handler.postDelayed(runnable,bannerTime);
}
/**
* viewPage改變監聽
*/
private ViewPager.OnPageChangeListener onPageChangeLis=new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//計算當前頁的下標
int max = views.size() - 1;
int temp = position;
currentItem = position;
if (position == 0) {
currentItem = max - 1;
} else if (position == max) {
currentItem = 1;
}
temp = currentItem - 1;
setIndicatorAndTitle(temp);
}
@Override
public void onPageScrollStateChanged(int state) {
currentItem=viewPager.getCurrentItem();
switch (state) {
case 0:
//Log.e("aaa","=====靜止狀態======");
if (currentItem == 0) {
viewPager.setCurrentItem(count, false);
} else if (currentItem == count + 1) {
viewPager.setCurrentItem(1, false);
}
break;
case 1:
// Log.e("aaa","=======手動拖拽滑動時調用====");
releaseTime = System.currentTimeMillis();
if (currentItem == count + 1) {
viewPager.setCurrentItem(1, false);
} else if (currentItem == 0) {
viewPager.setCurrentItem(count, false);
}
break;
case 2:
// Log.e("aaa","=======自動滑動時調用====");
break;
}
}
};
/**
* 設置指示器和標題切換
* @param position
*/
private void setIndicatorAndTitle(int position){
tvTitle.setText(titles.get(position));
for (int i=0;i<tips.length;i++){
if (i==position){
tips[i].setBackgroundResource(R.drawable.shape_circle_red);
}else{
tips[i].setBackgroundResource(R.drawable.shape_circle_white);
}
}
}
/**
* 適配器
*/
class BannerAdapter extends PagerAdapter{
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position));
return views.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
}
Activity代碼
BannerViewPager banner= (BannerViewPager) findViewById(R.id.banner);
List<Integer> imageUrl=new ArrayList<>();
imageUrl.add(R.mipmap.aiyo);
imageUrl.add(R.mipmap.dipang1);
imageUrl.add(R.mipmap.ic_launcher);
banner.setData(imageUrl);
最後提供兩個github上大神封裝好的輪播圖
建議不太會的同學先搞清楚基本的邏輯在使用第三方庫
https://github.com/youth5201314/banner
https://github.com/bingoogolapple/BGABanner-Android
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
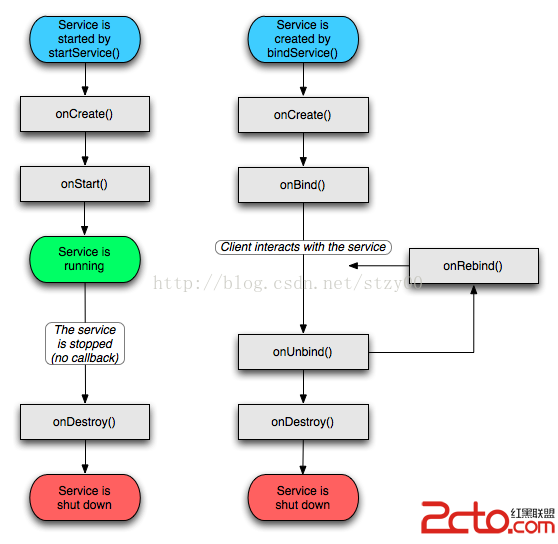
 android四大組件之Service和子類IntentService
android四大組件之Service和子類IntentService
四大組件中, Service跟Activity的生命周期非常類似,它也是可執行的.甚至可看做是沒有界面的Activity, 因為它的運行,用戶並不會像Act
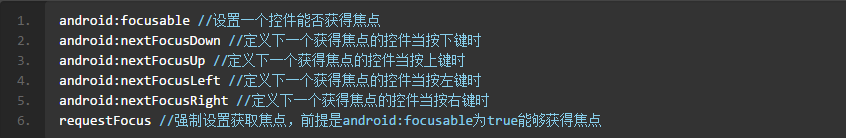
 Android TV開發 構建一個TVapp的焦點控制
Android TV開發 構建一個TVapp的焦點控制
github對應地址:https://github.com/hejunlin2013/TVSample,截至到當前發稿,已突破200star,如果喜歡的話,可以star,
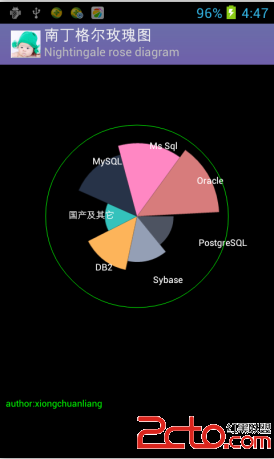
 Android Canvas練習(10)自已繪南丁格爾玫瑰圖(Nightingale rose diagram)
Android Canvas練習(10)自已繪南丁格爾玫瑰圖(Nightingale rose diagram)
南丁格爾玫瑰圖 在常規圖表中實在很驚艷,但我初看沒看懂,一查原來南丁格爾這麼偉大,確實值得尊敬。 再仔細研究了下這種圖的構成,發
 Android項目之天氣預報 的實現分析
Android項目之天氣預報 的實現分析
輸入要查詢的城市名稱,點擊查詢按鈕後,依次出現七天的天氣情況。出現時有動畫效果二、實現過程(一)獲取天氣預報數據1、首先搞定天氣預報數據來源的問題,提高天氣預報服務的有很