編輯:Android資訊
Android網路功能很強大,WebView組件支持直接加載網頁,可以將其視為一個浏覽器,要實現該功能,具體步驟如下
1、在布局文件中聲明WebView
2、在Activity中實例化WebView
3、調用WebView的loadUrl()方法,加載指定的URL地址網頁
4、為了讓WebView能夠響應超鏈接功能,調用setWebViewClient()方法,設置WebView客戶端
5、為了讓WebView支持回退功能,覆蓋onKeyDown()方法
6、一定要注意:在AndroidManifest.xml文件中添加訪問互聯網的權限,否則不能顯示
<uses-permission android:name=”android.permission.INTERNET”/>
WebViewTest.java
/*
* @author hualang
*/
package org.hualang.webview;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewTest extends Activity {
/** Called when the activity is first created. */
private WebView webview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webview=(WebView)findViewById(R.id.webview);
//設置WebView屬性,能夠執行JavaScript腳本
webview.getSettings().setJavaScriptEnabled(true);
//加載URL內容
webview.loadUrl("http://www.baidu.com");
//設置web視圖客戶端
webview.setWebViewClient(new MyWebViewClient());
}
//設置回退
public boolean onKeyDown(int keyCode,KeyEvent event)
{
if((keyCode==KeyEvent.KEYCODE_BACK)&&webview.canGoBack())
{
webview.goBack();
return true;
}
return super.onKeyDown(keyCode,event);
}
//web視圖客戶端
public class MyWebViewClient extends WebViewClient
{
public boolean shouldOverviewUrlLoading(WebView view,String url)
{
view.loadUrl(url);
return true;
}
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <WebView android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
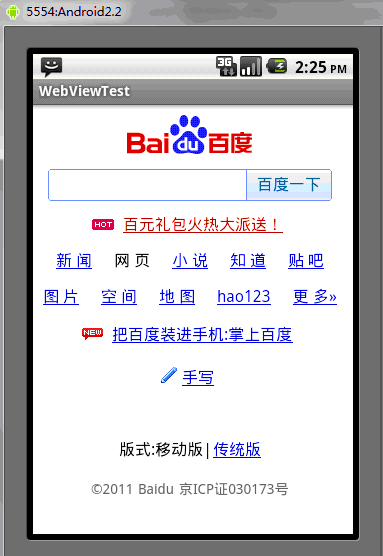
運行結果如下:

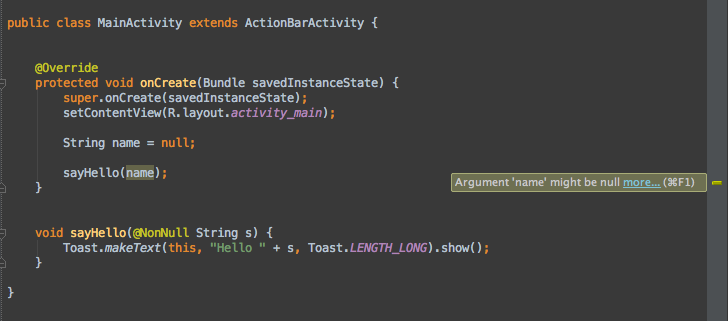
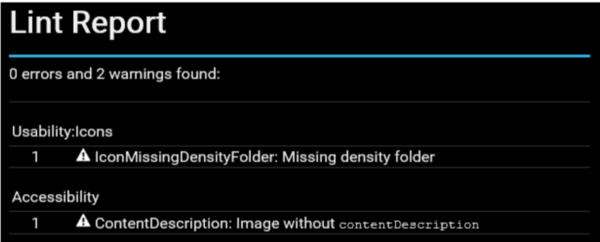
 Android Support Annotations 使用詳解
Android Support Annotations 使用詳解
在Android Support Library19.1版本中,Android工具小組引入了幾個很酷的注解類型,供開發者在工程中使用。Support Librar
 Gradle for Android 第二篇( Build.gradle入門 )
Gradle for Android 第二篇( Build.gradle入門 )
新年新氣象,奮斗的一年,在這一章,我們將學習以下內容: 理解Gradle文件 編寫簡單的構建任務 自制構建腳本 Gradle for Android 第一篇(
 利用Fiddler對Android HTTPs請求進行監測
利用Fiddler對Android HTTPs請求進行監測
Web開發中Chrome、IE、firefox等浏覽器都自帶提供了插件幫助開發者跟蹤http數據,在手機客戶端怎麼實現http數據抓包 呢?Fiddler可以實現
 Android中Activity啟動過程探究
Android中Activity啟動過程探究
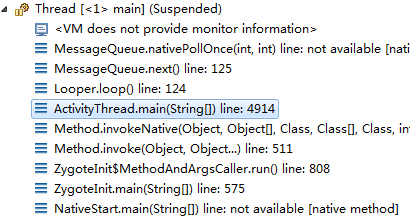
首先追溯到Activity的啟動,隨便啟動一個自己寫的demo項目,使用DDMS進行debug標記,然後在Debug中把主線程暫停,可以看到調用棧。如下圖所示: