編輯:Android資訊
以下是開始Android編程的好方法:
1、找一些與你想開發的功能類似的代碼;
2、調整它,嘗試讓它變成你想要的;
3、回顧開發中遇到的問題
4、使用StackOverflow來解決遇到的問題
對每個你想實現的東西重復上述過程。采用這種方法能夠激勵你,因為你在保持不斷迭代更新,在這個過程裡面你會學到很多。當然,當你發布應用的時候你還要去做一些更深入的東西。
從一些能夠正常編譯的代碼到成為一個應用程序,這是一個質的飛躍,比起iOS,Android則表現的更加明顯。當iOS應用發布的時候,實際上只是在一種設備之間跳躍,對iOS很多機型而言都很相似,同樣大小的屏幕,並且都有良好的硬件支撐,95%上機型運行相同版本的iOS操作系統。然而在Android應用中,並不會遇到這種情況。
我們的程序必須能夠應對一切:包括不同的屏幕、處理器、定制操作系統、API以及其他任何帶Android操作系統的設備。
以下是我認為對Android比較好的一些建議。
目標屏幕尺寸及解決辦法
在Android的大世界裡有超過100種不同的屏幕尺寸,當然,解決屏幕適配的方法也很多。為了進行Android的屏幕適配,你需要確定以下兩件事情:
1、對不同的屏幕分辨率和尺寸有一個良好的布局和結構來適應它
2、UI圖像能夠適應不同分辨率的手機
這些都是獨立的任務,也許你有一個超級的tablet布局,但布局上的圖片看起來很糟。接下來我會依次討論它們。
為不同的屏幕尺寸設計布局
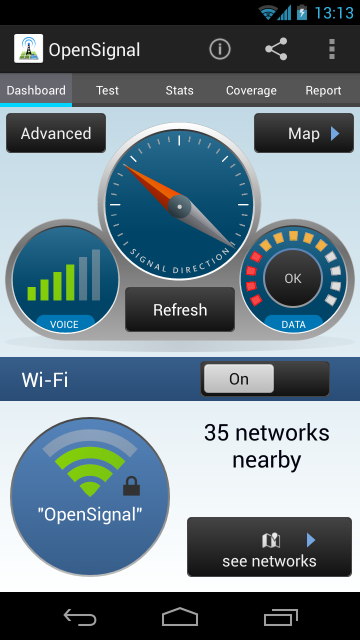
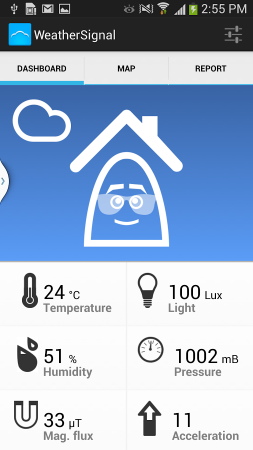
當我們有一系列不同屏幕尺寸的手機時,它們之間最大的不同就是屏幕的高度。因此ScrollView和ListView通常顯示良好,雖然有時侯它們並不能完全覆蓋整個屏幕。在OpenSignal中的Dashboard標簽下我們可以看到所有東西,他們不需要滑動,然而對於許多高級控件來說,滑動展示並非一件壞事。如果你能夠讓你的應用適配各種不同尺寸的手機,那就很完美了,否則這兩個控件會讓你用最小的代價來保證你的應用適配大多數不同的屏幕尺寸。

Dashboard風格的就不需要滾動
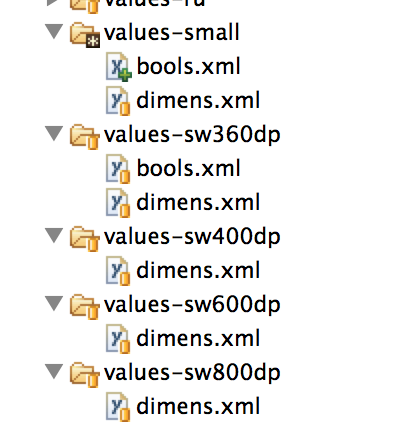
Android 的res文件夾結構非常強大, 它允許開發者更改圖片、文字、布局文件、尺寸規格、顏色等資源。下面的例子展示了在res文件夾的用處:

在values-small文件夾中有一個 bools.xml 文件, 文件中有以下幾行代碼:
<resources>
<bool name="small_screen">true</bool>
</resources>
在代碼中可以進行調用:
if(getResources().getBoolean(R.bool.small_screen)){
getSupportActionBar().hide();
}
在小屏幕設備中把boolean值設為true,因而將ActionBar隱藏以節省空間。這段代碼正是牛逼的ActionBarSherlock 擴展庫中的一部分,稍後會談到他。在values-sw360dp文件夾中,存放屏幕寬度為360dp的res文件。相應代碼如下:
<resources>
<bool name="small_screen">false</bool>
</resources>
在大屏幕設備上ActionBar就置為可見狀態。
我們並不一定需要將 bools.xml 文件放入 values-sw400dp 文件夾中, 因為Android操作系統會自動按相應路徑搜索. 例如一個設備寬 600dp (600/160=3.75 英寸) 操作系統會在values-sw600dp 和其對應文件夾中搜索 bools.xml 文件, 若沒有找到則搜索 values-sw400dp 文件夾,再沒找到就搜索 values-sw360dp 文件夾,以此類推。
比如xml布局用指定的大小來解決,例如layout-sw360dp目錄可以適配目標寬是360dp的機型,如果還需要支持橫豎屏的話可以采用以下目錄:
layout-sw360dp-land layout-sw360dp-port
等等,如果你有一半的用戶是阿拉伯的,那就將布局文件改為下面這樣:
layout-sw360dp-land layout-sw360dp-port layout-sw360dp-land-ar layout-sw360dp-port-ar
前兩個文件夾的布局可以適用於所有語言,後兩個的-ar表示阿拉伯語。
XXX // 沒有後綴,默認適用於Nexus One,Droid 2,S2 XXX-sw360dp // 比較大的手機 – Galaxy Nexus, S3, S4 XXX-sw600dp // 7" 平板 XXX-sw720dp // 10" 平板
在Kindle設備有點不同的地方,如下所示:
XXX-large-mdpi // kindle fire 7" XXX-large-hdpi // kindle fire 7" HD
如果你剛才用心看了,你就會發現剛才我的values目錄裡有很多dimens.xml,因為我更喜歡在布局文件裡設置值,在每一個xml布局文件裡我通常喜歡這麼做:
<ImageView
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/small_margin"
android:layout_width="@dimen/dashBoardWidth"
android:layout_height="@dimen/dashBoardHeight"
android:id="@+id/dashboard"/>
small_margin的值是在dimen.xml文件裡面定義的:
<resources>
<dimen name="small_margin">4dp</dimen>
</resources>
這個4dp變量寫在所有dimen文件裡。我有一個Excel文件,裡面創建了所有不同尺寸的定義。也許你會有個疑問:為什麼不讓Android操作系統來處理這些屏幕適配的問題?為什麼不用一個values目錄和一個layout目錄來代替所有寫死的值呢?那當然是可以的,如果設置得當,都會得到所有的尺寸,但是對於有些元素並沒有那麼容易就能得到尺寸。
如果將按鈕,多選框,切換控件放大後是很丑的。一個100dip(0.63″)大小的按鈕是不想在平板上顯示為原來兩倍寬度200dip(1.25″)的,原因是屏幕變大了,但是這不代表平板是給巨人用的。我們可以這麼做,在按鈕和圖片擴展的位置添加空白。
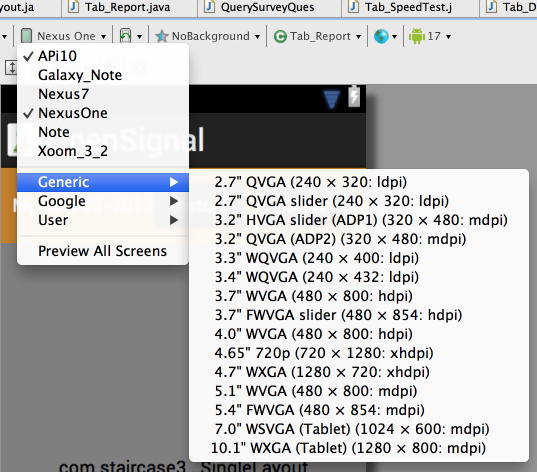
GraphicalLayout是一種WYSIWG XML編輯器。不過我喜歡直接寫代碼,而不是拖放控件而丟棄的編程,但在添加一些元素之後,可以在GraphicalLayout的下拉選擇菜單裡選擇不同屏幕尺寸進行測試。

用布局文件來適應不同屏幕尺寸的方法只是成功的一半,布局裡的控件(如:圖片)也要能在高分辨率屏幕下良好展示。比較簡單的方式就是創建一套完整的圖片目錄讓它們與各種drawable目錄進行匹配。
drawable-sw600dp-ldpi
drawable-sw600dp-mdpi
drawable-sw600dp-hdpi
drawable-sw600dp-xhdpi
drawable-sw600dp-xxhdpi等等…
然而其實並不需要這樣做,一般來說有drawble-ldpi, drawable-hdpi等目錄就足夠了,並不需要將所有的都加上。
對於一些圖標來說,位圖是個不錯的選擇,因為它們使用簡單。但是如果可以避免使用位圖,你可以節省很多空間,采用不同的方法也可以達到很好的結果。
位圖都可以用XML繪圖來代替的,雖然XML繪圖不是萬能的,但是它的方便性還是使我感到震驚,在Android開發文檔中有詳細的介紹,下面舉個簡單例子:
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners
android:bottomRightRadius="14dp"
android:bottomLeftRadius="14dp"
android:topLeftRadius="14dp"
android:topRightRadius="14dp"/>
<gradient
android:startColor="@color/off_white"
android:endColor="@color/pale_yellow"
android:angle="270"
android:type="linear"/>
<stroke
android:width="4dp"
android:color="@color/osm_darkerblue"/>
</shape>
上面代碼定義了一個圓角矩形,一個有漸變的邊(深藍)。你可以在布局文件引用他,並且它適應任何屏幕。用它可以做出理想的按鈕背景。
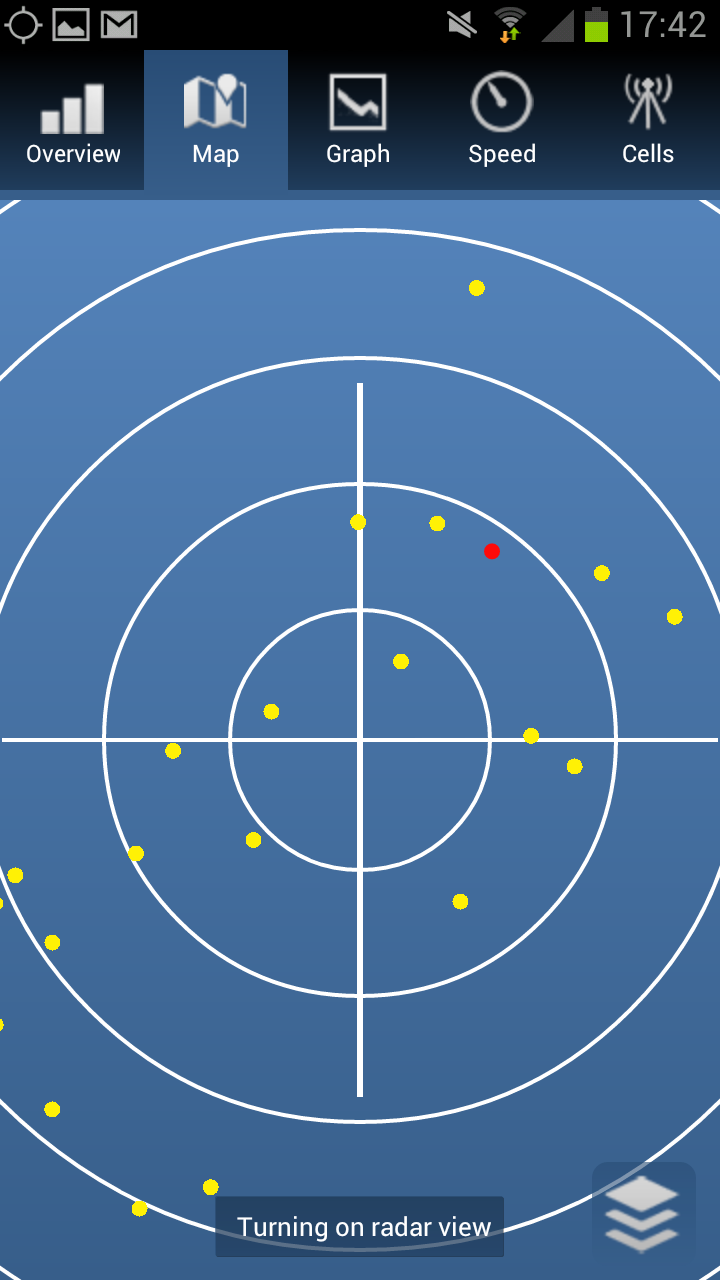
再來個用XML繪圖制作出能更加讓你興奮的例子,下面的雷達效果看起來是不是更加的復雜呢:

不使用位圖對於UI是沒有壞處的(icon圖標例外)。
那我們怎樣畫一個酷炫的天氣圖標-讓燈泡動態的根據光的強度來調節其亮度,以及如何在點擊後讓它旋轉呢?這裡我們用位圖和XML結合起來做個例子:

燈泡我們用PNG圖:icon_magnitude_min(一個空的燈泡)和icon_magnitude_max(最高亮度的燈泡),然後我們動態的裁剪後者。為了實現這個目標我是這樣做的:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/icon_magnitude_min" />
<item >
<clip
android:clipOrientation="vertical"
android:drawable="@drawable/icon_magnitude_max"
android:gravity="top" />
</item>
</layer-list>
在java程序中進行引用,用於控制光的強度。
Android具有使用.9文件來定義drawables的選擇,有些教程闡述了怎樣用它們來做一個按鈕,這樣可以在拉伸的時候保持幾個邊角的大小不變 (並且避免了像素處理)。如果你已經知道怎樣使用.9,可能是從Web設計中學會的,那麼它們或許值得一用。如果你對9-patches並不熟悉,建議你保持原樣。如果你想適應一些諸如圓角或者顏色,這就像回到了圖像編輯器的時代。許多用.9實現的效果也可以通過XML實現。
有些事情XML並不能完全實現,我們在OpenSignal和WeatherSignal中畫過許多圖像,為此有許多的庫,但是我們要為自定義圖像自己編寫代碼。這很有趣,或許你永遠也不需要做這個,但為了使圖像高度動態並實現自定義,這經常是唯一可行的辦法。
有時候覆蓋onDraw()並勤勤懇懇的為自定義view編寫代碼畫出需要的線條與弧線是過於技術化了。畢竟有一種矢量圖像語言Scalable Vector Graphics(可擴展矢量圖形)。它也是史上最酷的Android應用之一——Androidify的動力來源。事實上他們創建這個庫就是為了那款應用,他們將它發布在這裡:SVG for Android 。這也就是我們在OpenSignal中畫儀表盤所用到的。
在一些特定的alpha通道中似乎不能正常工作,你甚至不得不在代碼中將它們移除。
達到在Android所有版本裡展示一致的目標
19、在一些android系統裡(如TouchWhizz/HTC Sense/MotoBlur等等),默認的Button和其他UI組件會跟谷歌原生系統裡的看起來差別很大。我希望這不是真的,但事實卻是如此。
為了保證你的app在所有的設備裡看起來是一樣的效果,你將需要自定義所有的東西。這其實沒有你想象中那麼難,只要你做到了,你將能更加好地把握你的app的展示外觀。
我們在上面提到了如何在XML裡定義button的背景,但是你將如何創建一個當按下去會改變的button呢?很簡單,像下面那樣在xml文件裡定義背景。該xml文件能夠改變Button的點擊狀態與正常狀態。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/btn_bg_selected" />
<item android:state_focused="true" android:drawable="@drawable/btn_bg" />
<item android:drawable="@drawable/btn_bg" /> <!-- default -->
</selector>
Jake Wharton寫的Android開源組件都是API向下兼容的精心傑作。更讓人欣慰的是,ABS 擁有強大的功能用來定義ActionBar。
把響應速度作為目標
你將在運行慢的手機上發現很多問題,即使它讓你抓狂,因為沒人會喜歡運行慢的程序。
更多的層次意味著系統將為解析你的代碼付出更多的工作,這將會讓圖像渲染的更慢。
在工程目錄上右鍵選擇Eclipse>Android Tools>Run Lint。它將會得到應用的一些相關信息,並能提高程序的運行速度,或者它能讓你得代碼更加清爽。
它可以給你的代碼提供很詳細的信息,並在你出錯之前就可以給做出提示。
這是一種簡單的方式來去除多余的層次。好的文章都對此有所解釋,而且在 Android Developer中它也顯得與眾不同。
這個智能的工具可以顯示布局中有多少層次,而且可以提示出那些可以讓程序變慢。
AbsoluteLayout已經過期了,就不要用了。你經常會遇到在RelativeLayout和LinearLayout中做出選擇的情況,那就直接用RelativeLayouot吧,因為它可以讓你減少視圖層次。比如,你想實現一個如下視圖:
A Box 在屏幕左半邊 | B Box在屏幕右半邊
你首先會想到這麼做:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Box A takes up left half of the screen" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Box B takes up left half of the screen" />
</LinearLayout>
代碼沒問題,其實你也可以這麼做:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/dummy_center"
android:text="Box A takes up left half of the screen" />
<View
android:id="@+id/dummy_center"
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/dummy_center"
android:text="Box B takes up left half of the screen" />
</RelativeLayout>
第二個表單比第一個難看的多,事實上是相當的糟糕:我們已經介紹過一個完整的新元素了。但是假如我們要給每個Box裡加入一個圖片,一般的我們將這樣做:
A Box在屏幕左半邊 圖片 | B Box在屏幕右半邊 圖片
用第一中方法,你得創建一個有兩個層次的LinearLayout,如果用第二種方法,你可以直接在同一個RelativeLayout中加入圖片,比如要指定第一個圖片必須在“dummy_center”的左邊,而且一個TextView A必須也在其左側。那麼你就得用7個元素3個視圖層次了(LinearLayout 方式),而(RelativeLayout方式)只用6個元素2個層次,這樣所有的工作添加完成。
這可以幫助你發現一些不必要的網絡調用、查看電池使用量、垃圾回收信息,狀態變化(例子:當回調onStop和onDestroy時)等。LittleEye是我目前比較喜歡的工具。
Anroid工程團隊受夠了人們經常在UI線程裡面實現網絡調用(注:耗時操作,容易阻塞UI刷新),所以他們實現了一些可產生編譯級錯誤信息的API。但是仍然在很多app中的一些工作會拖垮UI線程,我們要考慮到UI布局要快以及提高UI的響應性。
目標機器空間小
現在情況已有變化了,但是仍然有很多用戶還會擔心5Mb大小的app會浪費空間。如果你可以選擇將app裝入SD卡的話,這就不是問題了,但如果你的app需要在onBoot裡啟動的話你就不能裝入SD卡了(例子:如一些窗體小部件).甚至對於一些新的設備,如果能很快的下載一個小的APK的話,用戶還是很高興的。
當你僅僅需要一個可以滿足很多屏幕大小的配置時,一個XML文件會比能實現同樣功能的PNG省空間。
目標Bug
Proguard太好用了 (提高你app的速度和降低文件大小),但這也讓StackTraces 非常難以處理。你將需要重新追蹤你的StackTraces,因此你將需要繼續保留在每次構建中創建的Proguard的映射文件。我把它們都放到以代碼版本號命名的文件夾裡。
確認你的proguard.cfg擁有下面這句話:
-keepattributes SourceFile,LineNumberTable
Device Anywhere and Perfecto Mobile提供了虛擬測試平台,在那裡,你可以使用真正的移動設備。我發現他們有一些不好的地方,假如連續不斷地進行測試的話,會導致有一些不好的情況發生。如果你在辦公的環境裡工作,或者有一些Android開發的好友,那麼去啟動一個“設備池”吧。
其實不是的, 分享就是關愛, 我只是想不出第40條寫什麼罷了。
英文原文:http://opensignal.com/blog/2013/07/30/40-developer-tips-for-android-optimization/
 Android 異步加載神器 Loader 全解析
Android 異步加載神器 Loader 全解析
在之前呢,我們經常會有這種需求,比如在某個activity,或者某個fragment裡面,我們需要查找某個數據源,並且顯示出來,當數據源自己更新的時候,界面也要及
 如何在 Android 上運行 ClojureScript
如何在 Android 上運行 ClojureScript
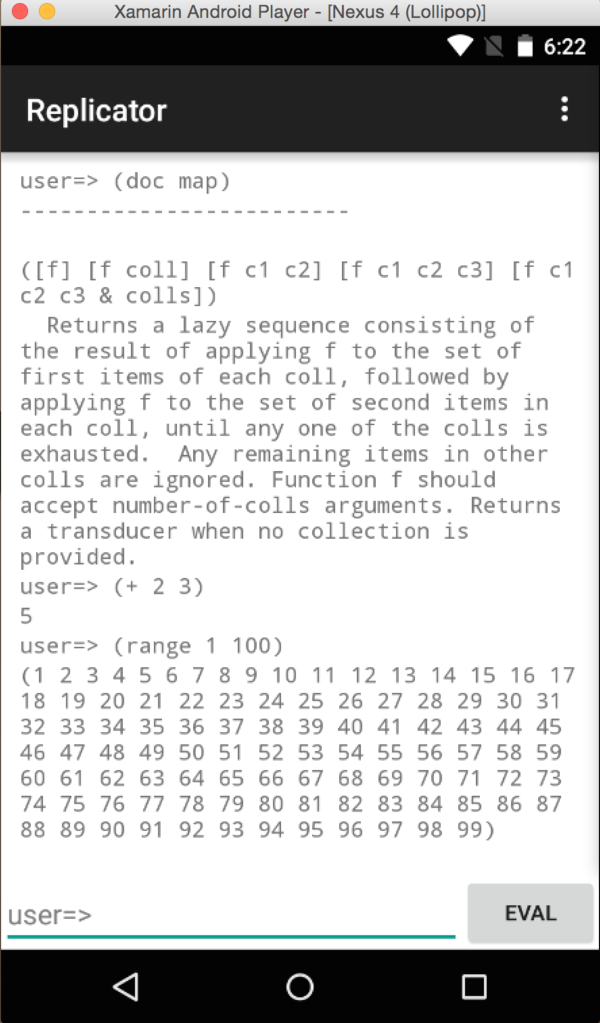
在過去的幾天裡,我有了開發生涯中最有意義的經歷之一, 想在這裡跟大家分享。 現在我們已經讓 ClojureScript 可以在 Android 上運行了。不是在一
 Android安全加密:HTTPS編程
Android安全加密:HTTPS編程
Android安全加密專題文章索引 Android安全加密:對稱加密 Android安全加密:非對稱加密 Android安全加密:消息摘要Message Dig
 Android UI控件系列:TabWidget(切換卡)
Android UI控件系列:TabWidget(切換卡)
Tab選項卡類似與電話本的界面,通過多個標簽切換不同的內容,要實現這個效果,首先要知道TabHost,它是一個用來存放多個Tab標簽的容器,每一個Tab都可以對應