編輯:Android資訊
在一個窗口裡面添加tab便簽,完成便簽切換來實現頁面的切換,這樣的好處是可以在同一個窗口裡面有多個頁面,這些頁面共享同一個窗口的資源,同使用多個窗口來實現這個功能來得更加流暢!!
主要產生的類文件有activity,n個view,adapter,自定義的ViewPager,n+1個布局文件
demo所用到文件


步驟:
創建activity
package com.example.myviewpager;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
/**
* 主窗口
* @author cgx
*
*/
public class MainActivity extends Activity implements OnClickListener {
private Context mContext;
private MyViewPager mPager;// 頁面內容
private MyViewPagerAdapter pagerAdapter = null;
private TextView t1, t2, t3;// 頁卡頭標
private List<View> pageList = new ArrayList<View>();
private View1 mView1;
private View2 mView2;
private View3 mView3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this;
initViews();
initEvents();
initViewPager();
}
private void initViews() {
// TODO Auto-generated method stub
t1 = (TextView) findViewById(R.id.text1);
t2 = (TextView) findViewById(R.id.text2);
t3 = (TextView) findViewById(R.id.text3);
mPager = (MyViewPager) findViewById(R.id.vPager);
// 設置ViewPager不允許滑動
//mPager.setCanScroll(false);
//一開始進入窗口的時候,默認第一個便簽被選中
t1.setBackgroundColor(Color.parseColor("#FFFF00"));
t2.setBackgroundColor(Color.parseColor("#FFFFFF"));
t3.setBackgroundColor(Color.parseColor("#FFFFFF"));
}
private void initEvents() {
// TODO Auto-generated method stub
t1.setOnClickListener(this);
t2.setOnClickListener(this);
t3.setOnClickListener(this);
}
private void initViewPager() {
// TODO Auto-generated method stub
pageList.clear();
if (mView1 == null) {
mView1 = new View1(mContext);
}
if (mView2 == null) {
mView2 = new View2(mContext);
}
if (mView3 == null) {
mView3 = new View3(mContext);
}
pageList.add(mView1.getView());
pageList.add(mView2.getView());
pageList.add(mView3.getView());
pagerAdapter = new MyViewPagerAdapter(pageList);
// 緩存頁面,如果想全部都緩存的話,參數等於頁卡數減一,系統默認參數為1,保存兩個
mPager.setOffscreenPageLimit(2);
mPager.setAdapter(pagerAdapter);
// 設置Page改變監聽器
mPager.setOnPageChangeListener(onPageChangeListener);
}
/**
* SimpleOnPageChangeListener.該監聽是當我們的viewpager頁面切換的時候會觸發 在裡面我們會去改變 tab的聚焦情況
* 。 因為實現上viewpager與actionbar是獨立的,需要我們手動同步 。
*/
ViewPager.SimpleOnPageChangeListener onPageChangeListener = new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
/**
* setSelectedNavigationItem 方法用於設置ActionBar的聚焦tab .
* 在接下來我們判斷了SLidingMenu的手勢力模式, 如果ViewPager已經滑到了最左邊,則我們把手勢設置成全屏的,
* 這樣更往左滑動的時候,就會打開Menu .
*/
initTab(position);
}
// 初始化便簽顏色
private void initTab(int position) {
// TODO Auto-generated method stub
if (position == 0) {
t1.setBackgroundColor(Color.parseColor("#FFFF00"));
t2.setBackgroundColor(Color.parseColor("#FFFFFF"));
t3.setBackgroundColor(Color.parseColor("#FFFFFF"));
} else if (position == 1) {
t1.setBackgroundColor(Color.parseColor("#FFFFFF"));
t2.setBackgroundColor(Color.parseColor("#FFFF00"));
t3.setBackgroundColor(Color.parseColor("#FFFFFF"));
} else {
t1.setBackgroundColor(Color.parseColor("#FFFFFF"));
t2.setBackgroundColor(Color.parseColor("#FFFFFF"));
t3.setBackgroundColor(Color.parseColor("#FFFF00"));
}
}
};
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.text1:// 點擊第一個便簽
mPager.setCurrentItem(0, false);
break;
case R.id.text2:// 點擊第二個便簽
mPager.setCurrentItem(1, false);
break;
case R.id.text3:// 點擊第三個便簽
mPager.setCurrentItem(2, false);
break;
default:
break;
}
}
}
自定義MyViewPager
package com.example.myviewpager;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* 自定義滑動翻頁可控,可通過設置isCanScroll參數來控制是否允許滑動切換頁面
*/
public class MyViewPager extends ViewPager {
/** 是否允許滑動翻頁 ,默認可滑動*/
private boolean isCanScroll = true;
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewPager(Context context) {
super(context);
}
public boolean isCanScroll() {
return isCanScroll;
}
/** 設置是否可以滑動翻頁 */
public void setCanScroll(boolean isCanScroll) {
this.isCanScroll = isCanScroll;
}
@Override
public void scrollTo(int x, int y) {
super.scrollTo(x, y);
}
// 設置禁止滑動的關鍵
@Override
public boolean onTouchEvent(MotionEvent arg0) {
if (!isCanScroll)
return true;
return super.onTouchEvent(arg0);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
return super.onInterceptTouchEvent(arg0);
}
@Override
public void setCurrentItem(int item, boolean smoothScroll) {
super.setCurrentItem(item, smoothScroll);
}
@Override
public void setCurrentItem(int item) {
super.setCurrentItem(item);
}
}
適配器:
package com.example.myviewpager;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
/**
* viewpager適配器
* */
public class MyViewPagerAdapter extends PagerAdapter{
private List<View> mListViews;
public MyViewPagerAdapter(List<View> mListViews) {
this.mListViews = mListViews;//構造方法,參數是我們的頁卡,這樣比較方便
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mListViews.get(position));//刪除頁卡
}
@Override
public Object instantiateItem(ViewGroup container, int position) { //這個方法用來實例化頁卡
container.addView(mListViews.get(position), 0);//添加頁卡
return mListViews.get(position);
}
@Override
public int getCount() {
return mListViews.size();//返回頁卡的數目
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;//官方提示這樣寫
}
}
第一個view
package com.example.myviewpager;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
/**
* 第一個
* @author cgx
*
*/
public class View1 {
private Context mContext;
private View rootView;
public View1(Context mContext) {
// TODO Auto-generated constructor stub
this.mContext=mContext;
//加載布局
rootView = LayoutInflater.from(mContext).inflate(
R.layout.view1_layout, null);
}
public View getView(){
return rootView;
}
}
activity布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#FFFFFF" > <TextView android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="頁卡1" android:textColor="#000000" android:textSize="20sp" /> <TextView android:id="@+id/text2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="頁卡2" android:textColor="#000000" android:textSize="20sp" /> <TextView android:id="@+id/text3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="頁卡3" android:textColor="#000000" android:textSize="20sp" /> </LinearLayout> <com.example.myviewpager.MyViewPager android:id="@+id/vPager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1.0" android:background="#000000" android:flipInterval="30" /> </LinearLayout>
View1的布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#123456" > </LinearLayout>
由於用於演示,所以view的布局只是用不同的背景色來區分,開發中具體要展示的布局可以直接在view的布局文件裡面改。demo中的view都是參考第一個來寫的,類似
總結
實際開發中,雖然官方提供了很多api,真正等到要自己用的時候,還是自己在依照習慣再包裝一層,成為自己的工具,這樣以後就可以直接用了,上面的例子是我在實習期間總結的,鄙陋之處敬請原諒,也歡迎大家指出,一起學習(^_^)
代碼鏈接:http://pan.baidu.com/s/1pJAF6Gz
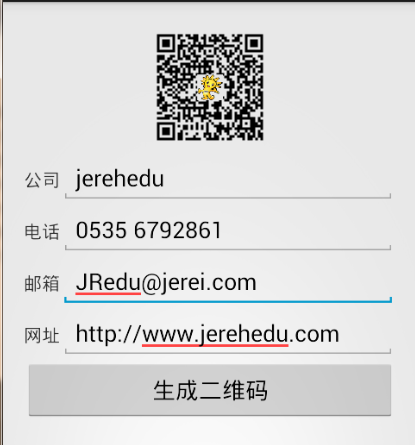
 Android 生成帶圖片的二維碼
Android 生成帶圖片的二維碼
一、問題描述 在開發中需要將信息轉換為二維碼存儲並要求帶有公司的logo,我們知道Google的Zxing開源項目就很好的幫助我們實現條形碼、二維碼的生成和解析,
 談談 Android Material Design 中的 Tint(著色)
談談 Android Material Design 中的 Tint(著色)
什麼是Tint 當我開始接觸Tint這個詞的時候,其實是蠻不理解它的意思的,以及並不清楚Google發明它的目的,它一般搭配Background配合使用,但是現在
 Android UI控件系列:ProgressBar(進度條)
Android UI控件系列:ProgressBar(進度條)
Android在執行一些後台操作的時候,比如加載游戲,播放歌曲時,用戶根本不知道程序執行的進度情況,這時候,可以使用進度條來顯示這些進度。 Andorid系統提供
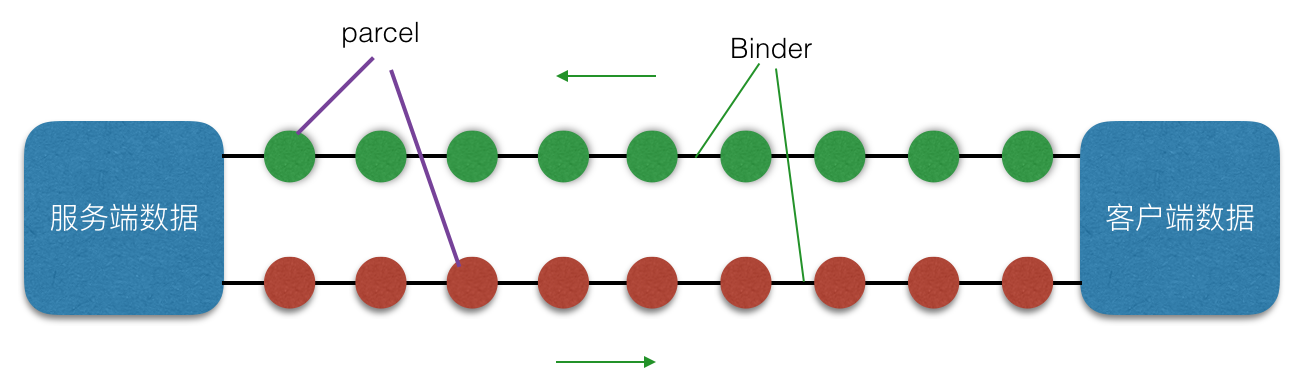
 Android 進程通信機制之 AIDL
Android 進程通信機制之 AIDL
什麼是 AIDL AIDL 全稱 Android Interface Definition Language,即 安卓接口描述語言。聽起來很深奧,其實它的本質就是