編輯:Android資訊
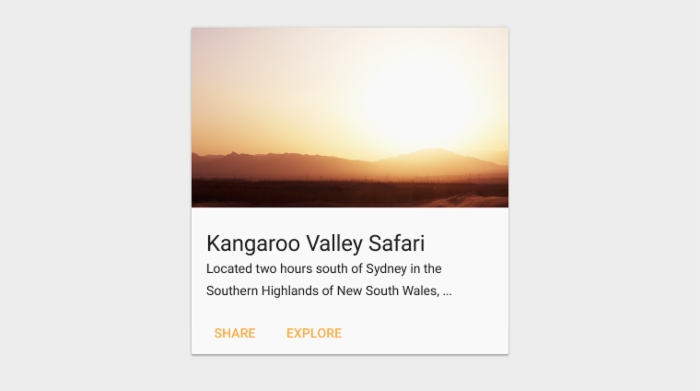
2014 年,隨著 Google 推出了全新的設計語言 Material Design,還迎來了新的 Android 支持庫 v7,其中就包含了 Material Design 設計語言中關於 Card 卡片概念的實現 —— Cardview。經歷了相當長的一段時間相信許多 Android 開發者都已經應用了這個控件,現在才寫這篇文章可能有點晚,但對於剛剛開始使用的開發者以及其他已經使用了一段時間但做出來效果不好的同學應該能幫上點小 忙。

正題開始~
◆ 注意不同 SDK 版本(低於 Lollipop 21)上的邊距(Margin)效果
Google 在 Android Lollipop 中引入了 Material Design 設計中的陰影(Elevation)和 Z 軸位移,其目的就是突出界面中不同元素之間的層次關系。為了統一不同系統版本的視覺效果,Google 針對 SDK 21 以下的系統給 CardView 加入一個 Elevation 兼容(即 XML 中的 app:cardElevation 和 Java 代碼中的 setCardElevation)。
然而,在低版本中設置了 CardElevation 之後 CardView 會自動留出空間供陰影顯示,而 Lollipop 之後則需要手動設置 Margin 邊距來預留空間,導致我在設置 Margin 在 Android 5.x 機器上調試好後,在 Kitkat 機器調試時發現邊距非常大,嚴重地浪費了屏幕控件。
因此,我們需要自定義一個 dimen 作為 CardView 的 Margin 值:
這樣依賴就解決了低版本中邊距過大或者視覺效果不統一的問題了。
◆ 為你的 Card 添加點擊效果
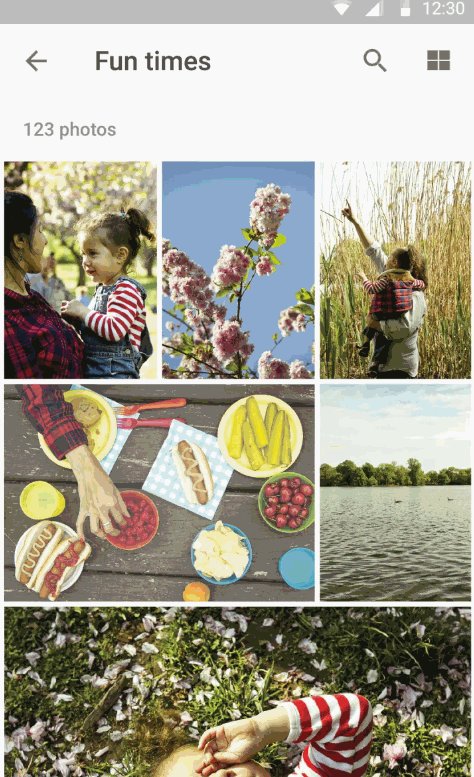
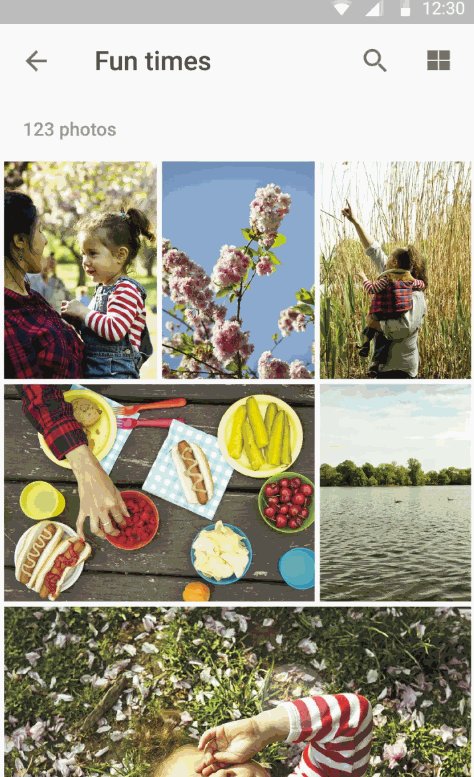
當使用 CardView 的場合是作為列表中的一個 Item 且直接單擊 Item 有相應的操作,那麼就有必要加上視覺反饋來告訴用戶這個 Card 是可點擊的。

(此處用其他例子代替 CardView 演示)
如果你是用了 AppCompat v7 支持庫:
那麼你可以直接給 CardView 加上 android:foreground=”?attr/selectableItemBackground” 這個屬性會在 Lollipop 上自動加上 Ripple 效果,在舊版本則是一個變深/變亮的效果。
如果你沒使用這個支持庫或者覺得這個效果在舊版本顯得有點僵硬:你可以嘗試自定義一個 Drawable,和上一條一樣根據不同 SDK 版本分別編寫不同的效果,在此就不多介紹自定義 Drawable 的方法。
◆ 讓點擊效果更加貼近 Material Design
上面曾提到過一個概念:Z 軸位移,即決定元素層次的深度,與 Elevation 大小相加構成實際顯示的陰影深度。
在 Material Design Guidelines 中有建議卡片、按鈕這類元素觸摸時應當有一個浮起的效果,也就是增大 Z 軸位移(設計緣由可以參照 NovaDNG 在知乎的回答: http://www.zhihu.com/question/27494839/answer/36865959 )

要實現這個效果並不難,我們只需要借助 Lollipop 的一個新屬性android:stateListAnimator(PS:這也意味著這個方法不可以用於舊版本系統QAQ)
首先,創建一個 TranslationZ 的變換動畫放在 /res/anim,自己取一個名(如 touch_raise.xml),加入以下內容:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:state_pressed="true">
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="@dimen/touch_raise"
android:valueType="floatType" />
</item>
<item>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="0dp"
android:valueType="floatType" />
</item>
</selector>
然後為你需要添加效果的 CardView(其他 View 同理)所在的 Layout XML 復制多一份到 /res/layout-v21,然後在新的那份 XML 的 CardView 中加入屬性android:stateListAnimator=”@anim/touch_raise”。
這樣,你的卡片按住時就會有浮起(陰影加深)的效果了。
◆ 盡量不要用作固定高度的 List Item
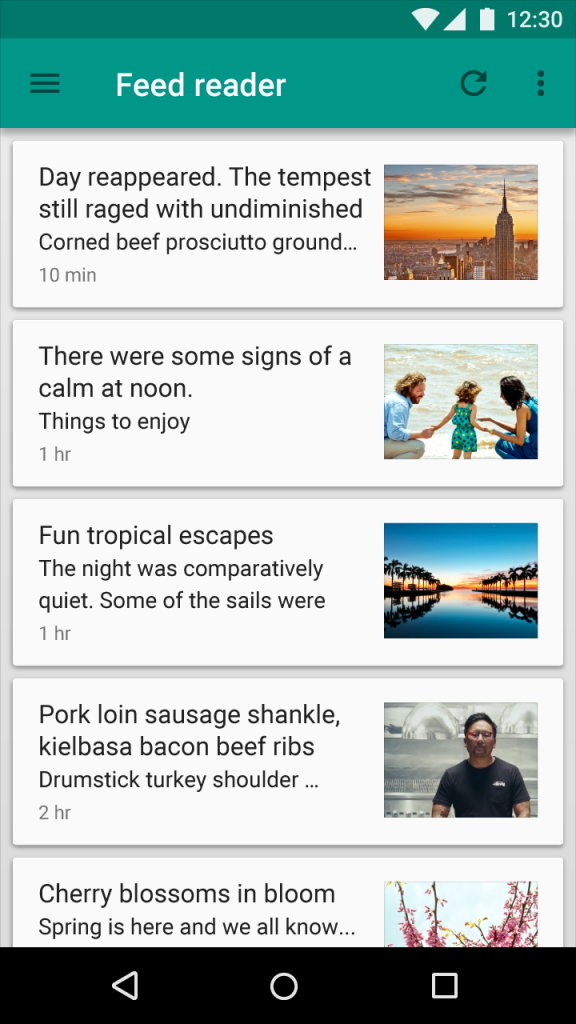
除了橫向滾動列表和類似 Google Play 音樂中的帶封面圖片卡片 Item,其他地方應該盡量避免做固定高度的卡片。舉一個錯誤例子,我之前寫的快遞查詢應用「水表助手」,快遞卡片就是用了固定寬度(誤人子弟系列QAQ)

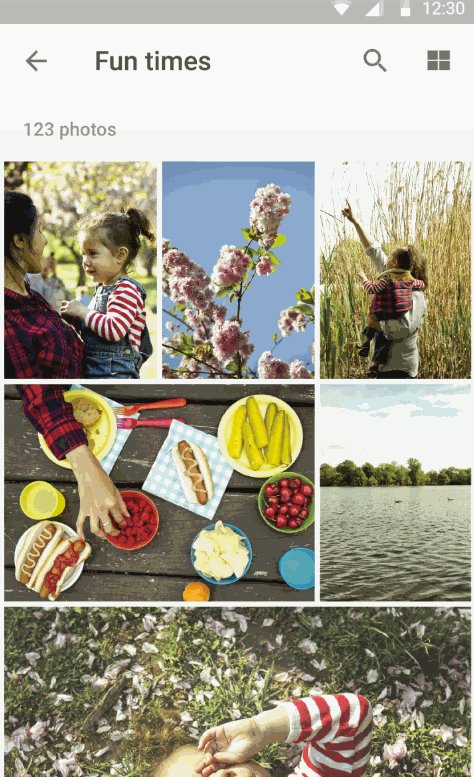
不需要用卡片的地方也不應該使用,濫用只會讓用戶更快地厭倦你的界面設計。

(這個是復制自官方的 錯誤 范例)
◆ 低版本(低於 Lollipop)的 setElevation 不是萬能的
由於缺少一些系統 API(如 RenderThread),CardView 中的 Elevation 兼容實現並不完美,和真正的實現方法還是有較大的差距(不是指效果),所以調用 setCardElevation 也不能隨心所欲地傳入一個 Float 型,在低版本系統使用時應當處理一下傳入的數值(似乎只能是整數,碰到過錯誤但是沒詳細研究……懶癌請原諒)或加上 try-catch (不推薦)。
————————我是分割線————————
除了本文提到的五個點,CardView 還有許多需要注意的地方,在這裡就不一一列舉了~
對於實現 Material Design 卡片,CardView 並不是唯一的選擇,也有人通過自己寫 Drawable、Layout 來實現出性能更好的卡片效果,但對在這方面不擅長的同學來說 CardView 算是最好的選擇,畢竟是 Google 自家的東西,在效果、兼容性方面都十分到位。
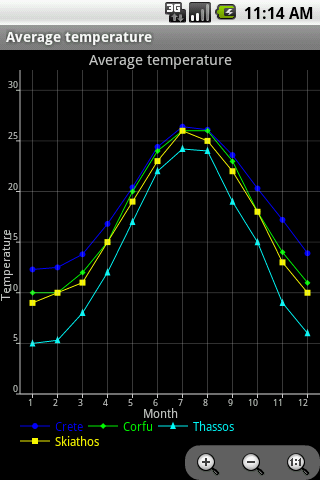
 AChartEngine:Android圖表繪制引擎
AChartEngine:Android圖表繪制引擎
本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! AChartEngine是一款基於Android的圖表繪制引擎,它為A
 作為Android開發者,你真的熟悉Activity嗎?
作為Android開發者,你真的熟悉Activity嗎?
學過android的人都知道,activity是最常用的四大組件之一,但你真的了解透徹activity了嗎?接下來,本人將從activity的正常和異常生命周期、
 Android自動化測試解決方案
Android自動化測試解決方案
桌面應用程序與浏覽器端的自動化測試都已經歷了十年的發展,無論是從工具上還是項目管理方 法論上都已經趨於成熟。而移動設備端應用程序的自動化測試近兩年才剛起步,似乎一
 Android開發60條技術經驗總結
Android開發60條技術經驗總結
Android開發60條技術經驗總結,以下是全文: 1. 全部Activity可繼承自BaseActivity,便於統一風格與處理公共事件,構建對話框統一構建器