采用GridView來實現,和ListView使用方式類似,列數(3列)
首先添加GridView
XML/HTML代碼
- <!-- android:numColumns指定列數 -->
- <!-- android:verticalSpacing="10dp"指定內部條目豎直方向間距為10dp -->
- <GridView
- android:id="@+id/gv_home"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:numColumns="3"
- android:verticalSpacing="10dp" >
- </GridView>
數據填充(模塊名稱,模塊圖片)
Java代碼
- package com.wuyudong.mobilesafe.activity;
-
- import com.wuyudong.mobilesafe.R;
-
- import android.app.Activity;
- import android.content.ClipData.Item;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.TextView;
-
- public class HomeActivity extends Activity {
- private GridView gv_home;
- private String[] mTitleStrs;
- private int[] mDrawableIds;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_home);
- initUI();
- // 初始化數據的方法
- initData();
- }
-
- private void initData() {
- // 准備數據(文字(9組),圖片(9張))
- mTitleStrs = new String[] { "手機防盜", "通信衛士", "軟件管理", "進程管理", "流量統計",
- "手機殺毒", "緩存清理", "高級工具", "設置中心" };
- mDrawableIds = new int[] { R.drawable.home_safe,
- R.drawable.home_callmsgsafe, R.drawable.home_apps,
- R.drawable.home_taskmanager, R.drawable.home_netmanager,
- R.drawable.home_trojan, R.drawable.home_sysoptimize,
- R.drawable.home_tools, R.drawable.home_settings };
- // 九宮格控件設置數據適配器(等同ListView數據適配器)
- gv_home.setAdapter(new MyAdapter());
-
- }
-
- private void initUI() {
- gv_home = (GridView) findViewById(R.id.gv_home);
- }
-
- class MyAdapter extends BaseAdapter {
-
- @Override
- public int getCount() {
- // 條目的總數 文字組數 == 圖片張數
- return mTitleStrs.length;
- }
-
- @Override
- public Object getItem(int position) {
- return mTitleStrs[position];
- }
-
- @Override
- public long getItemId(int position) {
- return position;
- }
-
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- View view = View.inflate(getApplicationContext(), R.layout.gridview_item, null);
- TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
- ImageView iv_icon = (ImageView) view.findViewById(R.id.iv_icon);
- tv_title.setText(mTitleStrs[position]);
- iv_icon.setBackgroundResource(mDrawableIds[position]);
- return view;
- }
- }
- }
新建一個布局文件gridview_item.xml
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:orientation="vertical" >
-
- <ImageView
- android:id="@+id/iv_icon"
- android:background="@drawable/ic_launcher"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <TextView
- android:id="@+id/tv_title"
- android:text="模塊標題"
- android:textSize="18sp"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- </LinearLayout>
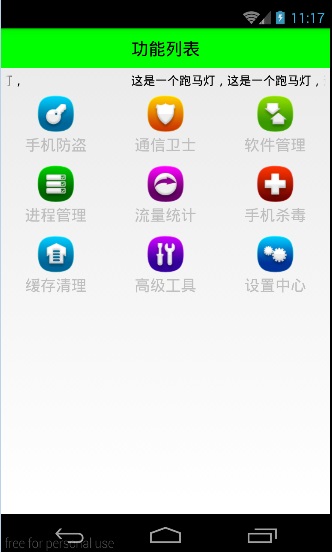
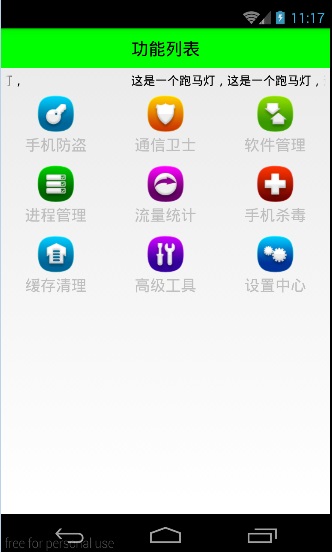
運行後的效果如下:


 Android本地化
Android本地化
 Android編程實現的重力感應示例代碼
Android編程實現的重力感應示例代碼
 Android JSON解析器
Android JSON解析器
 Android音樂播放器的開發實例
Android音樂播放器的開發實例