編輯:Android開發實例
使用Tab的步驟:
1、在布局文件中使用FrameLayout列出Tab組件及Tab中的內容組件。
2、Activity要繼承TabActivity。
3、調用TabActivity的getTabHost()方法獲得TabHost對象。
4、通過TabHost創建Tab選項。
/Chapter04_UI_Tab01/src/com/amaker/test/MainActivity.java
package com.amaker.test;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Window;
import android.view.WindowManager;
import android.widget.TabHost;
import android.widget.Toast;
import android.widget.TabHost.OnTabChangeListener;
public class MainActivity extends TabActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/* requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);*/
TabHost th = getTabHost();
LayoutInflater.from(this).inflate(R.layout.main, th.getTabContentView(), true);
th.addTab(th.newTabSpec("all").setIndicator("所有通話記錄").setContent(R.id.TextView01));
th.addTab(th.newTabSpec("ok").setIndicator("已接來電").setContent(R.id.TextView02));
th.addTab(th.newTabSpec("cancel").setIndicator("未接來電").setContent(R.id.TextView03));
th.setOnTabChangedListener(
new OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
Toast.makeText(MainActivity.this, tabId, Toast.LENGTH_LONG).show();
}
}
);
}
}
/Chapter04_UI_Tab01/res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/FrameLayout01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="所有通話記錄"></TextView>
<TextView
android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="已接來電"></TextView>
<TextView
android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="未接來電"></TextView>
</FrameLayout>
通過實現一個接口TabHost.TabContentFactory的createTabContent方法來制定Tab的內容
/Chapter04_UI_Tab02/src/com/amaker/test/MainActivity.java
package com.amaker.test;
import java.util.ArrayList;
import java.util.List;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TabHost;
public class MainActivity extends TabActivity implements
TabHost.TabContentFactory {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost th = getTabHost();
th.addTab(th.newTabSpec("all").setIndicator("所有通話記錄").setContent(this));
th.addTab(th.newTabSpec("ok").setIndicator("已接來電").setContent(this));
th
.addTab(th.newTabSpec("cancel").setIndicator("未接來電")
.setContent(this));
}
public View createTabContent(String tag) {
ListView lv = new ListView(this);
List<String> list = new ArrayList<String>();
list.add(tag);
if(tag.equals("all")){
list.add("tom");
list.add("kite");
list.add("rose");
}else if(tag.equals("ok")){
list.add("tom");
list.add("kite");
}else{
list.add("rose");
}
ArrayAdapter adapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_checked, list);
lv.setAdapter(adapter);
return lv;
}
}
/Chapter04_UI_Tab02/res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
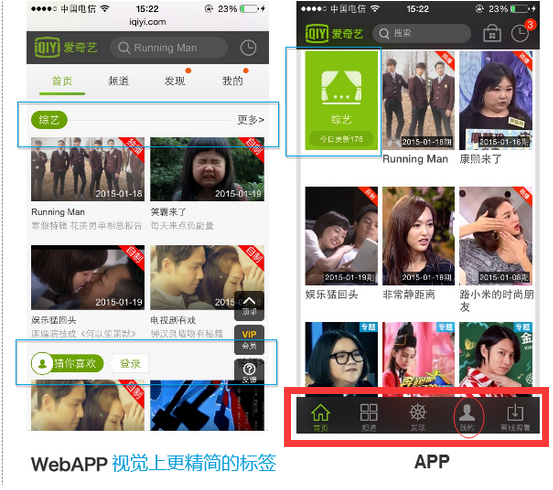
 web app與原生app的區別
web app與原生app的區別
公司准備要做一個項目,是p2p配資的app。在網上問了一些人後,發現有的是直接有html5做好後,用軟件封裝的。之前我學過app的開發,當時Android版本的,
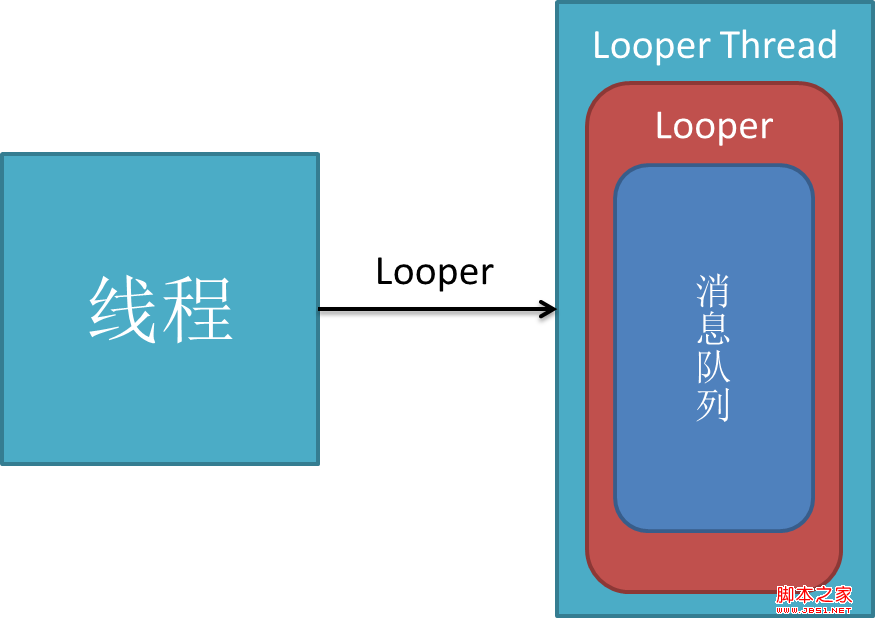
 android的消息處理機制(圖文+源碼分析)—Looper/Handler/Message
android的消息處理機制(圖文+源碼分析)—Looper/Handler/Message
這篇文章寫的非常好,深入淺出,關鍵還是一位大三學生自己剖析的心得。這是我喜歡此文的原因。下面請看正文: 作為一個大三的預備程序員,我學習android的一大樂趣是
 Android動畫之3D翻轉效果實現函數分析
Android動畫之3D翻轉效果實現函數分析
Android中的翻轉動畫效果的實現,首先看一下運行效果如上圖所示. Android中並沒有提供直接做3D翻轉的動畫,所以關於3D翻轉的動畫效果需要我們自己實現,