編輯:Android開發實例
FrameLayout:
FrameLayout是最簡單的一個布局對象。它被定制為你屏幕上的一個空白備用區域,之後你可以在其中填充一個單一對象 — 比如,一張你要發布的圖片。所有的子元素將會固定在屏幕的左上角;你不能為FrameLayout中的一個子元素指定一個位置。後一個子元素將會直接在前一個子元素之上進行覆蓋填充,把它們部份或全部擋住(除非後一個子元素是透明的)。
我們看一下效果圖:
其中Main.xml 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 我們在這裡加了一個Button按鈕 -->
<Button
android:text="button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:text="textview"
android:textColor="#0000ff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</FrameLayout>
LinearLayout:
LinearLayout以你為它設置的垂直或水平的屬性值,來排列所有的子元素。所有的子元素都被堆放在其它元素之後,因此一個垂直列表的每一行只會有一個元素,而不管他們有多寬,而一個水平列表將會只有一個行高(高度為最高子元素的高度加上邊框高度)。LinearLayout保持子元素之間的間隔以及互相對齊(相對一個元素的右對齊、中間對齊或者左對齊)。
LinearLayout還支持為單獨的子元素指定weight 。好處就是允許子元素可以填充屏幕上的剩余空間。這也避免了在一個大屏幕中,一串小對象擠成一堆的情況,而是允許他們放大填充空白。子元素指定一個weight 值,剩余的空間就會按這些子元素指定的weight 比例分配給這些子元素。默認的 weight 值為0。例如,如果有三個文本框,其中兩個指定了weight 值為1,那麼,這兩個文本框將等比例地放大,並填滿剩余的空間,而第三個文本框不會放大。
我們看一下效果圖:
其中Main.xm l代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2">
<TextView
android:text="Welcome to Mr Wei's blog"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="red"
android:gravity="center_horizontal" //這裡字水平居中
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="green"
android:gravity="center_horizontal "
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
AbsoluteLayout:
AbsoluteLayout 可以讓子元素指定准確的x/y坐標值,並顯示在屏幕上。(0, 0)為左上角,當向下或向右移動時,坐標值將變大。AbsoluteLayout 沒有頁邊框,允許元素之間互相重疊(盡管不推薦)。我們通常不推薦使用 AbsoluteLayout ,除非你有正當理由要使用它,因為它使界面代碼太過剛性,以至於在不同的設備上可能不能很好地工作。
我們看一下效果圖:
其中Main.xm l代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<EditText
android:text="Welcome to Mr Wei's blog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<Button
android:layout_x="250px" //設置按鈕的X坐標
android:layout_y="40px" //設置按鈕的Y坐標
android:layout_width="70px" //設置按鈕的寬度
android:layout_height="wrap_content"
android:text="Button"
/>
</AbsoluteLayout>
RelativeLayout:
RelativeLayout 允許子元素指定他們相對於其它元素或父元素的位置(通過ID 指定)。因此,你可以以右對齊,或上下,或置於屏幕中央的形式來排列兩個元素。元素按順序排列,因此如果第一個元素在屏幕的中央,那麼相對於這個元素的其它元素將以屏幕中央的相對位置來排列。如果使用XML 來指定這個 layout ,在你定義它之前,被關聯的元素必須定義。
讓我們看一下效果圖:
其中Main.xml 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Welcome to Mr Wei's blog:"/>
<EditText
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/label"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel" />
</RelativeLayout>
TableLayout:
TableLayout 將子元素的位置分配到行或列中。一個TableLayout 由許多的TableRow 組成,每個TableRow 都會定義一個 row (事實上,你可以定義其它的子對象,這在下面會解釋到)。TableLayout 容器不會顯示row 、cloumns 或cell 的邊框線。每個 row 擁有0個或多個的cell ;每個cell 擁有一個View 對象。表格由列和行組成許多的單元格。表格允許單元格為空。單元格不能跨列,這與HTML 中的不一樣。
下面讓我們看一下效果圖:
其中Main.xml 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow>
<TextView android:layout_column="1" android:text="Open..." />
<TextView android:text="Ctrl-O" android:gravity="right" />
</TableRow>
<TableRow>
<TextView android:layout_column="1" android:text="Save..." />
<TextView android:text="Ctrl-S" android:gravity="right" />
</TableRow>
<View android:layout_height="2dip" android:background="#FF909090" /> //這裡是上圖中的分隔線
<TableRow>
<TextView android:text="X" />
<TextView android:text="Export..." />
<TextView android:text="Ctrl-E" android:gravity="right " />
</TableRow>
<View android:layout_height="2dip" android:background="#FF909090" />
<TableRow>
<TextView android:layout_column="1" android:text="Quit"
android:padding="3dip" />
</TableRow>
</TableLayout>
以上就是Android五大布局對象,這個工程好龐大,足足花了我一個多小時的時間,希望對大家有幫助~大家多留言!
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android中的Handler與多線程應用實例
Android中的Handler與多線程應用實例
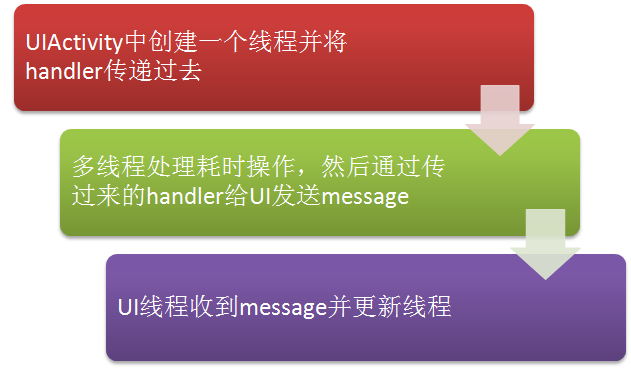
本文首先解釋一下handler是用來干嘛的,然後通過例子介紹其在多線程中的應用。 什麼是Handler handler通俗一點講就是用來在各個進程之間發送數據的處
 ListView 分頁加載更新實例分享
ListView 分頁加載更新實例分享
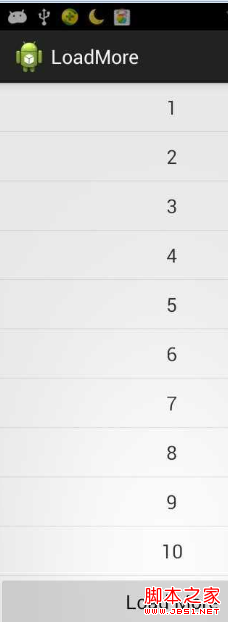
ListView是android中最常用的控件之一。 在實際運用中往往會遇到一次性加載全部數據過多,需要分頁加載增加程序運行效率! 本demo是將更新的監聽放在l
 Android中操作SQLite數據庫快速入門教程
Android中操作SQLite數據庫快速入門教程
SQLite是Android平台軟件開發中會經常用到的數據庫產品,作為一款輕型數據庫,SQLite的設計目標就是是嵌入式的,而且目前已經在很多嵌入式產品中使用了它