編輯:Android開發實例
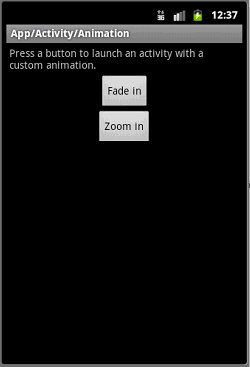
SDK中的示例程序App->Activity->Animation演示了切換Activity時的動畫效果。提供了兩種動畫效果,一種是Fade In漸變,後出現的Activity由淺入深逐漸顯示;另一種是Zoom放大效果,後出現的Activity由小及大逐漸顯示。

Android 中 Animation 資源可以分為兩種:
Tween Animation 對單個圖像進行各種變換(縮放,平移,旋轉等)來實現動畫。
Frame Animation 由一組圖像順序顯示顯示動畫。
Animation 中使用的是Tween Animation,使用的資源為R.anim.fade、R.anim.hold、R.anim.zoom_enter、R.anim.zoom_exit。
其中R.anim.fade、R.anim.zoom_enter分別為Fade In 和 Zoom動畫資源。其定義為:
fade.xml
XML/HTML代碼zoom_center.xml
XML/HTML代碼tween animation 資源定義的格式如下:
XML/HTML代碼<set> 為其它animation類型<alpha>,<scale>,<translate>和<rotate>或其它<set>的容器。
android:interpolator 為Interpolator資源ID,Interpolator定義了動畫的變化速率,動畫的各幀的顯示可以加速,減速,重復顯示。
android:shareInterpolator 如果想為<set>中的各個子動畫定義共享interpolator,shareInterpolator 則設為true。
<alpha> 定義Fade in 、Fade out 動畫,其對應的Android類AlphaAnimation,參數由fromAlpha,toAlpha定義。
<scale>定義縮放動畫,其對應的Android類為ScaleAnimation,參數由fromXScale、toXScale、fromYScale、toYScale、pivotX、pivotY定義,pivotX、pivotY定義了縮放時的中心。
<translate>定義平移動畫,其對應的Android類為TranslateAnimation,參數由fromXDelta、toXDelta、fromYDelta、toYDelta定義。
<rotate>定義選擇動畫,其對應的Android類RotateAnimation,參數由fromDegrees、toDegrees、pivotX、pivotY, pivotX、pivotY定義選擇中心。
Animation中的Fade In和Zoom In按鈕的事件處理代碼:
Java代碼從代碼可以看到Activity Animation到其它Activity Controls1 切換的動畫使用overridePendingTransition 來定義,函數overridePendingTransition(int enterAnim, int exitAnim) 必須定義在StartActivity(Intent) 或是 Activity.finish()之後來定義兩個Activity切換時的動畫,enterAnim 為新Activity出現時動畫效果,exitAnim則定義了當前Activity退出時動畫效果。
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android游戲源碼分享之2048
Android游戲源碼分享之2048
引言 程序猿們,是否還在為你的老板辛辛苦苦的打工而拿著微薄的薪水呢,還是不知道如何用自己的應用或游戲來賺錢呢! 在這裡IQuick將教您如何同過自己的應用
 Android仿今日頭條APP實現下拉導航選擇菜單效果
Android仿今日頭條APP實現下拉導航選擇菜單效果
這篇文章主要為大家詳細介紹了Android仿今日頭條APP實現下拉導航選擇菜單效果,具有一定的參考價值,感興趣的小伙伴們可以參考一下 本
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩