編輯:Android開發實例
從我的第一篇文章開始,就零零散散在好多地方使用到了Android事件分發的知識。也有好多朋友問過我各種問題,比如:onTouch和onTouchEvent有什麼區別,又該如何使用?為什麼給ListView引入了一個滑動菜單的功能,ListView就不能滾動了?為什麼圖片輪播器裡的圖片使用Button而不用ImageView?等等……對於這些問題,我並沒有給出非常詳細的回答,因為我知道如果想要徹底搞明白這些問題,掌握Android事件分發機制是必不可少的,而Android事件分發機制絕對不是三言兩語就能說得清的。
目前雖然網上相關的文章也不少,但我覺得沒有哪篇寫得特別詳細的(也許我還沒有找到),多數文章只是講了講理論,然後配合demo運行了一下結果。而我准備帶著大家從源碼的角度進行分析,相信大家可以更加深刻地理解Android事件分發機制。
閱讀源碼講究由淺入深,循序漸進,因此我們也從簡單的開始,本篇先帶大家探究View的事件分發,下篇再去探究難度更高的ViewGroup的事件分發。
那我們現在就開始吧!比如說你當前有一個非常簡單的項目,只有一個Activity,並且Activity中只有一個按鈕。你可能已經知道,如果想要給這個按鈕注冊一個點擊事件,只需要調用:
- button.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- Log.d("TAG", "onClick execute");
- }
- });
這樣在onClick方法裡面寫實現,就可以在按鈕被點擊的時候執行。你可能也已經知道,如果想給這個按鈕再添加一個touch事件,只需要調用:
- button.setOnTouchListener(new OnTouchListener() {
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- Log.d("TAG", "onTouch execute, action " + event.getAction());
- return false;
- }
- });
onTouch方法裡能做的事情比onClick要多一些,比如判斷手指按下、抬起、移動等事件。那麼如果我兩個事件都注冊了,哪一個會先執行呢?我們來試一下就知道了,運行程序點擊按鈕,打印結果如下:
可以看到,onTouch是優先於onClick執行的,並且onTouch執行了兩次,一次是ACTION_DOWN,一次是ACTION_UP(你還可能會有多次ACTION_MOVE的執行,如果你手抖了一下)。因此事件傳遞的順序是先經過onTouch,再傳遞到onClick。
細心的朋友應該可以注意到,onTouch方法是有返回值的,這裡我們返回的是false,如果我們嘗試把onTouch方法裡的返回值改成true,再運行一次,結果如下:
我們發現,onClick方法不再執行了!為什麼會這樣呢?你可以先理解成onTouch方法返回true就認為這個事件被onTouch消費掉了,因而不會再繼續向下傳遞。
如果到現在為止,以上的所有知識點你都是清楚的,那麼說明你對Android事件傳遞的基本用法應該是掌握了。不過別滿足於現狀,讓我們從源碼的角度分析一下,出現上述現象的原理是什麼。
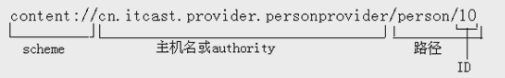
首先你需要知道一點,只要你觸摸到了任何一個控件,就一定會調用該控件的dispatchTouchEvent方法。那當我們去點擊按鈕的時候,就會去調用Button類裡的dispatchTouchEvent方法,可是你會發現Button類裡並沒有這個方法,那麼就到它的父類TextView裡去找一找,你會發現TextView裡也沒有這個方法,那沒辦法了,只好繼續在TextView的父類View裡找一找,這個時候你終於在View裡找到了這個方法,示意圖如下:
然後我們來看一下View中dispatchTouchEvent方法的源碼:
- public boolean dispatchTouchEvent(MotionEvent event) {
- if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
- mOnTouchListener.onTouch(this, event)) {
- return true;
- }
- return onTouchEvent(event);
- }
這個方法非常的簡潔,只有短短幾行代碼!我們可以看到,在這個方法內,首先是進行了一個判斷,如果mOnTouchListener != null,(mViewFlags & ENABLED_MASK) == ENABLED和mOnTouchListener.onTouch(this, event)這三個條件都為真,就返回true,否則就去執行onTouchEvent(event)方法並返回。
先看一下第一個條件,mOnTouchListener這個變量是在哪裡賦值的呢?我們尋找之後在View裡發現了如下方法:
- public void setOnTouchListener(OnTouchListener l) {
- mOnTouchListener = l;
- }
Bingo!找到了,mOnTouchListener正是在setOnTouchListener方法裡賦值的,也就是說只要我們給控件注冊了touch事件,mOnTouchListener就一定被賦值了。
第二個條件(mViewFlags & ENABLED_MASK) == ENABLED是判斷當前點擊的控件是否是enable的,按鈕默認都是enable的,因此這個條件恆定為true。
第三個條件就比較關鍵了,mOnTouchListener.onTouch(this, event),其實也就是去回調控件注冊touch事件時的onTouch方法。也就是說如果我們在onTouch方法裡返回true,就會讓這三個條件全部成立,從而整個方法直接返回true。如果我們在onTouch方法裡返回false,就會再去執行onTouchEvent(event)方法。
現在我們可以結合前面的例子來分析一下了,首先在dispatchTouchEvent中最先執行的就是onTouch方法,因此onTouch肯定是要優
先於onClick執行的,也是印證了剛剛的打印結果。而如果在onTouch方法裡返回了true,就會讓dispatchTouchEvent方法直接返回true,不會再繼續往下執行。而打印結果也證實了如果onTouch返回true,onClick就不會再執行了。
根據以上源碼的分析,從原理上解釋了我們前面例子的運行結果。而上面的分析還透漏出了一個重要的信息,那就是onClick的調用肯定是在onTouchEvent(event)方法中的!那我們馬上來看下onTouchEvent的源碼,如下所示:
- public boolean onTouchEvent(MotionEvent event) {
- final int viewFlags = mViewFlags;
- if ((viewFlags & ENABLED_MASK) == DISABLED) {
- // A disabled view that is clickable still consumes the touch
- // events, it just doesn't respond to them.
- Return (((viewFlags & CLICKABLE) == CLICKABLE ||
- (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
- }
- if (mTouchDelegate != null) {
- if (mTouchDelegate.onTouchEvent(event)) {
- return true;
- }
- }
- if (((viewFlags & CLICKABLE) == CLICKABLE ||
- (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_UP:
- boolean prepressed = (mPrivateFlags & PREPRESSED) != 0;
- if ((mPrivateFlags & PRESSED) != 0 || prepressed) {
- // take focus if we don't have it already and we should in
- // touch mode.
- Boolean focusTaken = false;
- if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
- focusTaken = requestFocus();
- }
- if (!mHasPerformedLongPress) {
- // This is a tap, so remove the longpress check
- removeLongPressCallback();
- // Only perform take click actions if we were in the pressed state
- if (!focusTaken) {
- // Use a Runnable and post this rather than calling
- // performClick directly. This lets other visual state
- // of the view update before click actions start.
- If (mPerformClick == null) {
- mPerformClick = new PerformClick();
- }
- if (!post(mPerformClick)) {
- performClick();
- }
- }
- }
- if (mUnsetPressedState == null) {
- mUnsetPressedState = new UnsetPressedState();
- }
- if (prepressed) {
- mPrivateFlags |= PRESSED;
- refreshDrawableState();
- postDelayed(mUnsetPressedState,
- ViewConfiguration.getPressedStateDuration());
- } else if (!post(mUnsetPressedState)) {
- // If the post failed, unpress right now
- mUnsetPressedState.run();
- }
- removeTapCallback();
- }
- break;
- case MotionEvent.ACTION_DOWN:
- if (mPendingCheckForTap == null) {
- mPendingCheckForTap = new CheckForTap();
- }
- mPrivateFlags |= PREPRESSED;
- mHasPerformedLongPress = false;
- postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
- break;
- case MotionEvent.ACTION_CANCEL:
- mPrivateFlags &= ~PRESSED;
- refreshDrawableState();
- removeTapCallback();
- break;
- case MotionEvent.ACTION_MOVE:
- final int x = (int) event.getX();
- final int y = (int) event.getY();
- // Be lenient about moving outside of buttons
- int slop = mTouchSlop;
- if ((x < 0 - slop) || (x >= getWidth() + slop) ||
- (y < 0 - slop) || (y >= getHeight() + slop)) {
- // Outside button
- removeTapCallback();
- if ((mPrivateFlags & PRESSED) != 0) {
- // Remove any future long press/tap checks
- removeLongPressCallback();
- // Need to switch from pressed to not pressed
- mPrivateFlags &= ~PRESSED;
- refreshDrawableState();
- }
- }
- break;
- }
- return true;
- }
- return false;
- }
相較於剛才的dispatchTouchEvent方法,onTouchEvent方法復雜了很多,不過沒關系,我們只挑重點看就可以了。
首先在第14行我們可以看出,如果該控件是可以點擊的就會進入到第16行的switch判斷中去,而如果當前的事件是抬起手指,則會進入到MotionEvent.ACTION_UP這個case當中。在經過種種判斷之後,會執行到第38行的performClick()方法,那我們進入到這個方法裡瞧一瞧:
- public boolean performClick() {
- sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
- if (mOnClickListener != null) {
- playSoundEffect(SoundEffectConstants.CLICK);
- mOnClickListener.onClick(this);
- return true;
- }
- return false;
- }
可以看到,只要mOnClickListener不是null,就會去調用它的onClick方法,那mOnClickListener又是在哪裡賦值的呢?經過尋找後找到如下方法:
- public void setOnClickListener(OnClickListener l) {
- if (!isClickable()) {
- setClickable(true);
- }
- mOnClickListener = l;
- }
一切都是那麼清楚了!當我們通過調用setOnClickListener方法來給控件注冊一個點擊事件時,就會給mOnClickListener賦值。然後每當控件被點擊時,都會在performClick()方法裡回調被點擊控件的onClick方法。
這樣View的整個事件分發的流程就讓我們搞清楚了!不過別高興的太早,現在還沒結束,還有一個很重要的知識點需要說明,就是touch事件的層級傳遞。我們都知道如果給一個控件注冊了touch事件,每次點擊它的時候都會觸發一系列的ACTION_DOWN,ACTION_MOVE,ACTION_UP等事件。這裡需要注意,如果你在執行ACTION_DOWN的時候返回了false,後面一系列其它的action就不會再得到執行了。簡單的說,就是當dispatchTouchEvent在進行事件分發的時候,只有前一個action返回true,才會觸發後一個action。
說到這裡,很多的朋友肯定要有巨大的疑問了。這不是在自相矛盾嗎?前面的例子中,明明在onTouch事件裡面返回了false,ACTION_DOWN和ACTION_UP不是都得到執行了嗎?其實你只是被假象所迷惑了,讓我們仔細分析一下,在前面的例子當中,我們到底返回的是什麼。
參考著我們前面分析的源碼,首先在onTouch事件裡返回了false,就一定會進入到onTouchEvent方法中,然後我們來看一下onTouchEvent方法的細節。由於我們點擊了按鈕,就會進入到第14行這個if判斷的內部,然後你會發現,不管當前的action是什麼,最終都一定會走到第89行,返回一個true。
是不是有一種被欺騙的感覺?明明在onTouch事件裡返回了false,系統還是在onTouchEvent方法中幫你返回了true。就因為這個原因,才使得前面的例子中ACTION_UP可以得到執行。
那我們可以換一個控件,將按鈕替換成ImageView,然後給它也注冊一個touch事件,並返回false。如下所示:
- imageView.setOnTouchListener(new OnTouchListener() {
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- Log.d("TAG", "onTouch execute, action " + event.getAction());
- return false;
- }
- });
運行一下程序,點擊ImageView,你會發現結果如下:
在ACTION_DOWN執行完後,後面的一系列action都不會得到執行了。這又是為什麼呢?因為ImageView和按鈕不同,它是默認不可點擊的,因此在onTouchEvent的第14行判斷時無法進入到if的內部,直接跳到第91行返回了false,也就導致後面其它的action都無法執行了。
好了,關於View的事件分發,我想講的東西全都在這裡了。現在我們再來回顧一下開篇時提到的那三個問題,相信每個人都會有更深一層的理解。
1. onTouch和onTouchEvent有什麼區別,又該如何使用?
從源碼中可以看出,這兩個方法都是在View的dispatchTouchEvent中調用的,onTouch優先於onTouchEvent執行。如果在onTouch方法中通過返回true將事件消費掉,onTouchEvent將不會再執行。
另外需要注意的是,onTouch能夠得到執行需要兩個前提條件,第一mOnTouchListener的值不能為空,第二當前點擊的控件必須是enable的。因此如果你有一個控件是非enable的,那麼給它注冊onTouch事件將永遠得不到執行。對於這一類控件,如果我們想要監聽它的touch事件,就必須通過在該控件中重寫onTouchEvent方法來實現。
2. 為什麼給ListView引入了一個滑動菜單的功能,ListView就不能滾動了?
如果你閱讀了http://www.fengfly.com/plus/view-215084-1.html 這篇文章,你應該會知道滑動菜單的功能是通過給ListView注冊了一個touch事件來實現的。如果你在onTouch方法裡處理完了滑動邏輯後返回true,那麼ListView本身的滾動事件就被屏蔽了,自然也就無法滑動(原理同前面例子中按鈕不能點擊),因此解決辦法就是在onTouch方法裡返回false。
3. 為什麼圖片輪播器裡的圖片使用Button而不用ImageView?
提這個問題的朋友是看過了http://www.fengfly.com/plus/view-215085-1.html 這篇文章。當時我在圖片輪播器裡使用Button,主要就是因為Button是可點擊的,而ImageView是不可點擊的。如果想要使用ImageView,可以有兩種改法。第一,在ImageView的onTouch方法裡返回true,這樣可以保證ACTION_DOWN之後的其它action都能得到執行,才能實現圖片滾動的效果。第二,在布局文件裡面給ImageView增加一個android:clickable="true"的屬性,這樣ImageView變成可點擊的之後,即使在onTouch裡返回了false,ACTION_DOWN之後的其它action也是可以得到執行的。
今天的講解就到這裡了,相信大家現在對Android事件分發機制又有了進一步的認識,在後面的文章中我會再帶大家一起探究Android中ViewGroup的事件分發機制,感興趣的朋友請繼續閱讀下一篇文章。
 android ListView深入理解
android ListView深入理解
在android開發中ListView是比較常用的組件,它以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。抽空把對ListView的使用做了整理,
 WindowManagerService服務是如何以堆棧的形式來組織窗口
WindowManagerService服務是如何以堆棧的形式來組織窗口
我們知道,在Android系統中,Activity是以堆棧的形式組織在ActivityManagerService服務中的。與Activity類似,Android
 淺談Android Content Provider的使用
淺談Android Content Provider的使用
Content Provider:一個組件,必須放在應用的主包或應用的子包之下; 組件的配置需要在清單文件中進行配置;content provider需要在app
 android異步加載圖片並緩存到本地實現方法
android異步加載圖片並緩存到本地實現方法
在android項目中訪問網絡圖片是非常普遍性的事情,如果我們每次請求都要訪問網絡來獲取圖片,會非常耗費流量,而且圖片占用內存空間也比較大,圖片過多且不釋放的話很