編輯:Android開發實例
在android開發的過程中我們經常因為沒有好的美工圖片失真,這樣使界面看起來要遜色很多,有的時候可能我們會想在drawable-hdpi,ldpi,mdpi下放不同分辨率的圖片,這樣雖然可以有效避免圖片失真,但是這樣一是麻煩而是圖片資源似的整個項目太大。所以有時候我們想要是有些圖片可以拉伸而不失真多好啊,這時候我們就要想起android為我們提供的9.png格式的圖片了,9.png格式的圖片是安卓平台上新創的一種被拉伸卻不失真的玩意。
學會了這種9PNG圖片的制作,我們以後做項目的時候一些因為不同分辨率而失真的圖片就可以使用這種方式了,下面看一下它的制作過程吧。
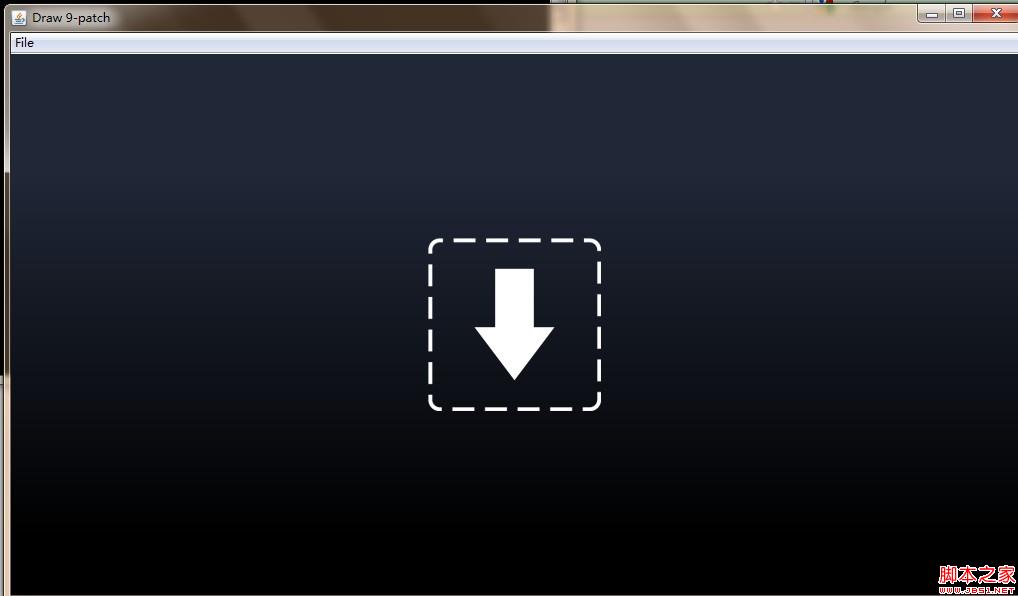
9PNG制作的工具我們不需要下載,因為android的sdk中已經自帶了這個工具了,在tools目錄下找到draw9patch.bat,雙擊會出現如圖: 
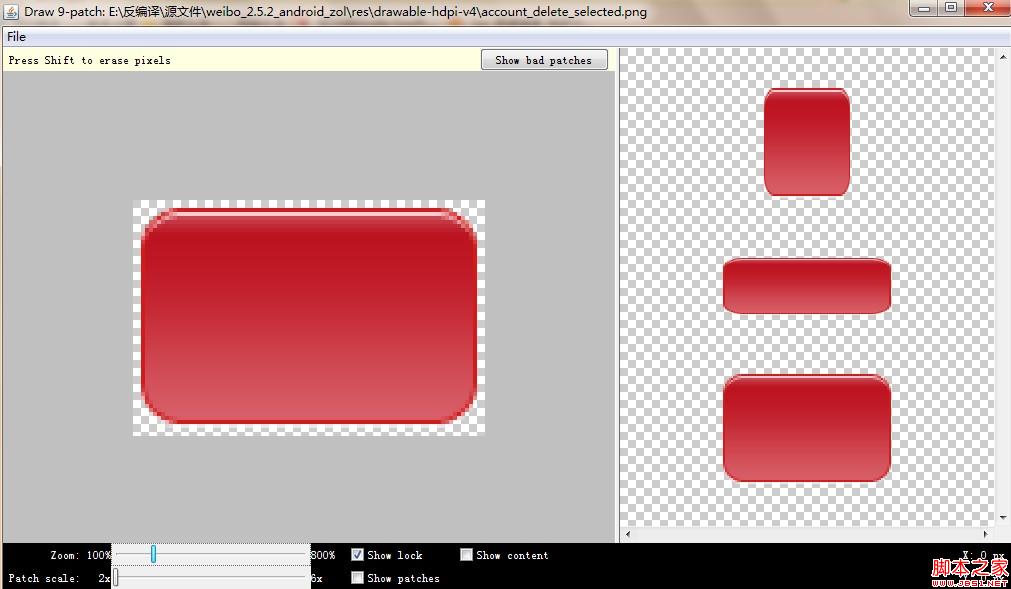
然後把我們想要制作的圖片,直接拖動到上面的工具裡面,會出現類似如下圖:

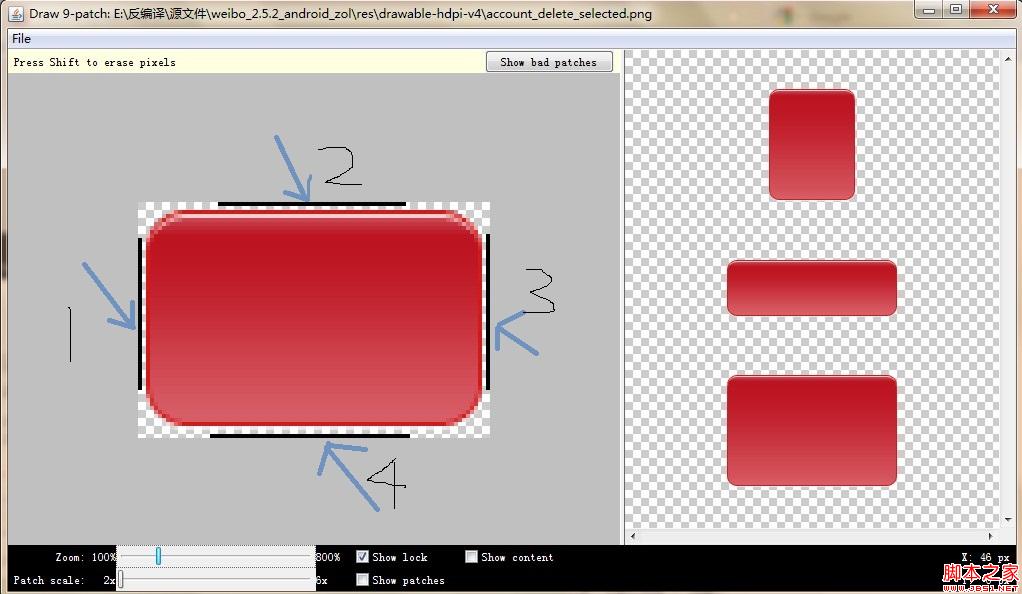
將鼠標放在白色邊框,點住左鍵不放拖動,會出現黑色線條如圖:

1號黑色條位置向右覆蓋的區域表示圖片縱向拉伸時,只拉伸該區域
2號黑色條位置向下覆蓋的區域表示圖片橫向拉伸時,只拉伸該區域
3號黑色條位置向左覆蓋的區域表示圖片縱向顯示內容的區域(在手機上主要是文字區域)
4號黑色條位置向上覆蓋的區域表示圖片橫向顯示內容的區域(在手機上主要是文字區域)
沒有黑色條的位置覆蓋的區域是圖片拉伸時保持不變(比如,如果圖片的四角為弧形的時候,當圖片被任意拉伸時,四角的弧形都不會發生改變)
右邊3個紅色圖形區域為顯示當前拉伸效果
選擇好區域後,點擊左上file-》save 9-path,保存圖片,後綴名為xxx.9.png。這樣就制作成功了,然後就可以把這張圖片扔到drawable-hdpi相應的目錄下了。
 Android加載Spinner
Android加載Spinner
可以顯示在的Android任務,通過加載進度條的進展。進度條有兩種形狀。加載欄和加載微調(spinner)。在本章中,我們將討論微調(spinner)。Spinner 用
 Android登錄實例
Android登錄實例
登錄應用程序的屏幕,詢問憑據登錄到一些特定的應用。可能需要登錄到Facebook,微博等本章介紹了,如何創建一個登錄界面,以及如何管理安全問題和錯誤嘗試。首先,必須定義兩
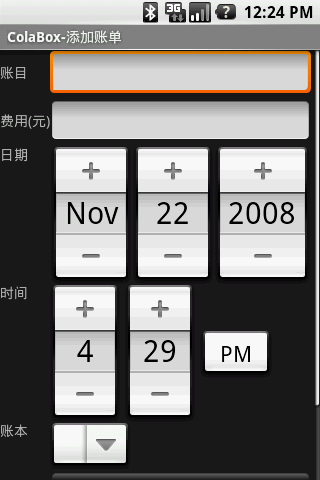
 Android個人理財工具實例之三:添加賬單頁面 上
Android個人理財工具實例之三:添加賬單頁面 上
ColaBox 登記收支記錄終於進入了復雜階段了。這個界面我也是查找了很多資料
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我