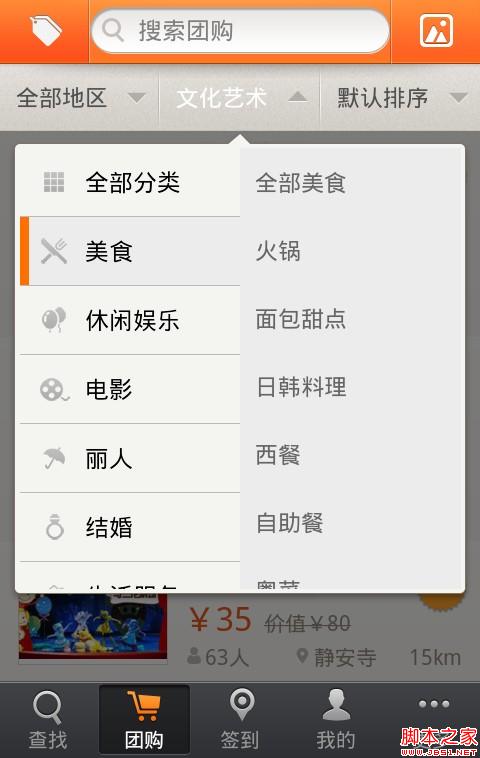
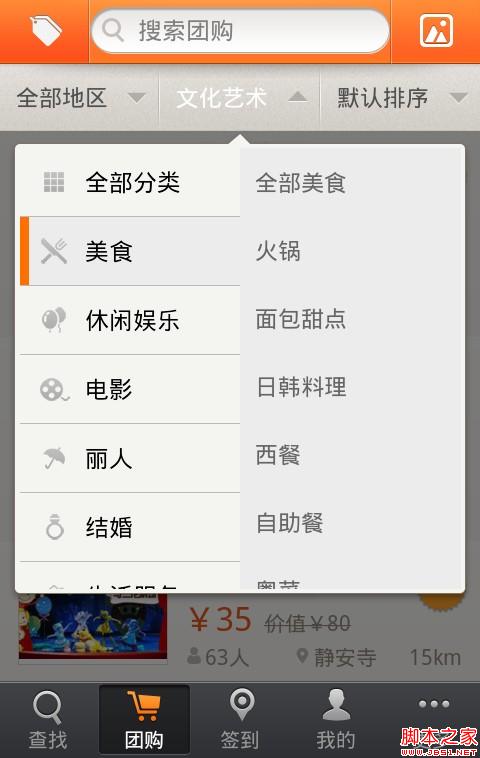
今天來實現以下大眾點評客戶端的橫向listview二級列表,先看一下樣式。

這種橫向的listview二級列表在手機軟件上還不太常見,但是使用過平板的都應該知道,在平板上市比較常見的。可能是因為平板屏幕比較大,而且也能展現更多的內容。
下面來看一下我的實現步驟。
首先自定義一個listview,代碼如下:
代碼如下:
public class MyListView extends ListView implements Runnable {
private float mLastDownY = 0f;
private int mDistance = 0;
private int mStep = 10;
private boolean mPositive = false;
public MyListView (Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyListView (Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public MyListView (Context context) {
super(context);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (mLastDownY == 0f && mDistance == 0) {
mLastDownY = event.getY();
return true;
}
break;
case MotionEvent.ACTION_CANCEL:
break;
case MotionEvent.ACTION_UP:
if (mDistance != 0) {
mStep = 1;
mPositive = (mDistance >= 0);
this.post(this);
return true;
}
mLastDownY = 0f;
mDistance = 0;
break;
case MotionEvent.ACTION_MOVE:
if (mLastDownY != 0f) {
mDistance = (int) (mLastDownY - event.getY());
if ((mDistance < 0 && getFirstVisiblePosition() == 0 && getChildAt(0).getTop() == 0) || (mDistance > 0 && getLastVisiblePosition() == getCount() - 1)) {
mDistance /= 2;
scrollTo(0, mDistance);
return true;
}
}
mDistance = 0;
break;
}
return super.onTouchEvent(event);
}
public void run() {
mDistance += mDistance > 0 ? -mStep : mStep;
scrollTo(0, mDistance);
if ((mPositive && mDistance <= 0) || (!mPositive && mDistance >= 0)) {
scrollTo(0, 0);
mDistance = 0;
mLastDownY = 0f;
return;
}
mStep += 1;
this.postDelayed(this, 10);
}
}
然後看一下xml的布局:
代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<com.example.multilistview.MyListView
android:id="@+id/listView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:choiceMode="singleChoice"
android:scrollbars="none"
android:divider="@drawable/listitem_divide"
android:listSelector="#00000000"
android:background="#e4e3de"
>
</com.example.multilistview.MyListView>
<com.example.multilistview.MyListView
android:id="@+id/subListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#e4e3de"
>
</com.example.multilistview.MyListView>
</LinearLayout>
兩個自定義的listview 橫向布局,然後是父listview的適配器
代碼如下:
public class MyAdapter extends BaseAdapter {
Context context;
LayoutInflater inflater;
String [] foods;
int last_item;
int [] images;
private int selectedPosition = -1;
public MyAdapter(Context context,String [] foods,int[] images){
this.context = context;
this.foods = foods;
this.images = images;
inflater=LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return foods.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if(convertView==null){
convertView = inflater.inflate(R.layout.mylist_item, null);
holder = new ViewHolder();
holder.textView =(TextView)convertView.findViewById(R.id.textview);
holder.imageView =(ImageView)convertView.findViewById(R.id.imageview);
holder.layout=(LinearLayout)convertView.findViewById(R.id.colorlayout);
convertView.setTag(holder);
}
else{
holder=(ViewHolder)convertView.getTag();
}
// 設置選中效果
if(selectedPosition == position)
{
holder.textView.setTextColor(Color.BLUE);
holder.layout.setBackgroundColor(Color.LTGRAY);
} else {
holder.textView.setTextColor(Color.WHITE);
holder.layout.setBackgroundColor(Color.TRANSPARENT);
}
holder.textView.setText(foods[position]);
holder.textView.setTextColor(Color.BLACK);
holder.imageView.setBackgroundResource(images[position]);
return convertView;
}
public static class ViewHolder{
public TextView textView;
public ImageView imageView;
public LinearLayout layout;
}
public void setSelectedPosition(int position) {
selectedPosition = position;
}
}
對應的 item布局:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/colorlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginTop="5dip"
/>
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="16dip"
android:layout_marginTop="8dip"
android:layout_marginLeft="8dip"
android:layout_marginBottom="8dip"/>
<!-- android:background="@drawable/selector" 自定義listview 樣式-->
</LinearLayout>
然後是子適配器代碼:
代碼如下:
public class SubAdapter extends BaseAdapter {
Context context;
LayoutInflater layoutInflater;
String[][] cities;
public int foodpoition;
public SubAdapter(Context context, String[][] cities,int position) {
this.context = context;
this.cities = cities;
layoutInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
this.foodpoition = position;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return cities.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return getItem(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder viewHolder = null;
final int location=position;
if (convertView == null) {
convertView = layoutInflater.inflate(R.layout.sublist_item, null);
viewHolder = new ViewHolder();
viewHolder.textView = (TextView) convertView
.findViewById(R.id.textview1);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.textView.setText(cities[foodpoition][position]);
viewHolder.textView.setTextColor(Color.BLACK);
return convertView;
}
public static class ViewHolder {
public TextView textView;
}
}
對應的xml布局:
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="aaaaa"
android:textSize="16dip"
android:layout_marginTop="10dip"
android:layout_marginLeft="8dip"
android:layout_marginBottom="8dip"/>
</LinearLayout>
最後看下主activity的實現代碼
代碼如下:
public class MainActivity extends Activity {
private MyListView listView;
private MyListView subListView;
private MyAdapter myAdapter;
private SubAdapter subAdapter;
String cities[][] = new String[][] {
new String[] {"全部美食", "本幫江浙菜", "川菜", "粵菜", "湘菜","東北菜","台灣菜","新疆/清真","素菜","火鍋","自助餐","小吃快餐","日本","韓國料理",
"東南亞菜","西餐","面包甜點","其他"},
new String[] {"全部休閒娛樂","咖啡廳","酒吧","茶館","KTV","電影院","游樂游藝","公園","景點/郊游","洗浴","足浴按摩","文化藝術",
"DIY手工坊","桌球館","桌面游戲","更多休閒娛樂"},
new String[] {"全部購物", "綜合商場", "服飾鞋包", "運動戶外","珠寶飾品","化妝品","數碼家電","親子購物","家居建材"
,"書店","書店","眼鏡店","特色集市","更多購物場所","食品茶酒","超市/便利店","藥店"},
new String[] {"全部休閒娛樂","咖啡廳","酒吧","茶館","KTV","電影院","游樂游藝","公園","景點/郊游","洗浴","足浴按摩","文化藝術",
"DIY手工坊","桌球館","桌面游戲","更多休閒娛樂"},
new String[] {"全","咖啡廳","酒吧","茶館","KTV","游樂游藝","公園","景點/郊游","洗浴","足浴按摩","文化藝術",
"DIY手工坊","桌球館","桌面游戲","更多休閒娛樂"},
new String[] {"全部","咖啡廳","酒吧","茶館","電影院","游樂游藝","公園","景點/郊游","洗浴","足浴按摩","文化藝術",
"DIY手工坊","桌球館","桌面游戲","更多休閒娛樂"},
new String[] {"全部休","咖啡廳","酒吧","茶館","KTV","電影院","游樂游藝","公園","景點/郊游","洗浴","足浴按摩","文化藝術",
"DIY手工坊","桌球館","桌面游戲","更多休閒娛樂"},
new String[] {"全部休閒","咖啡廳","酒吧","茶館","KTV","電影院","游樂游藝","公園","景點/郊游","洗浴","足浴按摩","文化藝術",
"DIY手工坊","桌球館","桌面游戲","更多休閒娛樂"},
new String[] {"全部休閒娛","咖啡廳","酒吧","茶館","KTV","電影院","游樂游藝","公園","景點/郊游","洗浴","足浴按摩","文化藝術",
"DIY手工坊","桌球館","桌面游戲"},
new String[] {"全部休閒娛樂","咖啡廳","酒吧","茶館","KTV","電影院","游樂游藝","公園","景點/郊游","洗浴","足浴按摩","文化藝術",
"DIY手工坊","桌球館","桌面游戲","更多休閒娛樂"},
new String[] {"全部休閒aaa","咖啡廳","酒吧","茶館","KTV","電影院","游樂游藝","公園","景點/郊游","洗浴","足浴按摩","文化藝術",
"DIY手工坊","桌球館","桌面游戲"},
};
String foods[] =new String []{"全部頻道","美食","休閒娛樂","購物","酒店","麗人","運動健身","結婚","親子","愛車","生活服務"};
int images[] = new int[]{R.drawable.ic_category_0,R.drawable.ic_category_10,R.drawable.ic_category_30,R.drawable.ic_category_20
,R.drawable.ic_category_60,R.drawable.ic_category_50,R.drawable.ic_category_45,R.drawable.ic_category_50,R.drawable.ic_category_70,
R.drawable.ic_category_65,R.drawable.ic_category_80};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
myAdapter=new MyAdapter(getApplicationContext(), foods, images);
listView.setAdapter(myAdapter);
selectDefult();
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int position,
long arg3) {
// TODO Auto-generated method stub
final int location=position;
myAdapter.setSelectedPosition(position);
myAdapter.notifyDataSetInvalidated();
subAdapter=new SubAdapter(getApplicationContext(), cities, position);
subListView.setAdapter(subAdapter);
subListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), cities[location][position], Toast.LENGTH_SHORT).show();
}
});
}
});
}
private void init(){
listView=(MyListView) findViewById(R.id.listView);
subListView=(MyListView) findViewById(R.id.subListView);
}
private void selectDefult(){
final int location=0;
myAdapter.setSelectedPosition(0);
myAdapter.notifyDataSetInvalidated();
subAdapter=new SubAdapter(getApplicationContext(), cities, 0);
subListView.setAdapter(subAdapter);
subListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), cities[location][position], Toast.LENGTH_SHORT).show();
}
});
}
}
默認我選中了第0個,下面看一下運行效果:



 Android自定義實現開關按鈕代碼
Android自定義實現開關按鈕代碼
 Android登錄實例
Android登錄實例
 ListView 分頁加載更新實例分享
ListView 分頁加載更新實例分享
 android monkey自動化測試改為java調用monkeyrunner Api
android monkey自動化測試改為java調用monkeyrunner Api