編輯:Android開發實例
盡管Android提供了各種組件來實現小而可復用的交互元素,你也可能因為布局需要復用一個大組件。為了高效復用完整布局,你可以使用<include/>和<merge/>標簽嵌入另一個布局到當前布局。所以當你通過寫一個自定義視圖創建獨立UI組件,你可以放到一個布局文件裡,這樣更容易復用。
復用布局因為其允許你創建可復用的復雜布局而顯得非常強大。如,一個 是/否 按鈕面板,或帶描述文本的自定義進度條。這同樣意味著,應用裡多個布局裡共同的元素可以被提取出來,獨立管理,然後插入到每個布局裡。
創建可復用布局
如果你已經知道哪個布局需要重用,就創建一個新的xml文件來定義布局。如,下面是一個來自G-Kenya代碼庫裡定義標題欄的布局,它可以被插到每個Activity裡:
代碼如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:background="@color/titlebar_bg">
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/gafricalogo" />
</FrameLayout>
根視圖應該剛好和你在其他要插入這個視圖的視圖裡相應位置一樣。
使用<include/>標簽
在你要添加可復用布局的布局裡,添加<include/>標簽。下面是添加標題欄:
代碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background="@color/app_bg"
android:gravity="center_horizontal">
<include layout="@layout/titlebar"/>
<TextView android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:text="@string/hello"
android:padding="10dp" />
...
</LinearLayout>
你同樣可以覆蓋所有的布局參數(android:layout_*屬性)
代碼如下:
<include android:id=”@+id/news_title”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
layout=”@layout/title”/>
可是,如果你要用include標簽覆蓋布局屬性,為了讓其他屬性生效,就必須覆蓋android:layout_height和android:layout_width。
使用<merge/>標簽
<merge/>標簽幫助你排除把一個布局插入到另一個布局時產生的多余的View Group.如,你的被復用布局是一個垂直的線性布局,包含兩個子視圖,當它作為一個被復用的元素被插入到另一個垂直的線性布局時,結果就是一個垂直的LinearLayout裡包含一個垂直的LinearLayout。這個嵌套的布局並沒有實際意義,而且會讓UI性能變差。
為了避免插入類似冗余的View Group,你可以使用<merge/>標簽標簽作為可復用布局的根節點,如:
代碼如下:
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/delete"/>
</merge>
現在,當你使用include標簽插入這個布局到另一個布局時,系統會忽略merge標簽,直接把兩個Button替換到include標簽的位置。
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android編程使用Fragment界面向下跳轉並一級級返回的實現方法
Android編程使用Fragment界面向下跳轉並一級級返回的實現方法
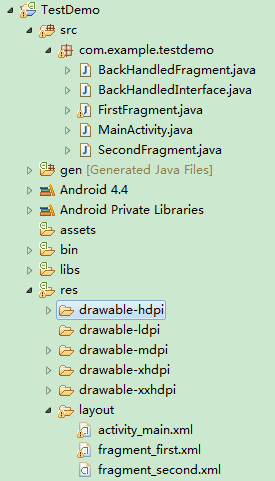
本文實例講述了Android編程使用Fragment界面向下跳轉並一級級返回的實現方法。分享給大家供大家參考,具體如下: 1.首先貼上項目結構圖: 2.先添加一
 Android開發筆記 TableLayout常用的屬性介紹
Android開發筆記 TableLayout常用的屬性介紹
TableLayout經常用到的屬性有: android:collapseColumns:以第0行為序,隱藏指定的列: android:collapseColum
 Android實現獲取SD卡總容量,可用大小,機身內存總容量及可用大小的方法
Android實現獲取SD卡總容量,可用大小,機身內存總容量及可用大小的方法
本文實例講述了Android實現獲取SD卡總容量,可用大小,機身內存總容量及可用大小的方法。分享給大家供大家參考,具體如下: 可能有的同學不知道系統已經提供了獲取