編輯:Android開發實例
前文介紹了Android中MediaPlayer用法的時候稍微介紹了SurfaceView,SurfaceView由於可以直接從內存或者DMA等硬件接口取得圖像數據,因此是個非常重要的繪圖容器,這次我就來較為詳細的介紹SurfaceView的用法。網上介紹SurfaceView的用法有很多,寫法也層出不同,例如繼承SurfaceView類,或者繼承SurfaceHolder.Callback類等,這個可以根據功能實際需要自己選擇,本文所述方法就直接在普通的用戶界面調用SurfaceHolder的lockCanvas和unlockCanvasAndPost。
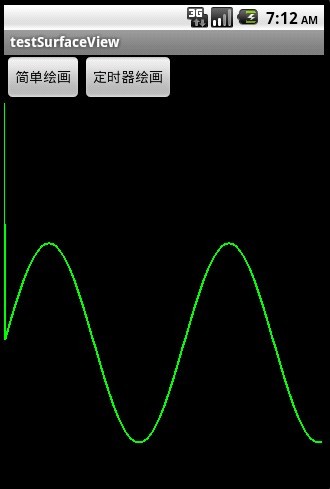
先來看看程序運行效果的截圖如下:

截圖1主要演示了直接把正弦波繪畫在SurfaceView上。
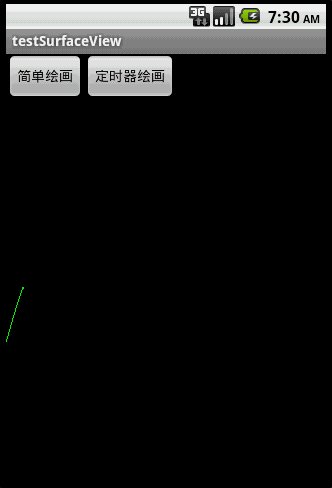
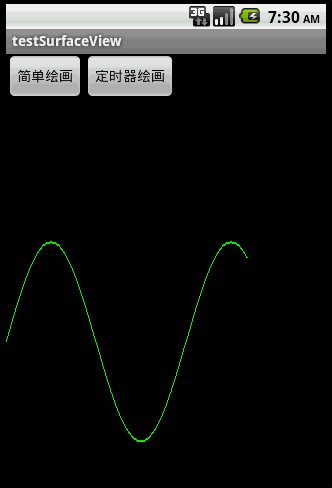
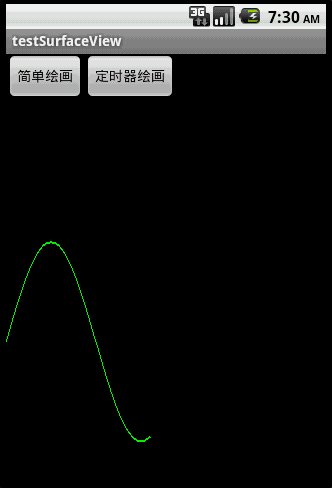
再來看看下面兩幅截圖:


對比上面的上下兩圖,下圖用.lockCanvas(null),而上圖用.lockCanvas(new Rect(oldX, 0, oldX + length,
getWindowManager().getDefaultDisplay().getHeight())),對比一下兩個效果,由於上圖是按指定Rect繪畫,所以效率會比下圖的全控件繪畫高些,並且在清屏之後(canvas.drawColor(Color.BLACK))不會留有上次繪畫的殘留。
main.xml的源碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/LinearLayout01" android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/Button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="簡單繪畫"></Button> <Button android:id="@+id/Button02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="定時器繪畫"></Button> </LinearLayout> <SurfaceView android:id="@+id/SurfaceView01" android:layout_width="fill_parent" android:layout_height="fill_parent"></SurfaceView> </LinearLayout>
接下來貼出Java程序源碼如下:
package com.testSurfaceView;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Bundle;
import android.util.Log;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.widget.Button;
public class testSurfaceView extends Activity {
/** Called when the activity is first created. */
Button btnSimpleDraw, btnTimerDraw;
SurfaceView sfv;
SurfaceHolder sfh;
private Timer mTimer;
private MyTimerTask mTimerTask;
int Y_axis[],//保存正弦波的Y軸上的點
centerY,//中心線
oldX,oldY,//上一個XY點
currentX;//當前繪制到的X軸上的點
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btnSimpleDraw = (Button) this.findViewById(R.id.Button01);
btnTimerDraw = (Button) this.findViewById(R.id.Button02);
btnSimpleDraw.setOnClickListener(new ClickEvent());
btnTimerDraw.setOnClickListener(new ClickEvent());
sfv = (SurfaceView) this.findViewById(R.id.SurfaceView01);
sfh = sfv.getHolder();
//動態繪制正弦波的定時器
mTimer = new Timer();
mTimerTask = new MyTimerTask();
// 初始化y軸數據
centerY = (getWindowManager().getDefaultDisplay().getHeight() - sfv
.getTop()) / 2;
Y_axis = new int[getWindowManager().getDefaultDisplay().getWidth()];
for (int i = 1; i < Y_axis.length; i++) {// 計算正弦波
Y_axis[i - 1] = centerY
- (int) (100 * Math.sin(i * 2 * Math.PI / 180));
}
}
class ClickEvent implements View.OnClickListener {
@Override
public void onClick(View v) {
if (v == btnSimpleDraw) {
SimpleDraw(Y_axis.length-1);//直接繪制正弦波
} else if (v == btnTimerDraw) {
oldY = centerY;
mTimer.schedule(mTimerTask, 0, 5);//動態繪制正弦波
}
}
}
class MyTimerTask extends TimerTask {
@Override
public void run() {
SimpleDraw(currentX);
currentX++;//往前進
if (currentX == Y_axis.length - 1) {//如果到了終點,則清屏重來
ClearDraw();
currentX = 0;
oldY = centerY;
}
}
}
/*
* 繪制指定區域
*/
void SimpleDraw(int length) {
if (length == 0)
oldX = 0;
Canvas canvas = sfh.lockCanvas(new Rect(oldX, 0, oldX + length,
getWindowManager().getDefaultDisplay().getHeight()));// 關鍵:獲取畫布
Log.i("Canvas:",
String.valueOf(oldX) + "," + String.valueOf(oldX + length));
Paint mPaint = new Paint();
mPaint.setColor(Color.GREEN);// 畫筆為綠色
mPaint.setStrokeWidth(2);// 設置畫筆粗細
int y;
for (int i = oldX + 1; i < length; i++) {// 繪畫正弦波
y = Y_axis[i - 1];
canvas.drawLine(oldX, oldY, i, y, mPaint);
oldX = i;
oldY = y;
}
sfh.unlockCanvasAndPost(canvas);// 解鎖畫布,提交畫好的圖像
}
void ClearDraw() {
Canvas canvas = sfh.lockCanvas(null);
canvas.drawColor(Color.BLACK);// 清除畫布
sfh.unlockCanvasAndPost(canvas);
}
}
這裡還需要注意一下: for (int i = oldX + 1; i < length; i++) {// 繪畫正弦波 這句,在.lockCanvas()指定Rect內減少循環畫線的次數,可以提高繪圖效率。
 Android MediaPlayer(多媒體播放)
Android MediaPlayer(多媒體播放)
Android提供了許多方法來控制播放的音頻/視頻文件和流。其中該方法是通過一類稱為MediaPlayer。Android是提供MediaPlayer類訪問內置的媒體播放
 Android本地化
Android本地化
Android應用程序可以在許多不同地區的許多設備上運行。為了使應用程序更具交互性,應用程序應該處理以適合應用程序將要使用的語言環境方面的文字,數字,文件等。在本章中,我
 Android JSON解析器
Android JSON解析器
JSON代表JavaScript對象符號。它是一個獨立的數據交換格式,是XML的最佳替代品。本章介紹了如何解析JSON文件,並從中提取所需的信息。Android提供了四個
 Android AutoCompleteTextView(自動完成)實例
Android AutoCompleteTextView(自動完成)實例
如果想獲得建議,當在一個可編輯的文本字段中鍵入,可以通過AutoCompleteTextView做到這一點。當用戶輸入它會自動提供建議。建議列表顯示在下拉菜單,從中用戶可