編輯:Android編程入門
今天給大家說說安卓中類似這樣的引導頁面怎麼實現,我自己簡單的添加了個跳過按鈕方便跳轉到主界面,圖片跟小點圖片資源大家自己去網上找

下面這個是我定義的一個activity_guide.xml文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_dark"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
></android.support.v4.view.ViewPager>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:id="@+id/viewGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal"
android:orientation="horizontal"
></LinearLayout>
<TextView
android:id="@+id/guideBotton"
android:text="跳過>>>"
android:textColor="#D9D919"
android:textSize="17dp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text
android:layout_marginBottom="96dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
</FrameLayout>
下面呢,是我的java代碼Guide.java
package net.oschina.app;
//底部小點變化引導頁面
import android.app.Activity;
import android.content.Intent;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import net.oschina.app.ui.MainActivity;
public class Guide extends Activity implements OnPageChangeListener,View.OnTouchListener
{
private ViewPager mViewPager = null;
private LinearLayout mViewGroup = null;
private TextView textView;
private int[] mImageIds = {R.drawable.guide1, R.drawable.guide2,
R.drawable.guide3,R.drawable.guide4,
};
private ImageView[] mImageViews = null;
private ImageView[] mTips = null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
textView=(TextView)findViewById(R.id.guideBotton);
Buttonlistenner buttonlistenner=new Buttonlistenner();
textView.setOnClickListener(buttonlistenner);
textView.setClickable(true);
mViewGroup = (LinearLayout) findViewById(R.id.viewGroup);
mViewPager = (ViewPager) findViewById(R.id.viewPager);
mTips = new ImageView[mImageIds.length];
for(int i = 0; i < mTips.length; i++)
{
ImageView iv = new ImageView(this);
iv.setLayoutParams(new LayoutParams(40,40));
mTips[i] = iv;
if(i == 0)
{
iv.setBackgroundResource(R.drawable.white_dot);
}else
{
iv.setBackgroundResource(R.drawable.dark_dot);
}
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
lp.leftMargin = 40;
lp.rightMargin = 40;
mViewGroup.addView(iv,lp);
}
mImageViews = new ImageView[mImageIds.length];
for(int i = 0; i < mImageViews.length; i++)
{
ImageView iv = new ImageView(this);
mImageViews[i] = iv;
int reqWidth = getWindowManager().getDefaultDisplay().getWidth();
int reqHeight = getWindowManager().getDefaultDisplay().getHeight();
iv.setImageBitmap(decodeSampledBitmapFromResource(getResources(), mImageIds[i], reqWidth, reqHeight));
iv.setScaleType(ImageView.ScaleType.FIT_XY);
}
mViewPager.setAdapter(new MyPagerAdapter());
mViewPager.setOnPageChangeListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
v.getParent().requestDisallowInterceptTouchEvent(true);
return false;
}
class MyPagerAdapter extends PagerAdapter
{
@Override
public int getCount()
{
return mImageIds.length;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
try
{
container.addView(mImageViews[position]);
} catch (Exception e)
{
}
return mImageViews[position];
}
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
}
}
@Override
public void onPageSelected(int arg0)
{
for(int i = 0; i < mTips.length; i++)
{
if(arg0 == i)
{
mTips[i].setBackgroundResource(R.drawable.white_dot);
}else
{
mTips[i].setBackgroundResource(R.drawable.dark_dot);
}
}
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
mViewPager.getParent().requestDisallowInterceptTouchEvent(true);
}
private static Bitmap decodeSampledBitmapFromResource(Resources res,int resId,int reqWidth,int reqHeight)
{
BitmapFactory.Options opts = new BitmapFactory.Options();
opts.inJustDecodeBounds = true;
BitmapFactory.decodeResource(res, resId);
int inSampleSize = cacluateInSampledSize(opts, reqWidth, reqHeight);
opts.inSampleSize = inSampleSize;
opts.inJustDecodeBounds = false;
return BitmapFactory.decodeResource(res,resId,opts);
}
private static int cacluateInSampledSize(BitmapFactory.Options opts,int width,int height)
{
if(opts == null)
{
return 1;
}
int inSampleSize = 1;
int realWidth = opts.outWidth;
int realHeight = opts.outHeight;
if(realWidth > width || realHeight > height)
{
int heightRatio = realHeight/height;
int widthRatio = realWidth/width;
inSampleSize = (widthRatio > heightRatio) ? heightRatio : widthRatio;
}
return inSampleSize;
}
class Buttonlistenner implements View.OnClickListener {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(Guide.this, MainActivity.class);
Guide.this.startActivity(intent);
Guide.this.finish();
;
}
}}
這裡要提醒下,在intent跳轉到下一個頁面的時候,就是上方的
Guide.this.startActivity(intent);
Guide.this.finish();
一定要記得要finish,否則再加入多個頁面跳轉後,會導致內存溢出,這點很關鍵
 在Ubuntu Server14.04上編譯Android6.0源碼
在Ubuntu Server14.04上編譯Android6.0源碼
此前編譯過Android4.4的源碼,但是現在Android都到了7.0的版本,不禁讓我感歎Google的步伐真心難跟上,趁這周周末時間比較充裕,於是在過去的24小時裡,
 android常用的彈出提示框
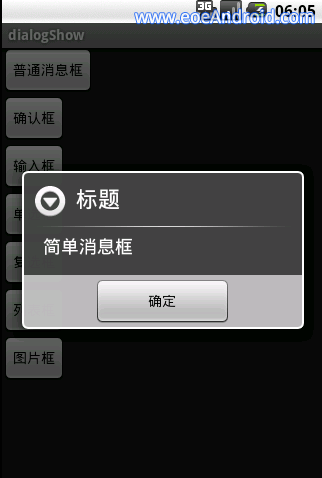
android常用的彈出提示框
我們在平時做開發的時候,免不了會用到各種各樣的對話框,相信有過其他平台開發經驗的朋友都會知道,大部分的平台都只提供了幾個最簡單的實現,如果我們想實現自己特定需求的對話框,
 Android 多狀態按鈕ToggleButton
Android 多狀態按鈕ToggleButton
1.什麼是ToggleButtonToggleButton有兩種狀態:選中和未選中狀態並且需要為不同的狀態設置不同的顯示文本2.ToggleButton屬性android
 android-自定義控件之液位指示器
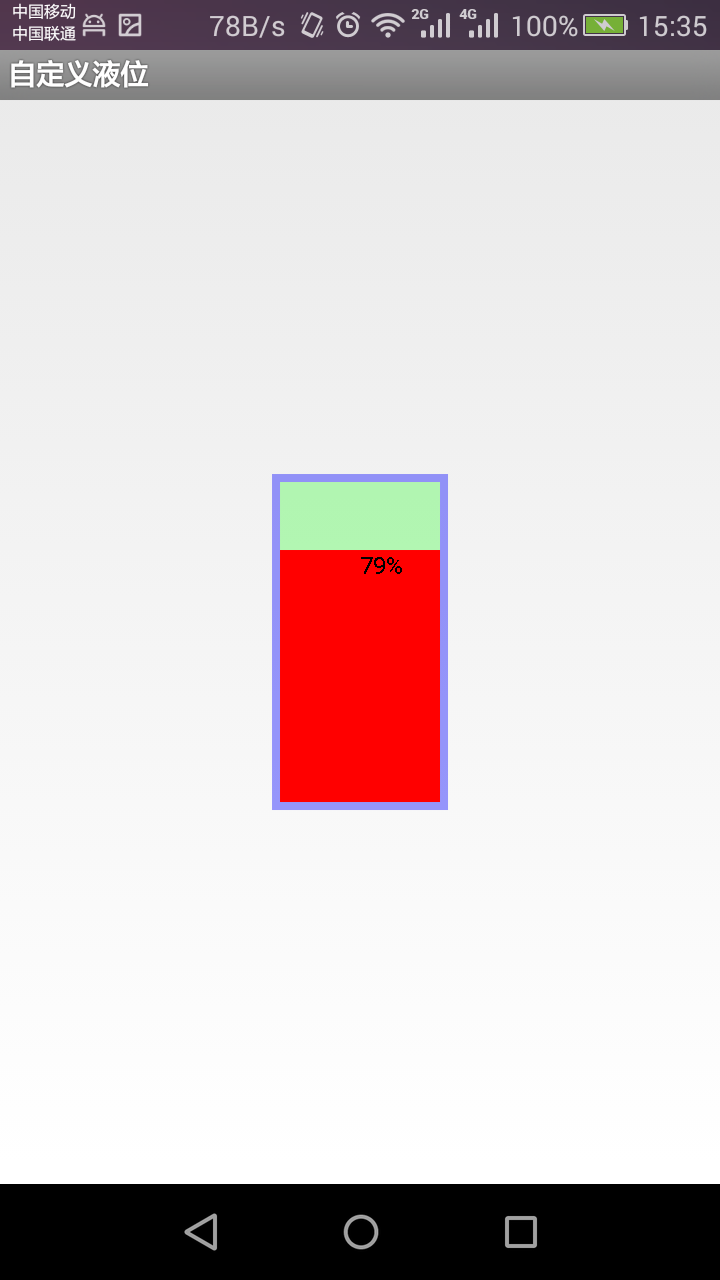
android-自定義控件之液位指示器
由於安卓應用很廣泛,在工業中也常有一些應用,比如可以用安卓來去工業中的一些數據進行實現的監測,顯示,同時可以做一些自動化控制,當然在這裡,我不是做這些自動化控制方面的研究