編輯:關於android開發
LinearLayout 是 ViewGroup 的一種,裡面包含的View按線性方式排列,要麼垂直方向,要麼水平方向。
創建一個工程:HelloLinearLayout
打開 res/layout/main.xml,修改內容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="red"
android:gravity="center_horizontal"
android:background="#aa0000"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="green"
android:gravity="center_horizontal"
android:background="#00aa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="blue"
android:gravity="center_horizontal"
android:background="#0000aa"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
<TextView
android:text="yellow"
android:gravity="center_horizontal"
android:background="#aaaa00"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="row one"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="row two"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="row three"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="row four"
android:textSize="15pt"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
仔細查看這個XML,最外層是一個LinearLayout,它的android:orientation屬性被設置為"vertical",意味著它包含的View(一共兩個)按照垂直方向排列。它包含的第一個View是另一個LinearLayout,這個LinearLayout使用水平排列方式;包含的第二個LinearLayout使用垂直排列方式。兩個內部的LinearLayout都包含了幾個TextView,這些TextView都按照包含他們的LinearLayout規定的方式排列著。
現在打開HelloLinearLayout.java,確保它裝載了res/layout/main.xml布局文件,修改如下:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
setContentView(int)
方法加載這個Activity的布局文件,資源ID — R.layout.main 指向res/layout/main.xml布局文件。
運行這個應用應該能看到下面的畫面:
注意XML屬性是如何設置每個View的顯示方式的。試著修改android:layout_weight(layout_width/layout_height)的值,看看各個View是如何顯示的。
 Android提高21篇之十一:模擬信號示波器
Android提高21篇之十一:模擬信號示波器
上次簡單地介紹了AudioRecord和AudioTrack的使用,這次就結合SurfaceVie
 使用新版Android Studio檢測內存洩露和性能
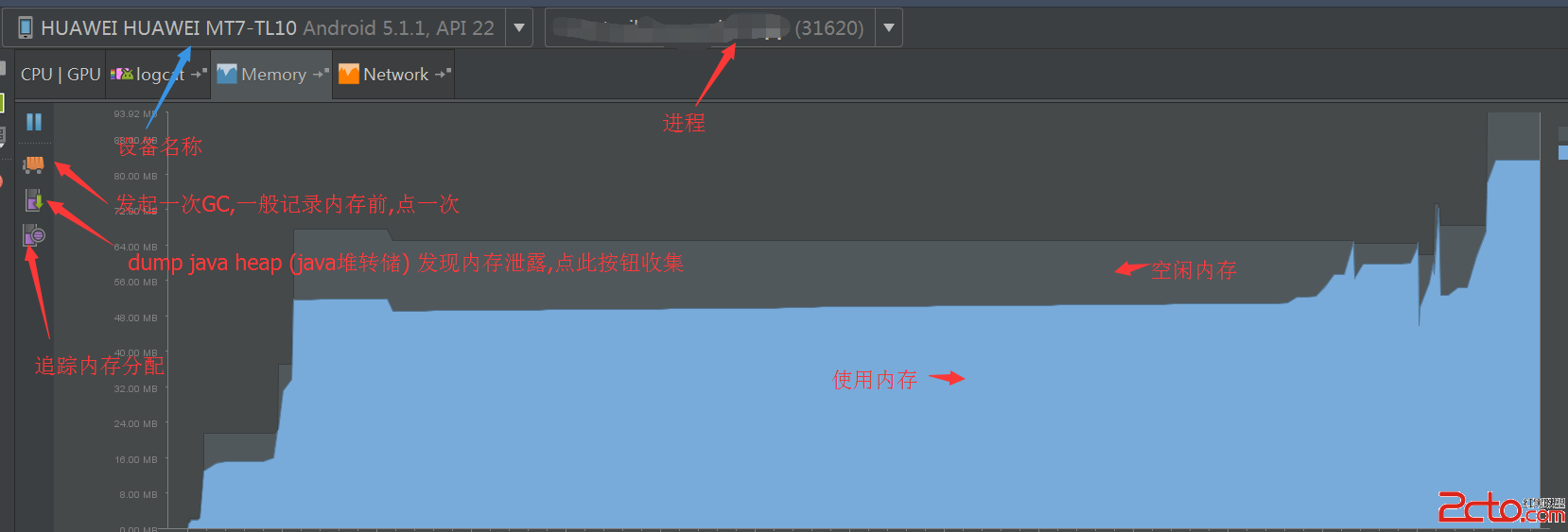
使用新版Android Studio檢測內存洩露和性能
使用新版Android Studio檢測內存洩露和性能 內存洩露,是Android開發者最頭疼的事。可能一處小小的內存洩露,都可能是毀於千裡之堤的蟻穴。 怎麼才能檢測內
 Android----Thread+Handler 線程 消息循環(轉載),handlerthread
Android----Thread+Handler 線程 消息循環(轉載),handlerthread
Android----Thread+Handler 線程 消息循環(轉載),handlerthread近來找了一些關於android線程間通信的資料,整理學習了一下,並制
 Kotlin的android擴展:對findViewById說再見(KAD 04),kotlinfindviewbyid
Kotlin的android擴展:對findViewById說再見(KAD 04),kotlinfindviewbyid
Kotlin的android擴展:對findViewById說再見(KAD 04),kotlinfindviewbyid作者:Antonio Leiva 時間:Dec 1