編輯:關於android開發
margin和padding是隔開元素中最常用的兩個屬性
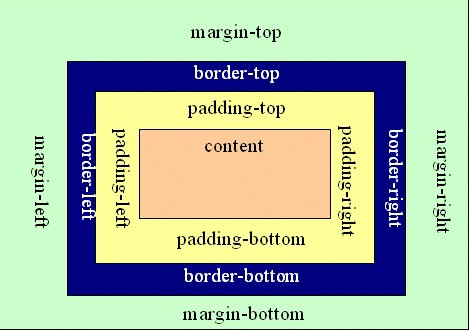
◆Padding屬性:
Padding屬性用來描述元素的邊框和它的子元素之間插入多少空間,它分為上(padding-top)右(padding-right)下(padding-bottom)左(padding-left)和一個快捷方式padding
◆Margin屬性:
Margin屬性用來描述元素的邊框和包含它的父元素的邊框之間插入多少空間,和padding屬性類似,它也分為上(margin-top)右(margin-right)下(margin-bottom)左(margin-left)和一個快捷方式margin
Android:layout_margin就是設置view的上下左右邊框的額外空間
android:padding是設置內容相對view的邊框的距離

在LinearLayout、RelativeLayout、TableLayout中,這2個屬性都是設置都是有效的
在FrameLayout中,android:layout_margin是無效的,因為FrameLayout裡面的元素都是從左上角開始繪制的
在AbsoluteLayout中,沒有android:layout_margin屬性
android:layout_alignParentRight="true" 屬性是子控件針對父容器的。 且父容器必須是RelativeLayout。
之前一直沒有搞懂Android:padding和android:layout_margin的區別,其實概念很簡單,padding是站在父view的角度描述問題,它規定它裡面的內容必須與這個父view邊界的距離。margin則是站在自己的角度描述問題,規定自己和其他(上下左右)的view之間的距離,如果同一級只有一個view,那麼它的效果基本上就和padding一樣了。例如我的XML layout代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="10dip"
android:paddingBottom="10dip"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="10dip"
android:paddingBottom="10dip"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="@string/hello"
android:paddingLeft="50dip"
android:paddingRight="50dip"
android:paddingTop="50dip"
android:paddingBottom="50dip"
android:layout_marginBottom="10dip"
/>
</LinearLayout>
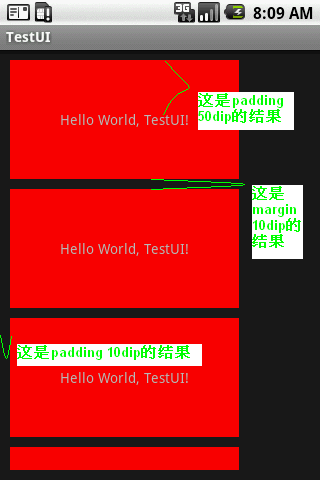
那麼我會得到如下的效果,圖上已經很明確的標出來區別咯。

 ViewPager+GridView實現首頁導航欄布局分頁效果,viewpagergridview
ViewPager+GridView實現首頁導航欄布局分頁效果,viewpagergridview
ViewPager+GridView實現首頁導航欄布局分頁效果,viewpagergridview如圖是效果圖用ViewPager+GridView實現首頁導航欄布局分頁
 android ListView的介紹和優化,androidlistview
android ListView的介紹和優化,androidlistview
android ListView的介紹和優化,androidlistviewxml設計 <?xml version=1.0?> -<RelativeL
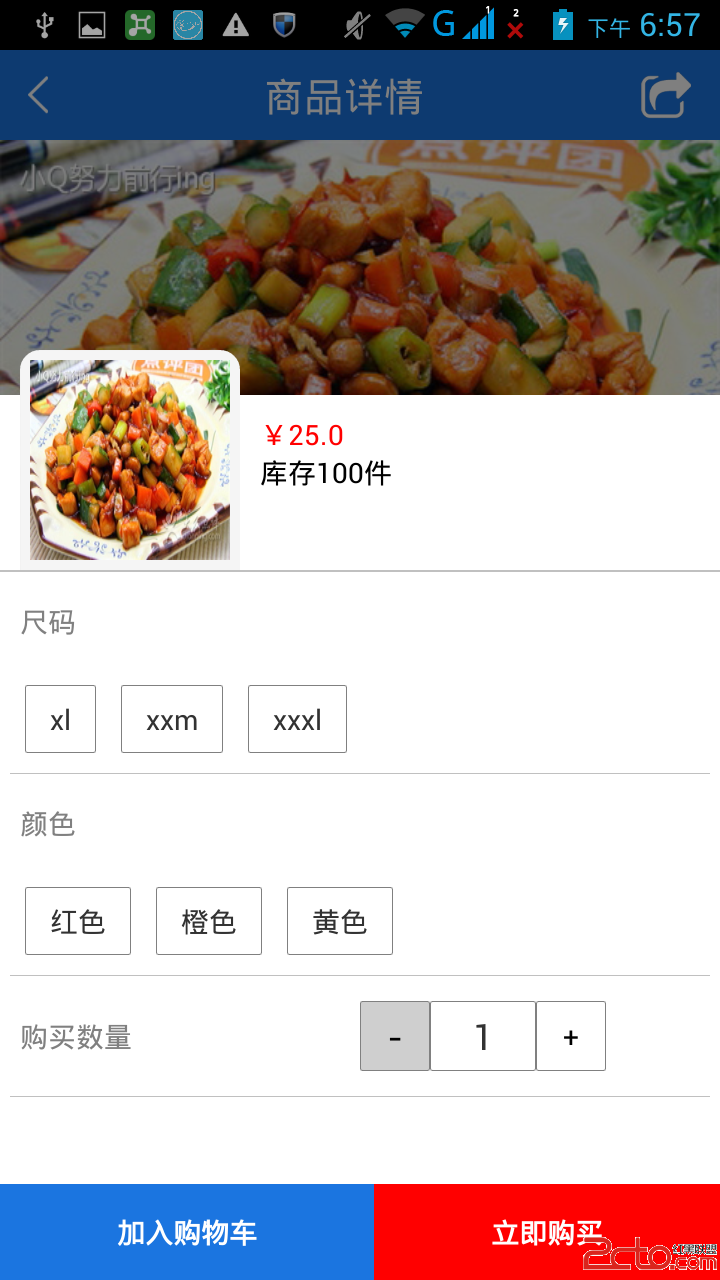
 【Android開發—電商系列】(二):仿淘寶商品屬性標簽頁
【Android開發—電商系列】(二):仿淘寶商品屬性標簽頁
【Android開發—電商系列】(二):仿淘寶商品屬性標簽頁 一睹為快 需求 1.動態加載屬性,如尺碼,顏色,款式等 由於每件商品的屬性是不確定的,有的商
 AIDL使用中報錯找不到自定義數據類型的解決辦法,
AIDL使用中報錯找不到自定義數據類型的解決辦法,
AIDL使用中報錯找不到自定義數據類型的解決辦法,在研究Android多進程編程的時候,照書敲了一個AIDL的例子。其中,用Android Studio自動生成了AIDL
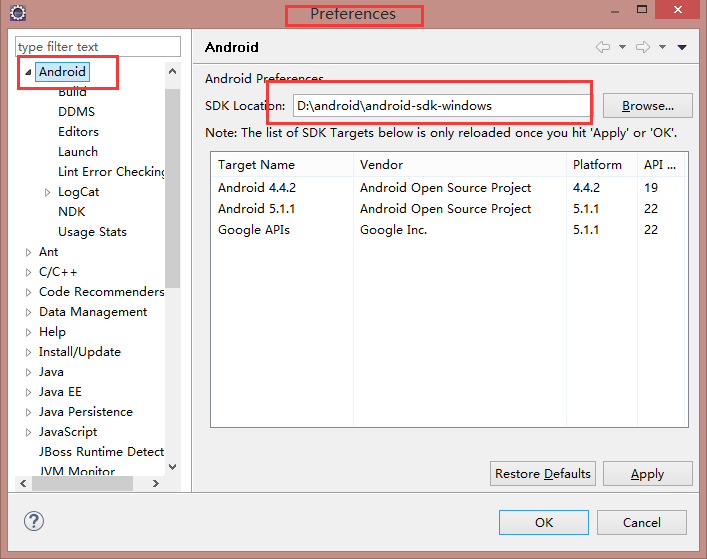
 location of the android sdk has not been setup in the preferences,androidpreferences
location of the android sdk has not been setup in the preferences,androidpreferences
location of the android sdk has not