編輯:關於android開發
Android多分辨率適配實踐【0】基礎適配篇(撰寫中)
Android多分辨率適配實踐【1】使用字體圖標,精准控制不同分辨率的圖標樣式(內含兩枚神器)
Android多分辨率適配實踐【2】Iconify中文使用說明
Android多分辨率適配實踐【3】Iconify擴展,自制或導入SVG字體圖標庫(撰寫中)
...
大約每周一篇的頻率更新,算是學習實踐筆記,喜歡請關注哦。
一個優秀的開發者應該會很討厭浪費時間在瑣碎的事情上,比如為APP中的每個圖標都制作並拷貝5種 (ldpi, mdpi, hdpi, xhdpi, xxhdpi) 尺寸的圖片, 並把它們正確地放到5個不同的drawable目錄,並且在想要改變顏色或者大小的時候重新重復這煩人的一切。而且在需要他們縮放的時候,一不留神圖像就糊掉。
實際上在網頁前端這個行當裡面早就面臨過類似的問題並且頭疼過很久,考慮過不少方法(大圖CSS縮小顯示、類Android思路的多套圖標適配、SVG矢量等)。經過他們實踐出來了一種比較好的解決方案——圖標字體化。在Android開發裡面,也是完全適合采用這種方案的!
甚至除了減少文件體積和可輕易縮放外,字體圖標還帶來了額外的優點——
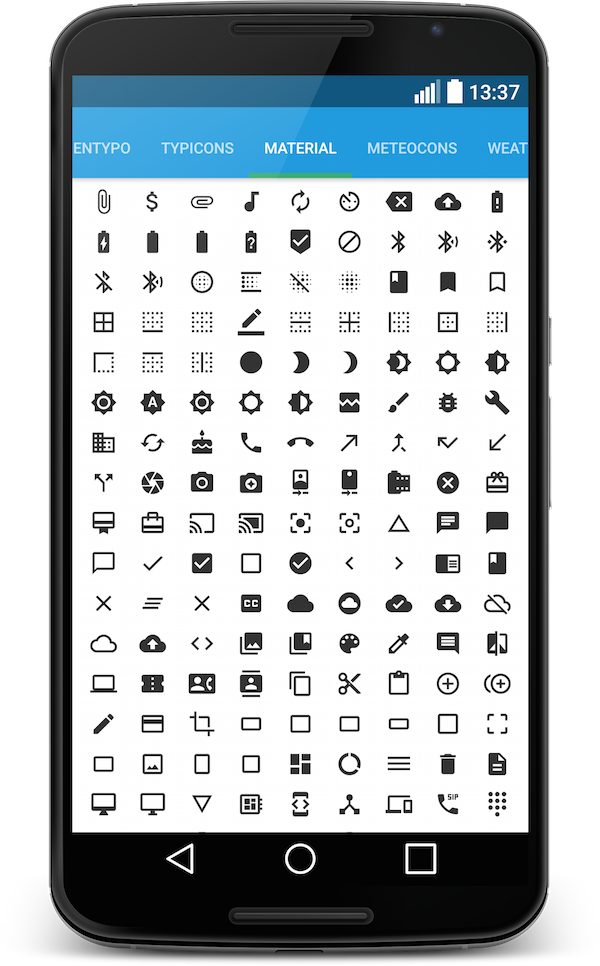
字體圖標是以字體的形式存在的,所以使用字體圖標的第一步是先要找到這些字體,在後面我會提到去哪找甚至怎麼自己制作。這裡先關注如何使用。在Android上使用字體圖標本來是不如網頁方便的,但我們有神器——
Iconify是一個讓你在文本、ActionBar, 以及 EditTexts中輕易使用圖標字體的開源庫,並自帶了海量字體圖標合集(前端常用的FontAwesome, Entypo, Typicons等圖標全都集成進去了)。上個月剛發布v2版,作者給v2版寫的更新介紹Iconify just got a lot better本身就是最好的使用教程。或者看這篇可能是最好的中文說明(撰寫中,喜歡請關注)。
它允許這樣的編程:
<IconTextView android:text="Welcome {fa-smile-o} {fa-hand-peace-o} !" android:shadowColor="#22000000" android:shadowDx="0" android:shadowDy="5" android:shadowRadius="1" android:textSize="30sp" android:textColor="#2A9BDA" ... />IconTextView會將所有的{..}替換為對應的圖標。這些圖標的特性跟字體/Text是一模一樣的,你可以控制它的顏色,大小,陰影。而且無論多大,都不會糊掉!上面的代碼{fa-smile-o}等是來自FontAwesome的圖標,你還可以把它用在TextView, Button,甚至ToolBar菜單中(使用IconDrawable)。

效果
它看起來是這樣的,很棒對吧,不需要處理任何圖片哦!

對了,它本身就集成了多個圖標庫,連MaterialDesign圖標都提供了!

噢,對了,它還支持旋轉!
現在你還有什麼理由不使用它麼?快來10分鐘入門(撰寫中,喜歡請關注)。
圖標並不是真正的圖片,而是特殊的字體,有一個特殊的編碼, Iconify 為所有的IconTextView准備好這些字體,並且將{...}的部分映射到對應的字體。
uf039 <- fa_align_justify
uf036 <- fa_align_left
uf038 <- fa_align_right
uf270 <- fa_amazon
uf0f9 <- fa_ambulance
....
在Iconify中沒找到合適的圖標怎麼辦?Iconify是支持導入自己的字體的。詳細方法可以參照Android多分辨率適配實踐【3】Iconify擴展,自制或導入SVG字體圖標庫(撰寫中,喜歡請關注)。然後去哪裡找字體呢?網上搜一下字體圖標庫會找到很多,這裡強推阿裡巴巴圖標庫,是中國第一個最大且功能最全的矢量圖標庫。
至此,萬標俱備,快去得瑟吧!
問啊-定制化IT教育平台,牛人一對一服務,有問必答,開發編程社交頭條 官方網站:www.wenaaa.com
QQ群290551701 聚集很多互聯網精英,技術總監,架構師,項目經理!開源技術研究,歡迎業內人士,大牛及新手有志於從事IT行業人員進入!
 Android基礎入門教程——8.4.2 Android動畫合集之補間動畫
Android基礎入門教程——8.4.2 Android動畫合集之補間動畫
Android基礎入門教程——8.4.2 Android動畫合集之補間動畫 本節引言: 本節帶來的是Android三種動畫中的第二種—&md
 數組到結構體轉換和聯合體與位段結合中的大小端問題
數組到結構體轉換和聯合體與位段結合中的大小端問題
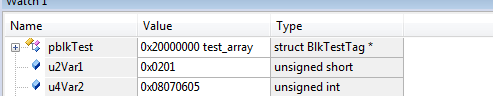
數組到結構體轉換和聯合體與位段結合中的大小端問題移植驅動代碼時發現工程中使用了如下形式的代碼 typedef struct BlkTestTag{ uint16_tm_
 System.exit(0)和System.exit(1)區別,system.exit區別
System.exit(0)和System.exit(1)區別,system.exit區別
System.exit(0)和System.exit(1)區別,system.exit區別1.參考文獻 http://hi.baidu.com/accpzhangbo
 Android基礎入門教程——8.4.3 Android動畫合集之屬性動畫-初見
Android基礎入門教程——8.4.3 Android動畫合集之屬性動畫-初見
Android基礎入門教程——8.4.3 Android動畫合集之屬性動畫-初見 Android基礎入門教程——8.4.3 Android動畫
 加載頁面遮擋耗時操作任務頁面--第三方開源--AndroidProgressLayout,androidview.layout
加載頁面遮擋耗時操作任務頁面--第三方開源--AndroidProgressLayout,androidview.layout
加載頁面遮擋耗時操作任務頁面--第三方開源--AndroidProgre