編輯:關於android開發
1.案例效果圖
2.准備素材
![]()
![]()
progress1.png(78*78) progress2.png(78*78)
3.原理
采用一張圖片作為ProgressBar的背景圖片(一般采用顏色比較淺的)。另一張是進度條的圖片(一般采用顏色比較深的圖片)。進度在滾動時:進度圖片逐步顯示,背景圖片逐步隱藏,達到上面的效果。
4.靈感來自Android控件提供的源碼
4.1 默認帶進度的進度條,如下圖
 1 <ProgressBar 2 android:id="@+id/progressBar2" 3 4 android:layout_width="268dp" 5 android:layout_height="wrap_content" 6 android:progress="45" />
1 <ProgressBar 2 android:id="@+id/progressBar2" 3 4 android:layout_width="268dp" 5 android:layout_height="wrap_content" 6 android:progress="45" />
注意:關鍵是style屬性在起作用
4.2 找到樣式定義的位置
鼠標放在style屬性值上,按下Ctrl鍵,出現超鏈接,點擊超鏈接跳轉到樣式的定義位置
樣式定義的內容如下
重點研究:
android:progressDrawable:進度條的樣式
@android:drawable/progress_horizontal:樣式定義的文件
在android-sdk-windows\platforms\android-14\data\res目下搜索progress_horizontal.xml文件,搜索結果如下:
打開progress_horizontal.xml文件,內容如下
 1 <layer-listxmlns:android="http://schemas.android.com/apk/res/android"> 2 <itemandroid:id="@android:id/background"> 3 <shape> 4 <cornersandroid:radius="5dip"/> 5 <gradient 6 android:startColor="#ff9d9e9d" 7 android:centerColor="#ff5a5d5a" 8 android:centerY="0.75" 9 android:endColor="#ff747674" 10 android:angle="270" 11 /> 12 </shape> 13 </item> 14 <itemandroid:id="@android:id/secondaryProgress"> 15 <clip> 16 <shape> 17 <cornersandroid:radius="5dip"/> 18 <gradient 19 android:startColor="#80ffd300" 20 android:centerColor="#80ffb600" 21 android:centerY="0.75" 22 android:endColor="#a0ffcb00" 23 android:angle="270" 24 /> 25 </shape> 26 </clip> 27 </item> 28 <itemandroid:id="@android:id/progress"> 29 <clip> 30 <shape> 31 <cornersandroid:radius="5dip"/> 32 <gradient 33 android:startColor="#ffffd300" 34 android:centerColor="#ffffb600" 35 android:centerY="0.75" 36 android:endColor="#ffffcb00" 37 android:angle="270" 38 /> 39 </shape> 40 </clip> 41 </item> 42 </layer-list>
1 <layer-listxmlns:android="http://schemas.android.com/apk/res/android"> 2 <itemandroid:id="@android:id/background"> 3 <shape> 4 <cornersandroid:radius="5dip"/> 5 <gradient 6 android:startColor="#ff9d9e9d" 7 android:centerColor="#ff5a5d5a" 8 android:centerY="0.75" 9 android:endColor="#ff747674" 10 android:angle="270" 11 /> 12 </shape> 13 </item> 14 <itemandroid:id="@android:id/secondaryProgress"> 15 <clip> 16 <shape> 17 <cornersandroid:radius="5dip"/> 18 <gradient 19 android:startColor="#80ffd300" 20 android:centerColor="#80ffb600" 21 android:centerY="0.75" 22 android:endColor="#a0ffcb00" 23 android:angle="270" 24 /> 25 </shape> 26 </clip> 27 </item> 28 <itemandroid:id="@android:id/progress"> 29 <clip> 30 <shape> 31 <cornersandroid:radius="5dip"/> 32 <gradient 33 android:startColor="#ffffd300" 34 android:centerColor="#ffffb600" 35 android:centerY="0.75" 36 android:endColor="#ffffcb00" 37 android:angle="270" 38 /> 39 </shape> 40 </clip> 41 </item> 42 </layer-list>
釋義:
<item android:id="@android:id/background">:定義進度條的背景樣式
<item android:id="@android:id/secondaryProgress">:輔助進度條的樣式
<item android:id="@android:id/progress">:進度條的樣式
思考:如果我想做垂直進度條,怎麼辦了?
關鍵在clip元素的屬性上做修改
<clip android:clipOrientation="vertical" 定義滾動的方向 vertical為垂直方向 android:drawable="@drawable/progress1" 定義進度的圖片 android:gravity="bottom" > 定義進度的開始位置 </clip>
5.定義樣式文件progress_vertical.xml
progress_vertical.xml文件代碼如下
 1 <?xmlversion="1.0"encoding="utf-8"?> 2 <layer-listxmlns:android="http://schemas.android.com/apk/res/android"> 3 <itemandroid:id="@android:id/progress"> 4 <clip 5 android:clipOrientation="vertical" 6 android:drawable="@drawable/progress1" 7 android:gravity="bottom"> 8 </clip> 9 </item> 10 </layer-list>
1 <?xmlversion="1.0"encoding="utf-8"?> 2 <layer-listxmlns:android="http://schemas.android.com/apk/res/android"> 3 <itemandroid:id="@android:id/progress"> 4 <clip 5 android:clipOrientation="vertical" 6 android:drawable="@drawable/progress1" 7 android:gravity="bottom"> 8 </clip> 9 </item> 10 </layer-list>
6.應用自定義的樣式

<Button android:id="@+id/btStart" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="150dp" android:text="開始"/> <ProgressBar android:id="@+id/pbPic" android:layout_width="50dp" android:layout_height="68dp" android:background="@drawable/progress2" android:max="100" android:progress="0" android:progressDrawable="@drawable/progress_vertical" /> <!-- 在此屬性上應用 --> <TextView android:id="@+id/txtProgress" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
7.點擊按鈕模擬進度滾動的效果

publicclass ProgressActivity extends Activity { ProgressBar pb = null; TextView txtProgress; Handler handler = new Handler(); @Override publicvoid onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); System.out.println("主題=" + getTheme() + ""); pb = (ProgressBar) findViewById(R.id.pbPic); Button btnStart = (Button) findViewById(R.id.btStart);//按鈕 txtProgress = (TextView) findViewById(R.id.txtProgress);//顯示進度 btnStart.setOnClickListener(new OnClickListener() {//按鈕點擊事件 publicvoid onClick(View v) { new Thread(new Runnable() {//創建並啟動線程,使用線程執行模擬的任務 publicvoid run() { for (inti = 0; i < 100; i++) { //循環100遍 try { handler.post(new Runnable() { //更新界面的數據 publicvoid run() { pb.incrementProgressBy(1);//增加進度 txtProgress.setText(pb.getProgress() + "%");//顯示完成的進度 } }); Thread.sleep(100); } catch (InterruptedException e) { } } } }).start(); } }); } }
 Android開發通用的工具類
Android開發通用的工具類
Android開發通用的工具類 Android開發通用的工具類 在開發中有些代碼都是重復性的,如果能把這些代碼集中的分類提取出來(比如網絡連接、數據保存等),然後再以後寫
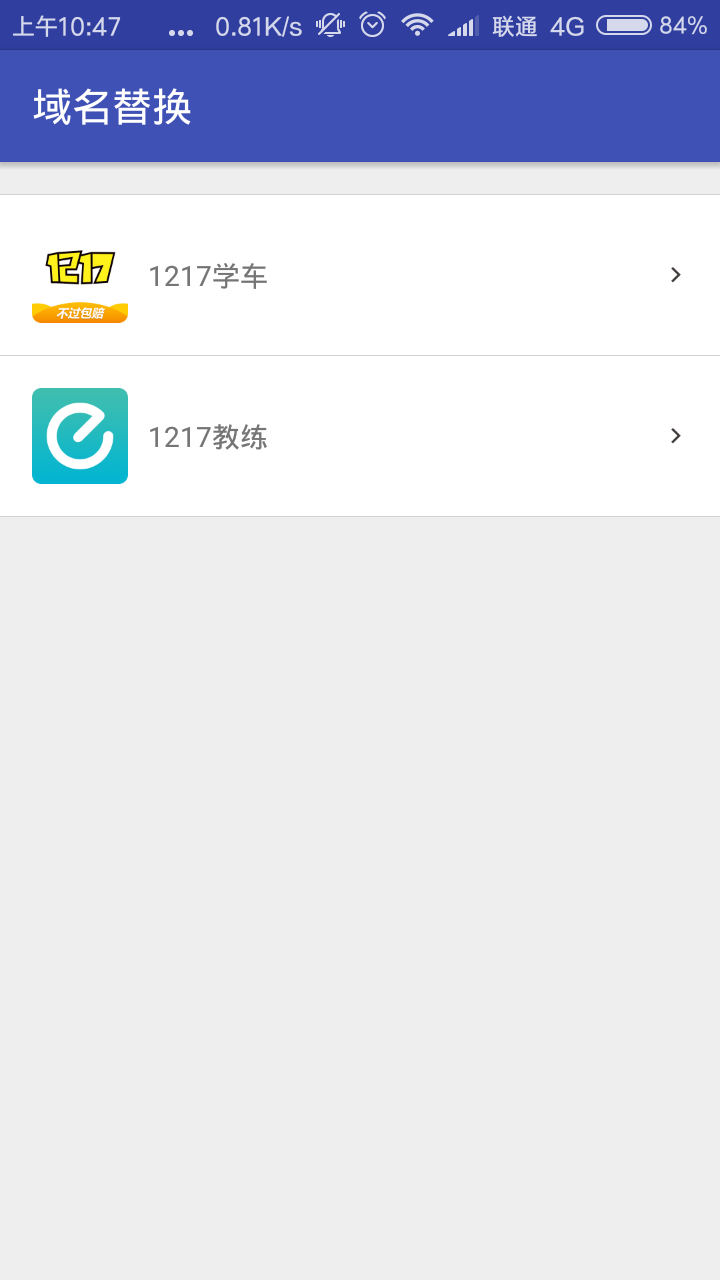
 ContentProvider域名替換小工具,contentprovider域名
ContentProvider域名替換小工具,contentprovider域名
ContentProvider域名替換小工具,contentprovider域名開發項目域名想怎麼換就怎麼換,就是這麼任性! 這是一個很有意思的小工具! 這是一個方便開發
 Android IPC機制(五)用Socket實現跨進程聊天程序
Android IPC機制(五)用Socket實現跨進程聊天程序
Android IPC機制(五)用Socket實現跨進程聊天程序 1.Socket簡介 Socket也稱作“套接字“,是在應用層和傳輸層之間的
 viewflipper動畫切換屏幕,viewflipper動畫切換
viewflipper動畫切換屏幕,viewflipper動畫切換
viewflipper動畫切換屏幕,viewflipper動畫切換 整個項目的 package com.example.viewflipper; imp