編輯:關於android開發
本文地址:http://www.cnblogs.com/wuyudong/p/5918021.html,轉載請注明源地址。
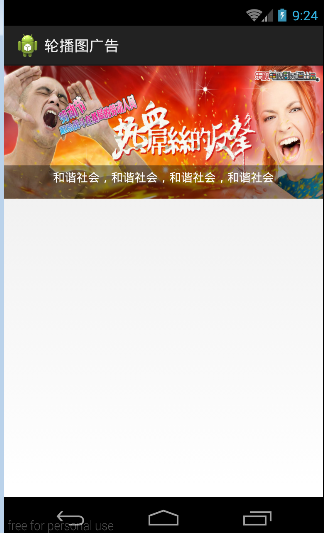
本文開始實現輪播圖廣告系列,這篇文章首先實現讓圖片滑動起來(ViewPager),效果如下:

首先實現布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="160dp" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:background="#66000000"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="5dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="和諧社會,和諧社會,和諧社會,和諧社會"
android:textColor="@android:color/white" />
<LinearLayout
android:id="@+id/ll_point_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal" >
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
運行項目,出現下面錯誤:
09-28 09:08:44.032: E/AndroidRuntime(5794): java.lang.RuntimeException: Unable to start activity ComponentInfo{com.wuyudong.viewpager/com.wuyudong.viewpager.MainActivity}: android.view.InflateException: Binary XML file line #11: Error inflating class android.support.v4.view.ViewPager
ViewPager是個很好很強大的控件,很多應用用它來實現很酷的效果,但是很多情況下在運行時會遇到Error inflating class android.support.v4.view.ViewPager這個問題,
這個問題的解決方法很簡單:右鍵項目選擇Build Path ->Configure Build Path,然後選擇Order and export 選項.置頂android-support-v4.jar並且將該選項勾上,然後Clean下項目,重新編譯問題就解決了~
接著編寫邏輯代碼:
package com.wuyudong.viewpager;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ViewPager viewPager;
private int[] imageResIds;
private ArrayList<ImageView> imageViewList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化布局 View 視圖
initViews();
// Model 數據
initData();
// Controller 控制器
initAdapter();
}
private void initViews() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
imageResIds = new int[] { R.drawable.a, R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.e };
imageViewList = new ArrayList<ImageView>();
ImageView imageView;
for (int i = 0; i < imageResIds.length; i++) {
imageView = new ImageView(this);
imageView.setBackgroundResource(imageResIds[i]);
imageViewList.add(imageView);
}
}
private void initAdapter() {
//
}
private void initData() {
// 初始化要顯示的數據
viewPager.setAdapter(new MyAdapter());
}
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return imageViewList.size();
}
// 3、指定復用的判斷邏輯
@Override
public boolean isViewFromObject(View view, Object object) {
// 當滑到新的條目,又返回來,view是否可以被復用
return view == object;
}
// 1、返回要顯示的條目內容,創建條目
@Override
public Object instantiateItem(ViewGroup container, int position) {
// container:容器:ViewPager
// position:當前要顯示的條目的位置
ImageView imageView = imageViewList.get(position);
// a、把view對象添加到container中
container.addView(imageView);
// b、把view對象返回給框架,適配器
return imageView; // 必須要重寫,否則拋異常
}
// 2、銷毀條目
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// object 要銷毀的對象
container.removeView((View) object);
}
}
}
運行項目後效果如下:

 算法—二叉堆,算法二叉
算法—二叉堆,算法二叉
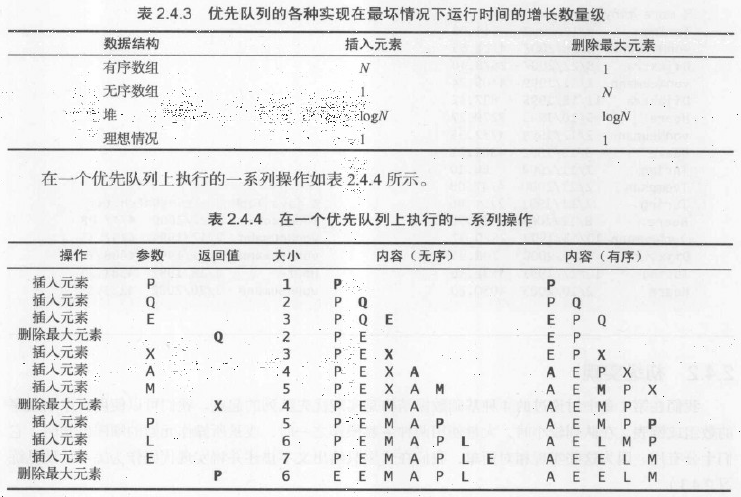
算法—二叉堆,算法二叉實現棧或是隊列與實現優先隊列的最大不同在於對性能的要求。對於棧和隊列,我們的實現能夠在常數時間內完成所有操作;而對於優先隊列,插入元素和刪除最大元素
 Android與HTML+JS交互入門
Android與HTML+JS交互入門
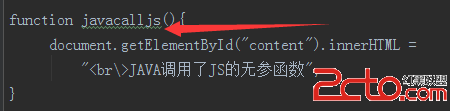
Android與HTML+JS交互入門 在Android開發中,越來越多的商業項目使用了Android原生控件與WebView進行混合開發,當然不僅僅就是顯示一個We
 Android開發實踐:Android.mk模板
Android開發實踐:Android.mk模板
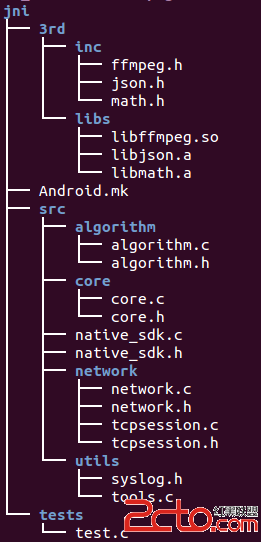
Android開發實踐:Android.mk模板 關於Android NDK開發的文章已經比較多了,我的博客中也分享了很多NDK開發相關經驗和技巧,今天簡單寫了一個 An
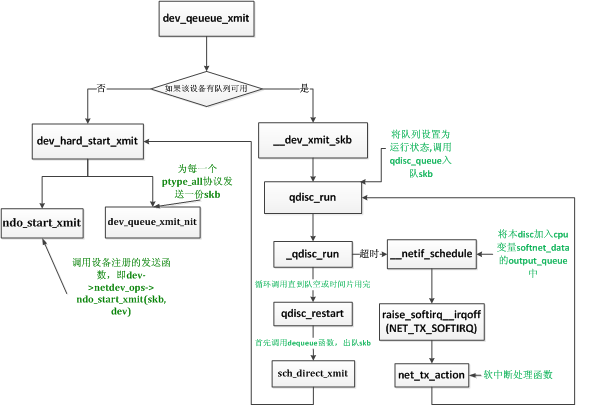
 二層(鏈路層)數據包發送過程分析
二層(鏈路層)數據包發送過程分析
二層(鏈路層)數據包發送過程分析二層(鏈路層)數據包發送過程分析 ——lvyilong316 說明:本系列博文所涉及內核版本為2.6.32 當上層准備好一個包之後,交