編輯:關於android開發
本文地址:http://www.cnblogs.com/wuyudong/p/5943005.html,轉載請注明出處。
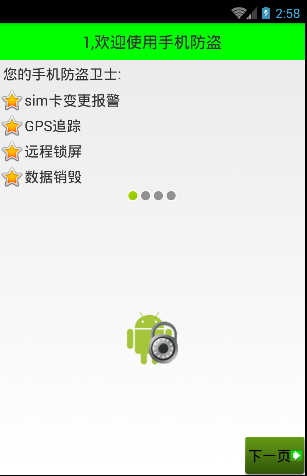
本文實現導航界面1的布局的實現,效果如下圖所示:

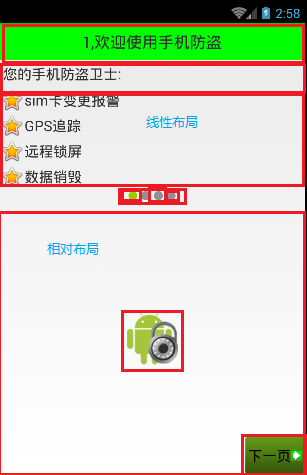
首先分析所使用的布局樣式:

對應的activity_setup1.xml布局文件內容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
style="@style/TitleStyle"
android:text="1.歡迎使用手機防盜"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000"
android:textSize="18sp"
android:layout_margin="5dp"
android:text="您的手機防盜衛士"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@android:drawable/star_big_on"
android:gravity="center_vertical"
android:textColor="#000"
android:textSize="18sp"
android:text="sim卡變更報警"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@android:drawable/star_big_on"
android:gravity="center_vertical"
android:textColor="#000"
android:textSize="18sp"
android:text="GPS追蹤"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@android:drawable/star_big_on"
android:gravity="center_vertical"
android:textColor="#000"
android:textSize="18sp"
android:text="遠程數據銷毀"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@android:drawable/star_big_on"
android:gravity="center_vertical"
android:textColor="#000"
android:textSize="18sp"
android:text="遠程鎖屏"
/>
<!-- 讓內部點的空間水平居中 -->
<LinearLayout
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_online"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:drawable/presence_invisible"
/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:background="@drawable/setup1"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 圖片選擇器,在選中和未選中的過程中,切換展示圖片 -->
<Button
android:text="下一頁"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</LinearLayout>
最後還剩下右下角的布局還沒有實現,將在下篇文章中單獨講解
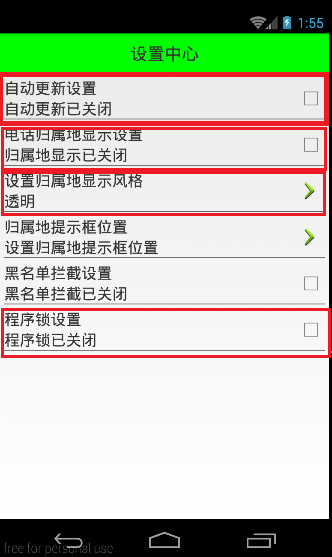
 Android 手機衛士--自定義組合控件構件布局結構,android構件
Android 手機衛士--自定義組合控件構件布局結構,android構件
Android 手機衛士--自定義組合控件構件布局結構,android構件由於設置中心條目中的布局都很類似,所以可以考慮使用自定義組合控件來簡化實現 本文地址:http
 Android提高21篇之四:Activity與Intent
Android提高21篇之四:Activity與Intent
Android有三個基礎組件Activity,Service和Bro
 Android-ViewPager的使用
Android-ViewPager的使用
Android-ViewPager的使用 Android-ViewPager的使用 ViewPager是安卓App很常用的工具類,通常是用來設置界面導航,比如微信,QQ
 【Android測試】【隨筆】Android Studio環境搭建,androidstudio
【Android測試】【隨筆】Android Studio環境搭建,androidstudio
【Android測試】【隨筆】Android Studio環境搭建,androidstudio◆版權聲明:本文出自胖喵~的博客,轉載必須注明出處。 &nbs