前面兩節講了常用Layout之FrameLayout、LinearLayout,絕對布局AbsoluteLayout和相對布局RelativeLayout,本文繼續講另一種比較常用的布局--表格布局。
表格布局簡介
表格布局TableLayout以行列的形式管理子元素,每一行是一個TableRow布局對象,當然也可以是普通的View對象,TableRow離每放一個元素就是一列,總列數由列數最多的那一行決定。
表格布局實例
我們看一個例子:
XML/HTML代碼
- <?xml version=”1.0″ encoding=”utf-8″?>
- <TableLayout android:id=”@+id/TableLayout01″
- android:layout_width=”fill_parent” android:layout_height=”fill_parent”
- android:stretchColumns=”0″ xmlns:android=”http://schemas.android.com/apk/res/android”><TableRow android:layout_width=”fill_parent”
- android:layout_height=”20dip”>
- <TextView android:text=”色彩透明度測試” android:textSize=”18dip”
- android:layout_span=”2″ 合並兩列
- android:layout_gravity=”center”
- android:layout_width=”fill_parent” android:layout_height=”fill_parent”>
- </TextView>
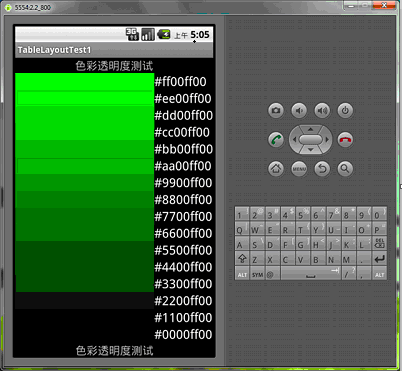
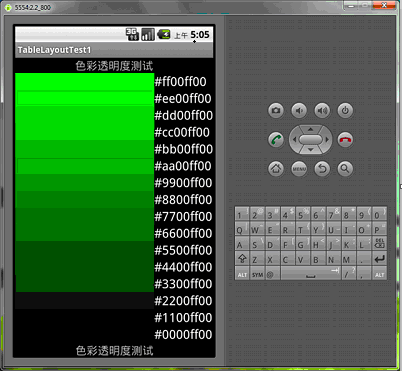
再看一下顯示效果:

其中 android:stretchColumns=”0″ 作用是讓第一列可以擴展到所有可用空間;下面我們講一下TableLayout幾個重要的屬性:
collapseColumns – 設置隱藏那些列,列ID從0開始,多個列的話用”,”分隔。
stretchColumns – 設置自動伸展那些列,列ID從0開始,多個列的話用”,”分隔。
shrinkColumns -設置自動收縮那些列,列ID從0開始,多個列的話用”,”分隔。
可以用”*”來表示所有列,同一列可以同時設置為shrinkable和stretchable。
我們再舉一個例子來看一下:
XML/HTML代碼
- <?xml version=”1.0″ encoding=”utf-8″?>
- <TableLayout xmlns:android=”http://schemas.android.com/apk/res/android”
- android:layout_width=”fill_parent”
- android:layout_height=”fill_parent”
- android:stretchColumns=”1″> 第二列自動伸展<TableRow>
- <TextView
- android:layout_column=”1″ 我是第二列
- android:text=”打開…”
- android:padding=”3dip” /> 元素內容與邊界之間保留3dip的距離
- <TextView
- android:text=”Ctrl-O”
- android:gravity=”right”
- android:padding=”3dip” />
- </TableRow><TableRow>
- <TextView
- android:layout_column=”1″
- android:text=”保存…”
- android:padding=”3dip” />
- <TextView
- android:text=”Ctrl-S”
- android:gravity=”right” 元素本身的內容向右對齊
- android:padding=”3dip” />
- </TableRow><TableRow>
- <TextView
- android:layout_column=”1″
- android:text=”另存為…”
- android:padding=”3dip” />
- <TextView
- android:text=”Ctrl-Shift-S”
- android:gravity=”right”
- android:padding=”3dip” />
- </TableRow><View
- android:layout_height=”2dip”
- android:background=”#FF909090″ /><TableRow>
- <TextView
- android:text=”X”
- android:padding=”3dip” />
- <TextView
- android:text=”導入…”
- android:padding=”3dip” />
- </TableRow><TableRow>
- <TextView
- android:text=”X”
- android:padding=”3dip” />
- <TextView
- android:text=”導出…”
- android:padding=”3dip” />
- <TextView
- android:text=”Ctrl-E”
- android:gravity=”right”
- android:padding=”3dip” />
- </TableRow><View
- android:layout_height=”2dip”
- android:background=”#FF909090″ /><TableRow>
- <TextView
- android:layout_column=”1″
- android:text=”退出”
- android:padding=”3dip” />
- </TableRow>
- </TableLayout>
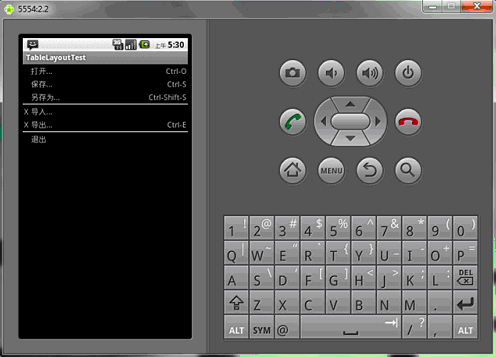
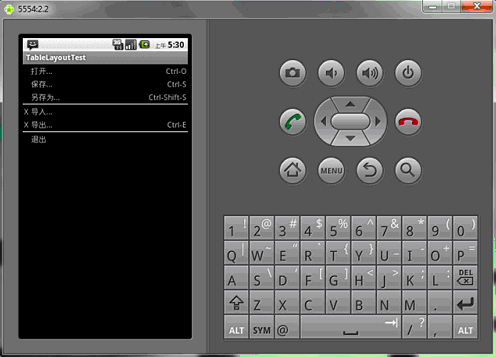
下面是顯示效果:

我加粗顯示的地方都有解釋,大家可以留意一下。
提示:TableRow也是一個Layout,裡面的元素會水平排列,如果TableRow的父元素不是TableLayout的話,那麼他會表現的像一個LinearLayout。


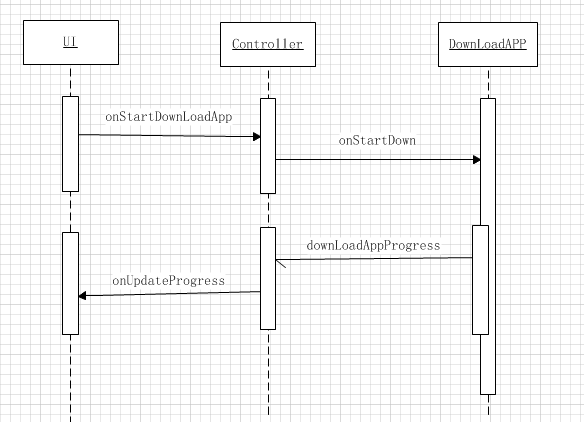
 Android 設計隨便說說之簡單實踐(消息流動),android隨便說說
Android 設計隨便說說之簡單實踐(消息流動),android隨便說說
 Intent屬性詳解三 data、type和extra,intentextra
Intent屬性詳解三 data、type和extra,intentextra
 Java 單例模式,Java模式
Java 單例模式,Java模式
 Android基礎入門教程——10.10 傳感器專題(1)——相關介紹
Android基礎入門教程——10.10 傳感器專題(1)——相關介紹