因為我本人很喜歡在不同的頁面之間跳轉時加點好玩的動畫,今天無意間看到一個動畫效果感覺不錯,幾種效果圖如下:既然好玩就寫在博客中,直接說就是:該效果類似於iPhone中View的切換動畫效果,今天就只介紹上面展示的效果。
廢話不多說,先上效果,再看代碼!!
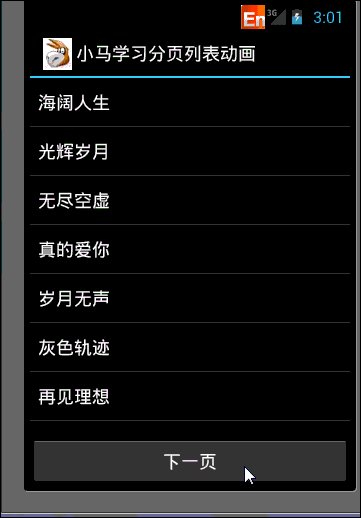
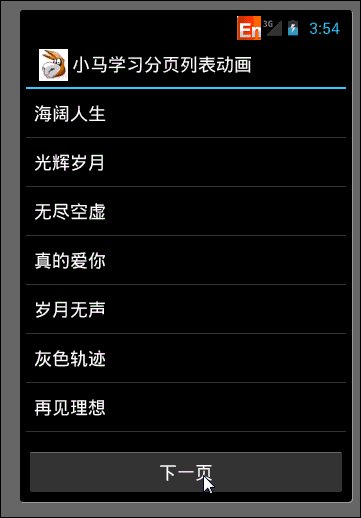
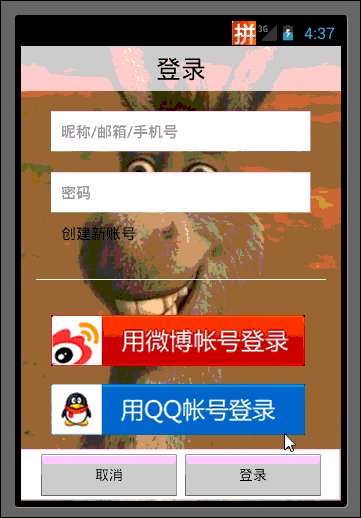
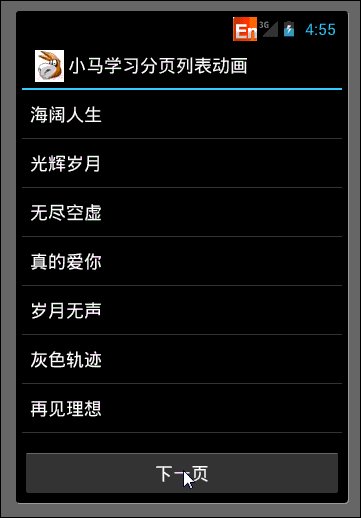
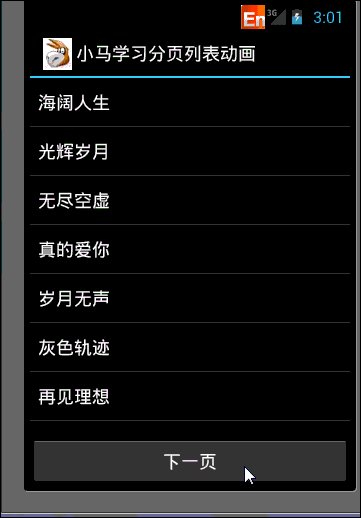
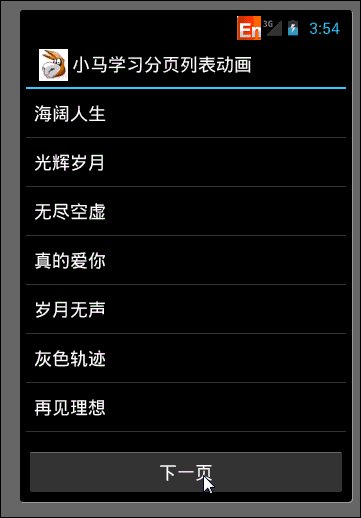
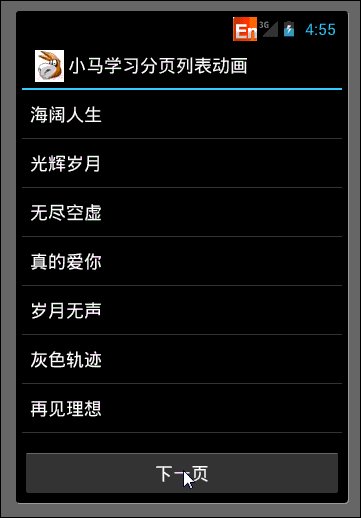
效果一:

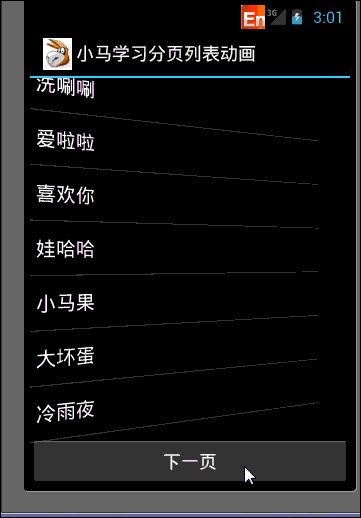
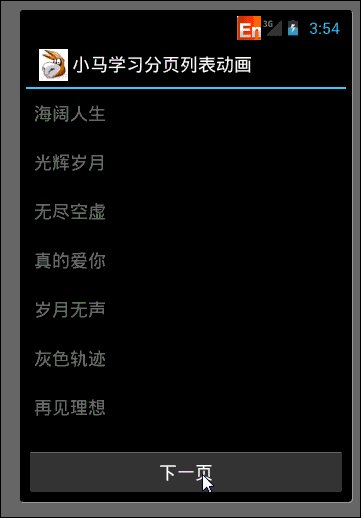
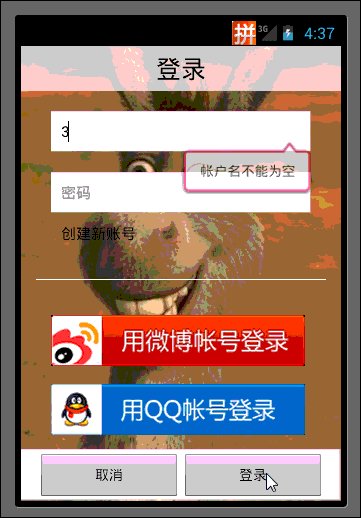
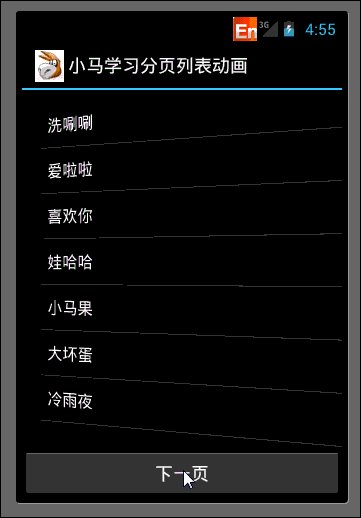
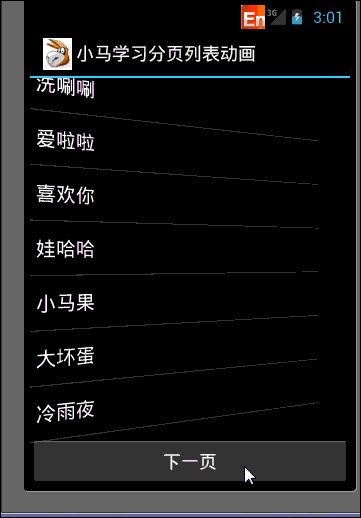
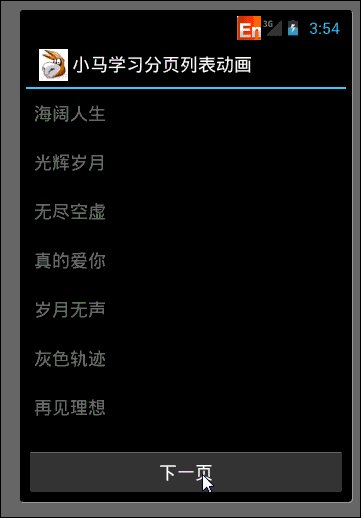
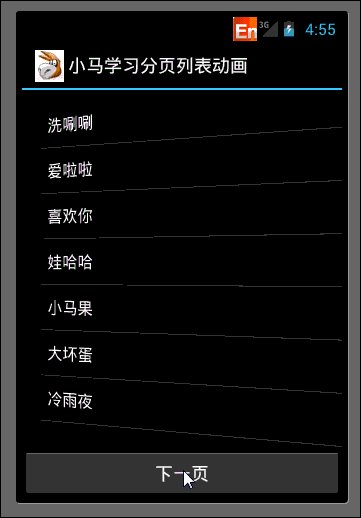
效果二:

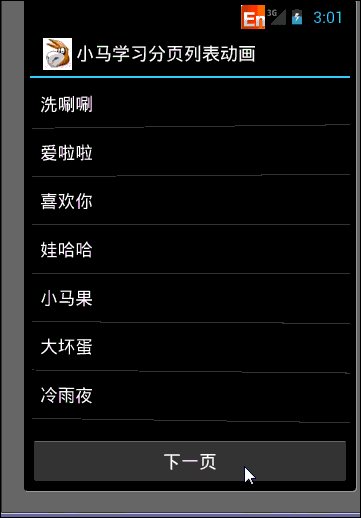
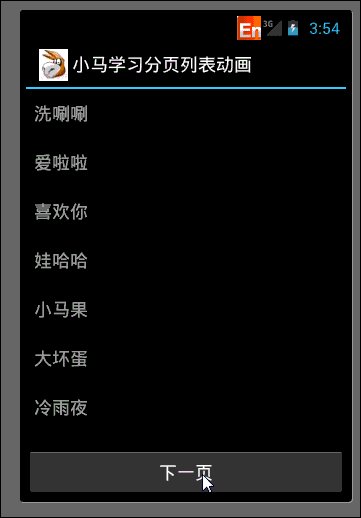
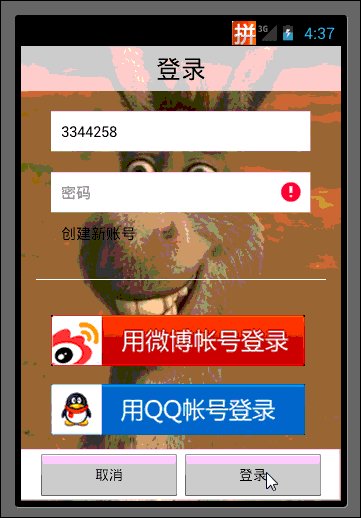
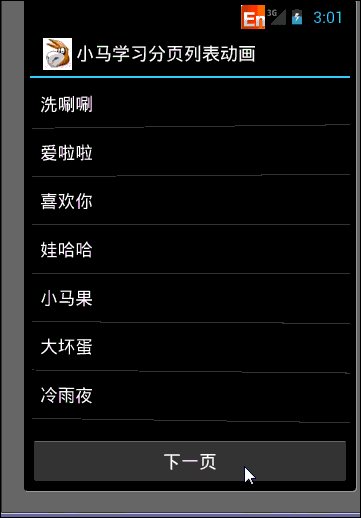
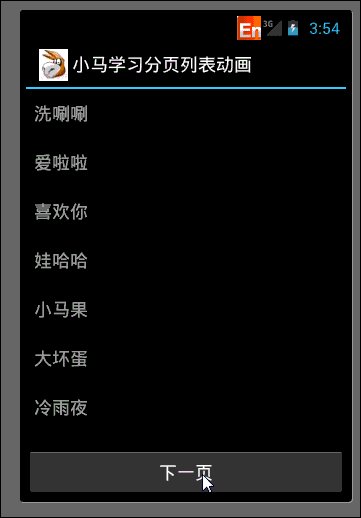
效果三:

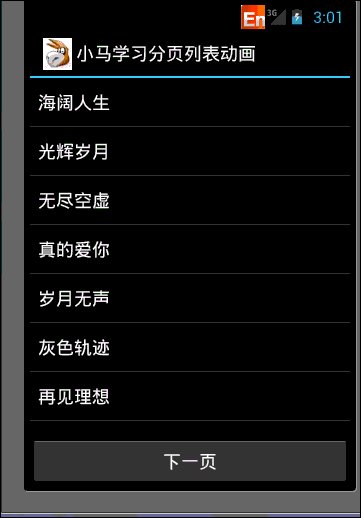
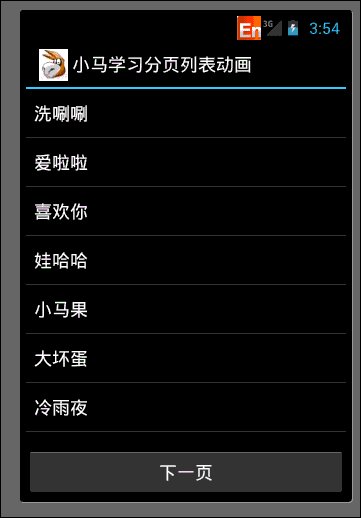
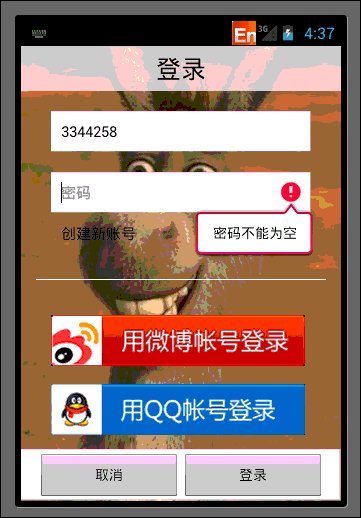
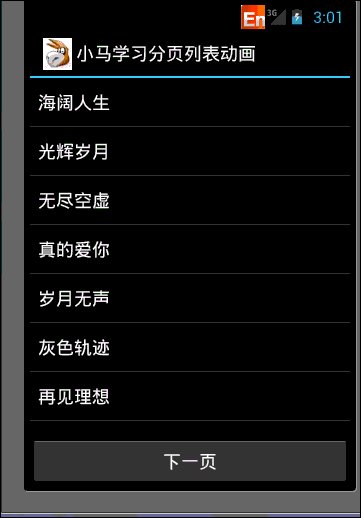
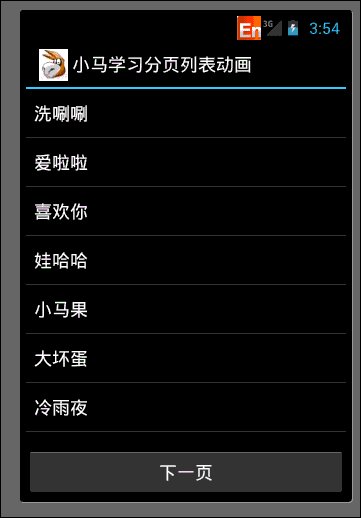
效果四:(犯錯的效果):

效果五(回旋效果一):

效果六(回旋效果二):

效果看完了,就來看下上面效果實現的具體代碼吧, 中間會把我自己試驗的、犯的錯誤都以注釋的形式寫下來的, 大家使用的時候別出錯就行了!先來看下使用的布局文件,很簡單的布局:
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <ListView
- android:id="@+id/firstPage"
- android:layout_width="fill_parent"
- android:layout_weight="1.0"
- android:layout_height="0dip"/>
- <ListView
- android:id="@+id/secondPage"
- android:layout_width="fill_parent"
- android:layout_weight="1.0"
- android:layout_height="0dip"
- android:visibility="gone"/>
- <Button
- android:id="@+id/startNext"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/next"
-
- />
-
- </LinearLayout>
XML/HTML代碼
- <strong> 下面再來看下實現以上效果的具體代碼,代碼中所標的順序與上面顯示的效果圖一致:</strong>
Java代碼
- package com.xiaoma.www;
-
- import android.animation.Animator;
- import android.animation.AnimatorListenerAdapter;
- import android.animation.ObjectAnimator;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.AccelerateInterpolator;
- import android.view.animation.CycleInterpolator;
- import android.view.animation.DecelerateInterpolator;
- import android.view.animation.Interpolator;
- import android.view.animation.OvershootInterpolator;
- import android.widget.ArrayAdapter;
- import android.widget.Button;
- import android.widget.ListView;
-
- /**
- * @Title: BetweenAnimationActivity.java
- * @Package com.xiaoma.www
- * @Description: 小馬學習模仿iPhone列表分頁旋轉刷新
- * @author XiaoMa
- */
-
- public class BetweenAnimationActivity extends Activity implements OnClickListener {
-
- /**資源聲明*/
- private Button startNext = null ;
- private ListView firstPage = null ;
- private ListView secondPage = null ;
-
- /**列表項聲明*/
- private static final String firstItem[] =
- {"海闊人生","光輝歲月","無盡空虛","真的愛你","歲月無聲","灰色軌跡","再見理想"};
-
- private static final String secondItem[] =
- {"洗唰唰","愛啦啦","喜歡你","娃哈哈","小馬果","大壞蛋","冷雨夜"};
-
- /**列表頁面切換動畫插值器聲明一*/
- private Interpolator accelerator = new AccelerateInterpolator();
- private Interpolator decelerator = new DecelerateInterpolator();
-
- /**動畫插值器二:效果五與效果六都為以下插值器*/
- private Interpolator accelerator1= new CycleInterpolator(45f);
- private Interpolator decelerator1= new OvershootInterpolator();
-
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
-
- /**
- * 這個地方寫下,大家盡量不要在onCreate方法中寫太多的操作,
- * 如果涉及到很多配置問題時有些屬性設置必須在onCreate()方法中
- * 寫,比如:全屏、橫豎屏必須在setContentView()前面寫,
- * 如果在onCreate()方法中寫太多東西的,一句話:太亂!!
- * */
-
- init();
- }
-
- /**
- * 初始化實現
- */
- private void init(){
-
- /**資源定位,添加監聽*/
- startNext = (Button)findViewById(R.id.startNext);
- startNext.setOnClickListener(this);
-
- firstPage = (ListView)findViewById(R.id.firstPage);
- secondPage = (ListView)findViewById(R.id.secondPage);
-
- ArrayAdapter<String> firstAdapter = new ArrayAdapter<String>
- (this, android.R.layout.simple_list_item_1,firstItem);
- ArrayAdapter<String> secondAdapter = new ArrayAdapter<String>
- (this, android.R.layout.simple_list_item_1, secondItem);
-
- firstPage.setAdapter(firstAdapter);
- secondPage.setAdapter(secondAdapter);
-
- }
-
- @Override
- public void onClick(View v) {
- changePage();
- }
-
- //實現列表頁面切換
-
- private void changePage() {
-
- final ListView visiable ;
- final ListView invisiable ;
-
- if(firstPage.getVisibility() == View.GONE){
- visiable = secondPage ;
- invisiable = firstPage ;
- }else{
- visiable = firstPage ;
- invisiable = secondPage ;
- }
-
- //這個地方大家可能看到了ObjectAnimator這個類,一開始我也不知道是什麼東西,很簡單,查官方文檔,官方文檔中的解釋一堆英文,我//一直說的,我英文爛的要死,但不怕,只要你想,就肯定可以查出來的,大家 只看一句:該類是 ValueAnimator的子類,可以根據給定//的屬性名稱給目標對象設置動畫參數
-
- //效果一(此處效果順序與效果圖一一對應)
- //final ObjectAnimator invisToVis = ObjectAnimator.ofFloat(invisiable, "rotationX",-90f, 0f);
- ObjectAnimator visToInvis = ObjectAnimator.ofFloat(visiable, "rotationX", 0f, 90f);
-
- //效果二
- final ObjectAnimator invisToVis = ObjectAnimator.ofFloat(invisiable, "rotationY",-90f, 0f);
- ObjectAnimator visToInvis = ObjectAnimator.ofFloat(visiable, "rotationY", 0f, 90f);
-
- //效果三(這個地方的alpha屬性值大家只記一點:值越大越不透明就可以了!!!)
- //final ObjectAnimator invisToVis = ObjectAnimator.ofFloat(invisiable, "alpha", 0.0f, 1.0f );
- //ObjectAnimator visToInvis = ObjectAnimator.ofFloat(visiable, "alpha", 1.0f, 0.0f );
-
- //效果四(此於是我犯的一個錯誤,很天真的以為應該也有rotationZ屬性名稱,其實是錯的,在ofFloat參數中並無此屬性名稱,但大家還//是可以看到列表正常,其實顯示 效果很不正常了因為後台已經報錯,但應用仍然不會停止 ,照常運行,但效果僅僅是兩個ListView直接//替換,並無任何動畫添加到其中,這個地方大家注意下): ObjectAnimator.ofFloat(invisiable, "rotationZ",-90f, 0f);
-
- visToInvis.setDuration(500);
- visToInvis.setInterpolator(accelerator);
- invisToVis.setDuration(500);
- invisToVis.setInterpolator(decelerator);
-
- //這個地方記錄下,下面這個監聽器小馬第一次見到,查閱官方文檔解釋如下:此監聽來監聽動畫的生命周期如:開始、結束、正在播放、循//環播放等 ,此處切記: Animation是不可以監聽動畫的,它只負責動畫的
- visToInvis.addListener(new AnimatorListenerAdapter() {
- @Override
- public void onAnimationEnd(Animator anim) {
-
- /*
- * 列舉幾個動畫的監聽:
- * 一:anim.isRunning(){//TODO}
- * 二:anim.isStarted(){//TODO}
- * 三:anim.end(){//TODO}
- */
-
- visiable.setVisibility(View.GONE);
- invisToVis.start();
- invisiable.setVisibility(View.VISIBLE);
- }
- });
- visToInvis.start();
- }
-
- }
最後,再說下,文章標題中說是分頁動畫,其實這些動畫並不僅僅局限於分頁上面的,如果大家把插值器、動畫用靈活一點的話, 也可以做出很個性的帶有很多動畫的應用的,再加上Activity之間的動畫與以上這些結合的話就更完美了,Activity之間的動畫大家可以參照我之前寫的這篇文章(連接如下),希望對大家有所幫助。






 android實現文字漸變效果和歌詞進度的效果
android實現文字漸變效果和歌詞進度的效果
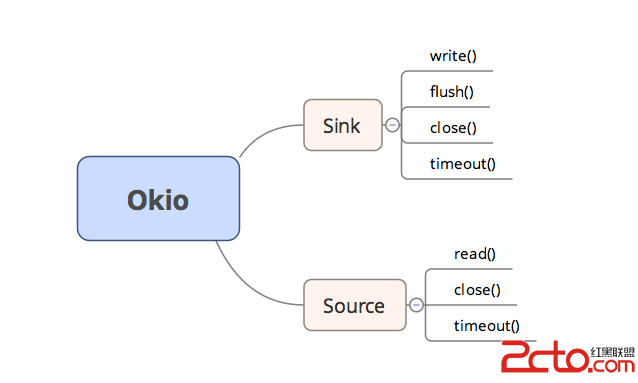
 Android 善用Okio簡化處理I/O操作
Android 善用Okio簡化處理I/O操作
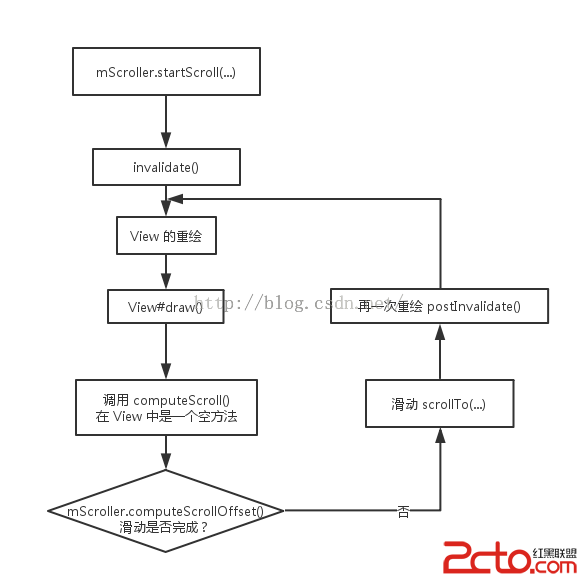
 【讀書筆記】【Android 開發藝術探索】第3章 View 的事件體系
【讀書筆記】【Android 開發藝術探索】第3章 View 的事件體系
 Android開發學習之路--百度地圖之初體驗
Android開發學習之路--百度地圖之初體驗