編輯:關於android開發
曾經在一些APP中的一些類似“幫助”“關於”的界面看過一行文字顯示不同的顏色的效果,如下效果:
本軟件是一款高、大、上的社區類軟件。
一般來說,這應該是由一個TextView來顯示的,但是自己又不會實現,怎麼辦呢,只能一個顏色搞一個TextView連起來,形成上面的效果。
但是那樣實現的話都顯得太低級了。直到我偶然的知道了SpannableString 類。網上學習了一下,挺簡單的一個類,網上詳細的介紹很多,自己就不再測試寫博了,直接轉一個寫的不錯的留著以後項目中用吧。
http://blog.csdn.net/harvic880925/article/details/38984705
首先SpannableString、SpannableStringBuilder基本上與String差不多,也是用來存儲字符串,但它們倆的特殊就在於有一個SetSpan()函數,能給這些存儲的String添加各種格式或者稱樣式(Span),將原來的String以不同的樣式顯示出來,比如在原來String上加下劃線、加背景色、改變字體顏色、用圖片把指定的文字給替換掉,等等。所以,總而言之,SpannableString、SpannableStringBuilder與String一樣, 首先也是傳字符串,但SpannableString、SpannableStringBuilder可以對這些字符串添加額外的樣式信息,但String則不行。
注意:如果這些額外信息能被所用的方式支持,比如將SpannableString傳給TextView;也有對這些額外信息不支持的,比如前一章講到的Canvas繪制文字,對於不支持的情況,SpannableString和SpannableStringBuilder就是退化為String類型,直接顯示原來的String字符串,而不會再顯示這些附加的額外信息。
它們的區別在於 SpannableString像一個String一樣,構造對象的時候傳入一個String,之後再無法更改String的內容,也無法拼接多個 SpannableString;而SpannableStringBuilder則更像是StringBuilder,它可以通過其append()方法來拼接多個String:
[java] view plaincopy
(轉自博客:《android - SpannableString或SpannableStringBuilder以及string.xml文件中的整型和string型代替》)
因為Spannable等最終都實現了CharSequence接口,所以可以直接把SpannableString和SpannableStringBuilder通過TextView.setText()設置給TextView。
void setSpan (Object what, int start, int end, int flags)
函數意義:給SpannableString或SpannableStringBuilder特定范圍的字符串設定Span樣式,可以設置多個(比如同時加上下劃線和刪除線等),Falg參數標識了當在所標記范圍前和標記范圍後緊貼著插入新字符時的動作,即是否對新插入的字符應用同樣的樣式。(這個後面會具體舉例說明)
參數說明:
object what :對應的各種Span,後面會提到;
int start:開始應用指定Span的位置,索引從0開始
int end:結束應用指定Span的位置,特效並不包括這個位置。比如如果這裡數為3(即第4個字符),第4個字符不會有任何特效。從下面的例子也可以看出來。
int flags:取值有如下四個
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE:前後都不包括,即在指定范圍的前面和後面插入新字符都不會應用新樣式
Spannable.SPAN_EXCLUSIVE_INCLUSIVE :前面不包括,後面包括。即僅在范圍字符的後面插入新字符時會應用新樣式
Spannable.SPAN_INCLUSIVE_EXCLUSIVE :前面包括,後面不包括。
Spannable.SPAN_INCLUSIVE_INCLUSIVE :前後都包括。
舉個例子來說明這個前後包括的問題:
由於Flag的作用是用來指定范圍前後輸入新的字符時,會不會應用效果的,所以我們利用EditText來顯示SpannableString
(1)、布局XML中加入一個EditText控件:
[html] view plaincopy
(2)、這裡用一個改變字體顏色的Span來做下演示
[java] view plaincopy
初始化效果是這樣的:
分別在設置Span的前面和後面加入新文字,結果是這樣的
在前面和後面都加入蝦米兩個字,可見,前面的蝦米沒有任何效果,後面的則不同,添加上相同的Span特效,這是由於我們設置了Spannable.SPAN_EXCLUSIVE_INCLUSIVE的原因,即(前面不應用特效,後面應用特效),其它幾個Flags參數的含義想必大家也都清楚了。在此就不再贅述。
在前面的一個小示例,大家應該也可以看出,要應用一個Span總共分三步:
1、構造String
2、構造Span
3、利用SetSpan()對指定范圍的String應用這個Span
[java] view plaincopy
效果:
[java] view plaincopy
[java] view plaincopy
[java] view plaincopy
[java] view plaincopy
[java] view plaincopy
ImagSpan有很多構造函數,一般是通過傳入Drawableg來構造,詳細的構造說明看這裡:http://developer.android.com/reference/android/text/style/ImageSpan.html
[java] view plaincopy
這個函數的不同之處在於,前幾都是在原來文字的基礎上加上特效,而這裡卻是利用圖片將文字替換。如果遇到不支持顯示圖片的函數,比如前一篇中的canvas繪圖。就會退化成String,即以原來的String字符串來顯示。
本篇文章所涉及到圖片及工程下載地址:http://download.csdn.net/detail/harvic880925/7854761
請大家尊重原創者版權,轉載請標明出處:http://blog.csdn.net/harvic880925/article/details/38984705 謝謝!
 android Graphics( 五):drawText()詳解
android Graphics( 五):drawText()詳解
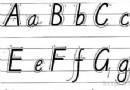
android Graphics( 五):drawText()詳解 前言:但行好事,莫問前程。只需努力每一天。 一、概述 1、四線格與基線 小時候,我們在剛開始學習寫字母
 Apache Cordova開發Android應用程序——番外篇,cordovaandroid
Apache Cordova開發Android應用程序——番外篇,cordovaandroid
Apache Cordova開發Android應用程序——番外篇,cordovaandroid 很多天之前就安裝了visual studio community 201
 官方翻譯不當導致的PowerShell運行失敗一例
官方翻譯不當導致的PowerShell運行失敗一例
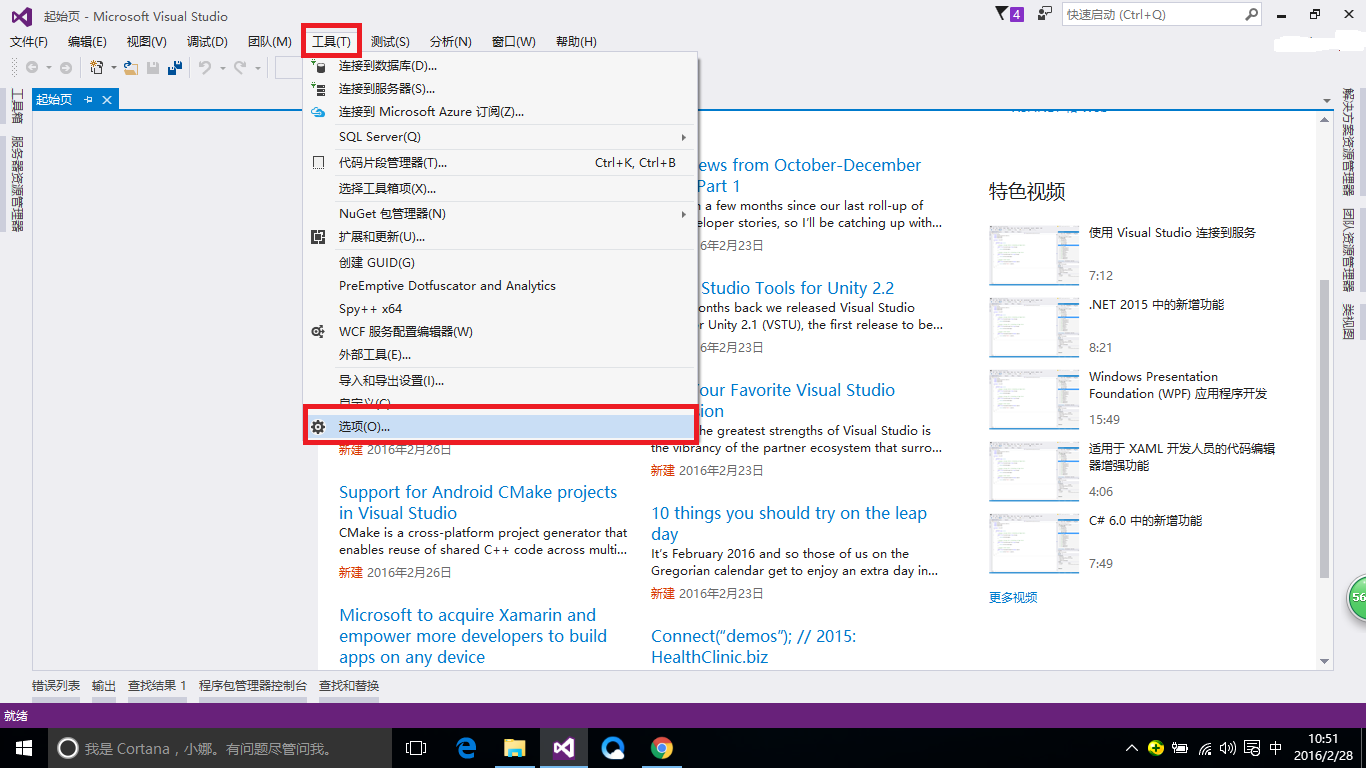
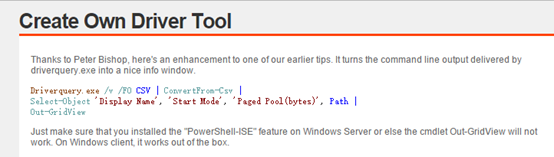
官方翻譯不當導致的PowerShell運行失敗一例今天我在PowerShell.com看到一篇文章,是關於Gridview的應用,覺得挺好,決定自己嘗試一下。但是實際操作
 淺談Android RecyclerView,androidrecyclerview
淺談Android RecyclerView,androidrecyclerview
淺談Android RecyclerView,androidrecyclerviewAndroid RecyclerView 是Android5.0推出來的,導入supp