編輯:關於android開發
 一: 實現上述密碼框組件需要以下步驟:
a. 設計PassWordView組件
b. 自定義樣式屬性,res/value/attrs.xml
c. 創建PassWordView
c. 實現PassWordView的功能,如:事件,屬性設置,組合組件
二: 使用密碼框組件:
a. 使用PassWordView組件,設置屬性
b. 在Activity中對其進行操作
三: 案例:
1. 密碼框組件主要是組合EditText和CheckBox組件,通過CheckBox的選中狀態來決定密碼是否顯示為明文,EditText和CheckBox組件要求並列一行。故采用LinearLayout布局。
2. 密碼框組件的自定義樣式屬性,通常根據具體需要來定義。
PassWordView自定義組件中稱EditText為left Component(左組件),CheckBox為right Component(右組件)。
定義樣式屬性(位置文件:res/value/attrs.xml):
一: 實現上述密碼框組件需要以下步驟:
a. 設計PassWordView組件
b. 自定義樣式屬性,res/value/attrs.xml
c. 創建PassWordView
c. 實現PassWordView的功能,如:事件,屬性設置,組合組件
二: 使用密碼框組件:
a. 使用PassWordView組件,設置屬性
b. 在Activity中對其進行操作
三: 案例:
1. 密碼框組件主要是組合EditText和CheckBox組件,通過CheckBox的選中狀態來決定密碼是否顯示為明文,EditText和CheckBox組件要求並列一行。故采用LinearLayout布局。
2. 密碼框組件的自定義樣式屬性,通常根據具體需要來定義。
PassWordView自定義組件中稱EditText為left Component(左組件),CheckBox為right Component(右組件)。
定義樣式屬性(位置文件:res/value/attrs.xml):
<declare-styleable name="PassWordView">
<!--直接使用系統中已定義的語意明確的屬性,不用設置format-->
<attr name="android:inputType"/>
<!--自定義屬性-->
<attr name="left_component_weight" format="float"/>
<attr name="right_component_weight" format="float"/>
</declare-styleable>
其中inputType使用了android系統已經定義的屬性,注意書寫格式。 3. 實現PassWordView類
package secondriver.viewlibrary;
import android.content.Context;
import android.content.res.TypedArray;
import android.text.InputType;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.util.AttributeSet;
import android.view.ViewGroup;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.LinearLayout;
/**
* PassWordView
* <p/>
* leftComponent是一個EditText
* RightComponent是一個CheckBox
* <p/>
* Author : secondriver
* Created : 2015/11/25
*/
public class PassWordView extends LinearLayout {
private EditText mPassWordEditText;
private CheckBox mShowCheckBox;
private LinearLayout.LayoutParams mPassWordParams;
private LinearLayout.LayoutParams mShowParams;
private float leftComponentWeight;
private float rightComponentWeight;
private int inputType;
public PassWordView(Context context, AttributeSet attrs) {
super(context, attrs);
initProperty(context, attrs);
initComponent(context);
}
private final void initProperty(Context context, AttributeSet attrs) {
//獲取設置的值,未設置使用默認值
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.PassWordView);
leftComponentWeight = typedArray.getFloat(R.styleable.PassWordView_left_component_weight, 5.0f);
rightComponentWeight = typedArray.getFloat(R.styleable.PassWordView_right_component_weight, 1.0f);
//來自Android系統已定義的屬性
inputType = typedArray.getInt(R.styleable.PassWordView_android_inputType, InputType.TYPE_TEXT_VARIATION_PASSWORD);
typedArray.recycle();
}
private void initComponent(Context context) {
mPassWordEditText = new EditText(context);
mPassWordEditText.setInputType(inputType);
mPassWordEditText.setTransformationMethod(PasswordTransformationMethod.getInstance());
mShowCheckBox = new CheckBox(context);
//通過權重來決定EditText和CheckBox占據父視圖的空間的比例
mPassWordParams = new LinearLayout.LayoutParams(0, ViewGroup.LayoutParams.WRAP_CONTENT, leftComponentWeight);
mShowParams = new LinearLayout.LayoutParams(0, ViewGroup.LayoutParams.WRAP_CONTENT, rightComponentWeight);
//父視圖是一個容器視圖,指定水平排列子視圖
setOrientation(HORIZONTAL);
addView(mPassWordEditText, mPassWordParams);
addView(mShowCheckBox, mShowParams);
addCheckBoxListener();
}
/**
* 獲取PassWord
*
* @return
*/
public String getPassWord() {
return mPassWordEditText.getText().toString();
}
/**
* 獲取PassWord組件
*
* @return
*/
public EditText getPassWordEditText() {
return mPassWordEditText;
}
private final void addCheckBoxListener() {
/**
* CheckBox點擊事件處理
*
* 如果選中EditText中的密碼明文顯示
*
* 如果未選中EditText中的密碼黑點顯示
*
*/
mShowCheckBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
mPassWordEditText.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
} else {
mPassWordEditText.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
}
});
}
}
4. 使用PassWordView組件 文件:activity_combine_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:passwordview="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<secondriver.viewlibrary.PassWordView
android:id="@+id/password_view"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#565354"
android:inputType="textPassword"
android:padding="10dp"
passwordview:left_component_weight="5.0"
passwordview:right_component_weight="1.0"
/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content"
android:onClick="onShowPassWord"
android:text="獲取密碼"
/>
<TextView
android:id="@+id/password_text_view"
android:layout_width="match_parent" android:layout_height="wrap_content"
android:hint="顯示password"
/>
</LinearLayout>
文件:CombinePassWordViewActivity.java
package secondriver.sdk.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import secondriver.sdk.R;
import secondriver.viewlibrary.PassWordView;
/**
* Author : secondriver
* Created : 2015/11/25
*/
public class CombinePassWordViewActivity extends Activity {
private PassWordView mPassWordView;
private TextView mPassWordTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_combine_view);
mPassWordView = (PassWordView) findViewById(R.id.password_view);
mPassWordTextView = (TextView) findViewById(R.id.password_text_view);
}
public void onShowPassWord(View view) {
mPassWordTextView.setText(mPassWordView.getPassWord());
}
}
AndroidManifest.xml中添加CombinePassWordViewActivity即可。
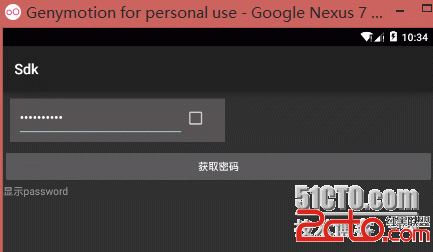
5.結果 如文中一開始展示的效果圖 6. 總結 本文主要演示的通過組合的方式實現自定義Android組件,一般情況通過組合已有的的組件來實現復雜組件相對更容易一些,也能夠得到組件重用的福利;現有組件不能滿足的情況下可以考慮繪制組件,該方式最為原始和靈活。
 Android應用程序內存洩漏介紹
Android應用程序內存洩漏介紹
Android應用程序內存洩漏介紹 Android應用程序內存洩漏介紹 內存洩漏和內存溢出的區別 內存溢出(out of memory)是指程序在申請內存時,沒有足夠的
 Android源碼之陌陌源碼,android源碼
Android源碼之陌陌源碼,android源碼
Android源碼之陌陌源碼,android源碼本源碼是一個老版本的陌陌源碼,翻了翻代碼,發現有完整的登陸注冊功能(基於本地)其余都是靜態頁面。有需要的朋友可以拿去研究一
 關於Activity銷毀,而繪制UI的子線程未銷毀出現的問題,activityui
關於Activity銷毀,而繪制UI的子線程未銷毀出現的問題,activityui
關於Activity銷毀,而繪制UI的子線程未銷毀出現的問題,activityui最近做一個項目,有一個功能模塊,需要播放音頻,畫一個簡單的界面 一個例子: 我們都知道
 了解Activity
了解Activity
了解Activity 依照郭霖老師的《第一行代碼Android》,今天我要來學習Activity,首先來初步了解Activity,基本上就是照葫蘆畫瓢的模式,有點回到當初