編輯:關於android開發
自動化測試是Android測試的趨勢, 穩定\復用, 最常用的工具就是Espresso.
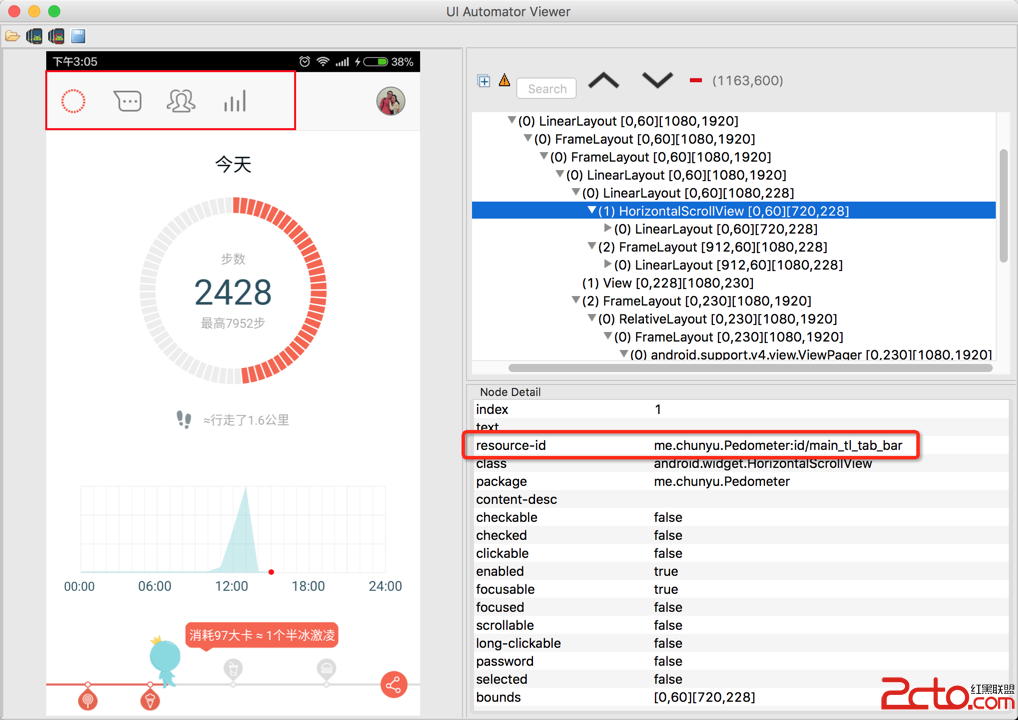
使用UIAutomatorViewer獲取資源的Id,
位置/android-sdk/tools/uiautomatorviewer, 點擊即可使用.

地址, 加載SVG格式的圖片, 修改顏色屬性.

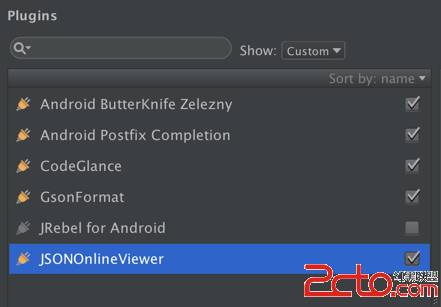
JSONOnlineViewer, 網絡請求插件, 獲取Json數據, 位置View->JSONViewer.
GsonFormat, 根據Json自動生成類的插件, 在Command+N裡面.
附一張插件的截圖, 其他隨意.

Retrofit升級到beta3版本, 使用了最新Okhttp3, Interceptor的設置方式發生改變.
舊版
OkHttpClient client = new OkHttpClient().Builder();
HttpLoggingInterceptor loggingInterceptor = new HttpLoggingInterceptor();
loggingInterceptor.setLevel(HttpLoggingInterceptor.Level.BASIC);
MarvelSigningInterceptor signingInterceptor = new MarvelSigningInterceptor(
BuildConfig.MARVEL_PUBLIC_KEY, BuildConfig.MARVEL_PRIVATE_KEY);
client.interceptors().add(signingInterceptor);
client.interceptors().add(loggingInterceptor);
替換, 新版
HttpLoggingInterceptor loggingInterceptor = new HttpLoggingInterceptor();
loggingInterceptor.setLevel(HttpLoggingInterceptor.Level.BASIC);
MarvelSigningInterceptor signingInterceptor = new MarvelSigningInterceptor(
BuildConfig.MARVEL_PUBLIC_KEY, BuildConfig.MARVEL_PRIVATE_KEY);
OkHttpClient client = new OkHttpClient.Builder()
.addInterceptor(signingInterceptor)
.addInterceptor(loggingInterceptor)
.build();
否則可能會發生: HTTP 409 Conflict, 未輸入正確的驗證方式, 私鑰錯誤.
參考, 可以輸出log信息, 使用, 當前版本是3.0.1.
compile "com.squareup.okhttp3:logging-interceptor:${libs.okhttp}"
輸出參考:
D/OkHttp: <-- 200 OK http://gateway.marvel.com/v1/public/characters?offset=0&... (1552ms, unknown-length body)
status bar設置成為透明顏色.
頁面的根布局是CollapsingToolbarLayout.
<code class="hljs avrasm"><android.support.design.widget.collapsingtoolbarlayout android:fitssystemwindows="true" android:layout_height="match_parent" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android">
<imageview android:contentdescription="@null" android:fitssystemwindows="true" android:layout_height="match_parent" android:layout_width="match_parent" android:scaletype="centerCrop" android:src="@drawable/christmas">
</imageview></android.support.design.widget.collapsingtoolbarlayout></code>
效果

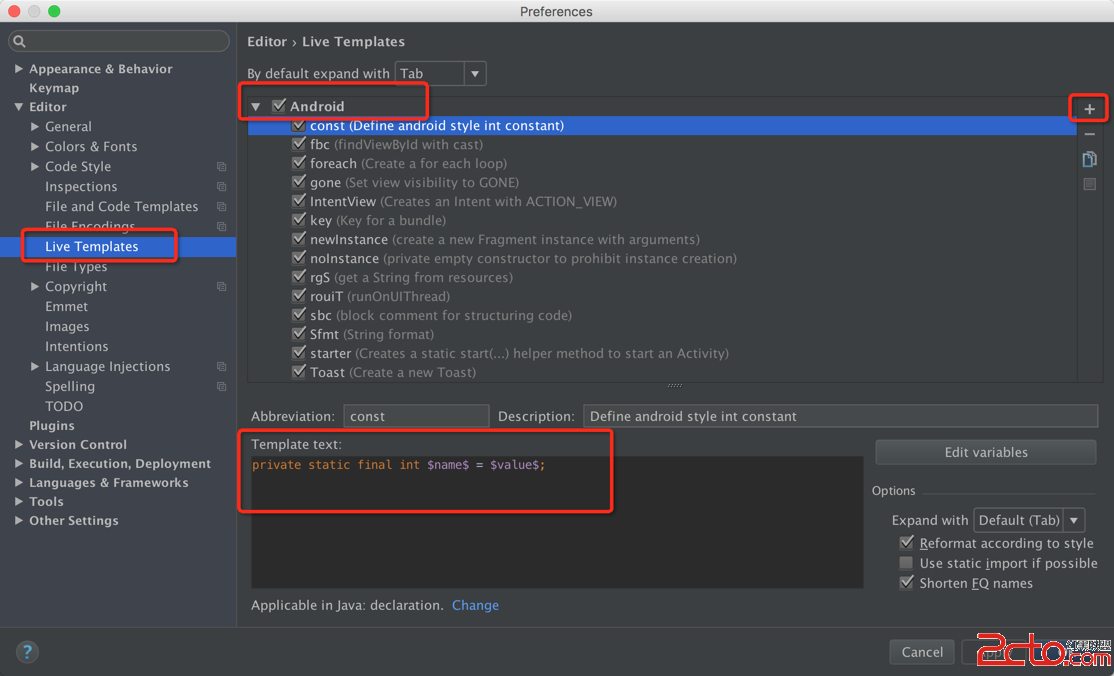
位置: File->Other Settings->Default Settings->Editor->Live Templates
熟練之後, 根據簡寫+Tab就可以使用了, 當然也可以自己添加.

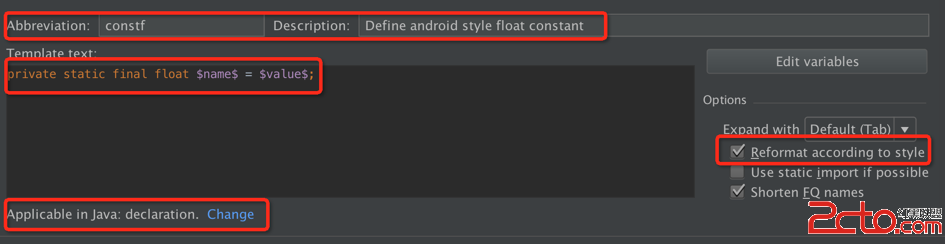
自定義模板:
縮寫(Abbreviation), 描述(Description), 內容(Template text), 應用場景, 格式化.

網址, 網站裡面有很多好玩的動畫效果, 而且都是編程實現, 方便移植, 如雪花效果.
Android官方推薦使用RecyclerView代替ListView, 但是很多守舊的人不想這麼做, 那麼, 也需要使用ViewHolder提升加載速度. 參考.
基本用法.
static class ViewHolder() {
TextView testName;
TextView testDesc;
}
...
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View rowView = convertView;
// 初始化ViewHolder
if (convertView == null) {
LayoutInflater inflater = (LayoutInflater) parent.getContext()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
rowView = inflater.inflate(R.layout.view_test_row, parent, false);
ViewHolder viewHolder = new ViewHolder();
viewHolder.testName = (TextView) rowView.findViewById(R.id.test_tv_name);
viewHolder.testDesc = (TextView) rowView.findViewById(R.id.test_tv_desc);
rowView.setTag(viewHolder);
}
// 使用ViewHolder
ViewHolder holder = (ViewHolder) rowView.getTag();
holder.testName.setText("Test: " + position);
holder.testDesc.setText("This is number " + position + ". ");
return rowView;
}
OK, that’s all! Enjoy it.
 Android學習指南之二十一:Broadcast Receiver 的使用
Android學習指南之二十一:Broadcast Receiver 的使用
如果說Activity和服務都是實干派,那麼將Broadcast Receiv
 Android客戶端性能優化(魅族資深工程師毫無保留奉獻)
Android客戶端性能優化(魅族資深工程師毫無保留奉獻)
Android客戶端性能優化(魅族資深工程師毫無保留奉獻) 本文由魅族科技有限公司資深Android開發工程師degao(嵌入式企鵝圈原創團隊成員)撰寫,是degao
 android實現文字漸變效果和歌詞進度的效果
android實現文字漸變效果和歌詞進度的效果
android實現文字漸變效果和歌詞進度的效果 要用TextView使用漸變色,那我們就必須要了解LinearGradient(線性漸變)的用法。 LinearGra
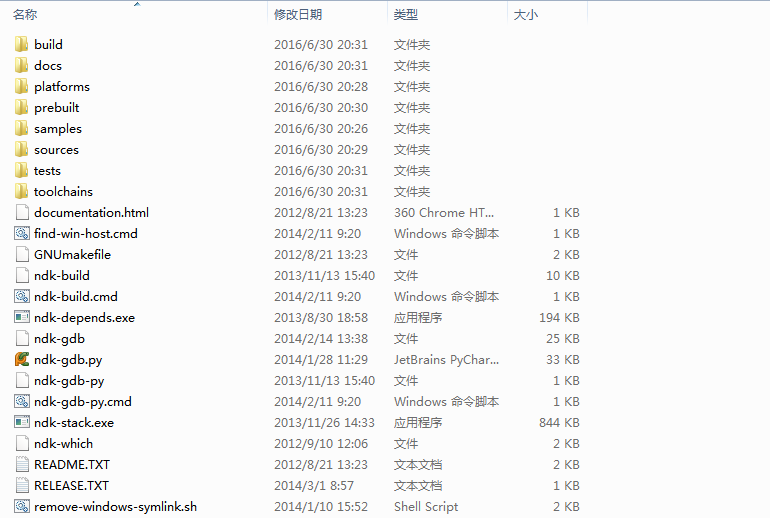
 Android NDK目錄介紹,androidndk目錄
Android NDK目錄介紹,androidndk目錄
Android NDK目錄介紹,androidndk目錄交叉編譯 在一個平台上去編譯另一個平台上可以執行的本地代碼 cpu平台---arm x86 mips 操作系統平台