編輯:關於android開發
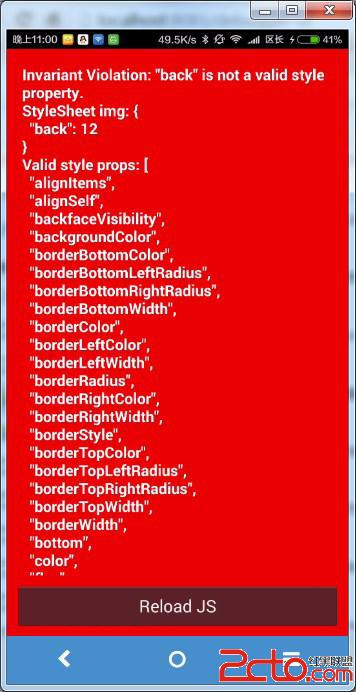
寫了這麼多篇Android React Native的博文,基本上把復雜的東西都搞定了,接下來來看看一些輕松的東西,和布局有關,就是css樣式,那麼一個View可以設置哪些css樣式呢,是和web中的css樣式完全一樣呢,還是有所不同呢?其實你只要在樣式表中書寫一個不存在的樣式,就會報一大堆錯,提示你該樣式不存在,然後提供所有可用的樣式給你,如圖

下面的樣式就是樣式表中所有可用的屬性。
"alignItems",
"alignSelf",
"backfaceVisibility",
"backgroundColor",
"borderBottomColor",
"borderBottomLeftRadius",
"borderBottomRightRadius",
"borderBottomWidth",
"borderColor",
"borderLeftColor",
"borderLeftWidth",
"borderRadius",
"borderRightColor",
"borderRightWidth",
"borderStyle",
"borderTopColor",
"borderTopLeftRadius",
"borderTopRightRadius",
"borderTopWidth",
"borderWidth",
"bottom",
"color",
"flex",
"flexDirection",
"flexWrap",
"fontFamily",
"fontSize",
"fontStyle",
"fontWeight",
"height",
"justifyContent",
"left",
"letterSpacing",
"lineHeight",
"margin",
"marginBottom",
"marginHorizontal",
"marginLeft",
"marginRight",
"marginTop",
"marginVertical",
"opacity",
"overflow",
"padding",
"paddingBottom",
"paddingHorizontal",
"paddingLeft",
"paddingRight",
"paddingTop",
"paddingVertical",
"position",
"resizeMode",
"right",
"rotation",
"scaleX",
"scaleY",
"shadowColor",
"shadowOffset",
"shadowOpacity",
"shadowRadius",
"textAlign",
"textDecorationColor",
"textDecorationLine",
"textDecorationStyle",
"tintColor",
"top",
"transform",
"transformMatrix",
"translateX",
"translateY",
"width",
"writingDirection"
接下來我們來一一解釋一下。不過在這之前,我們還需要解釋一下再React中,樣式表的幾種使用方法。
樣式的聲明
var styles = StyleSheet.create({
base: {
width: 38,
height: 38,
},
background: {
backgroundColor: '#222222',
},
active: {
borderWidth: 2,
borderColor: '#00ff00',
},
});
使用樣式
" data-snippet-id="ext.aa509d6f30a32f005f24a8d6e4ff9d13" data-snippet-saved="false" data-codota-status="done">
也可以接收一個數組
也可以根據條件來應用樣式
" data-snippet-id="ext.3bbd9d8827ab51d4f76bc1d214047d14" data-snippet-saved="false" data-codota-status="done">
假如this.state.active是true,styles.active就會被應用,如果為false,styles.active就不會被應用。
當然也是支持下面的這種寫法
" data-snippet-id="ext.f05f6af519aa220be500507b7324e73e" data-snippet-saved="false" data-codota-status="done">
接下來來講講樣式表中的具體屬性。
定位分為相對定位和絕對定位,屬性名為position,屬性值為absolute和relative。
當使用絕對布局時,定位根據屏幕來進行。
var AwesomeProject = React.createClass({
render: function() {
return (
);
},
});
var styles = StyleSheet.create({
container:{
flex:1,
backgroundColor:'#ff0'//黃色
},
box1:{
width:50,
height:50,
backgroundColor:'#f00',//紅色
position :'absolute',
left:30,//左邊距離屏幕左側30單位
},
box2:{
width:50,
height:50,
backgroundColor:'#0f0',//綠色
position :'absolute',
top:30,//上邊距離屏幕上側30單位
},
box3:{
width:50,
height:50,
backgroundColor:'#f0f',//紫色
position :'absolute',
right:30,//右邊距離屏幕右側30單位
},
box4:{
width:50,
height:50,
backgroundColor:'#00f',//藍色
position :'absolute',
bottom:30//下邊距離屏幕下側30單位
}
});
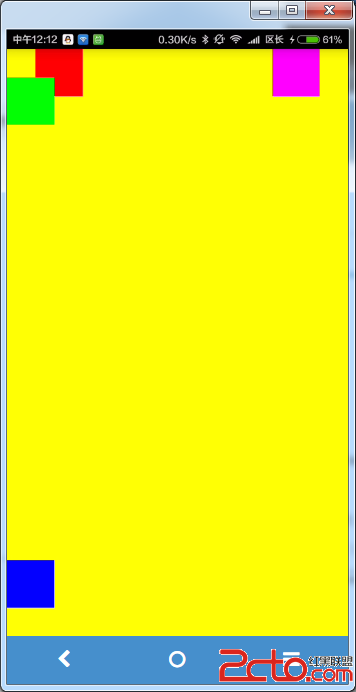
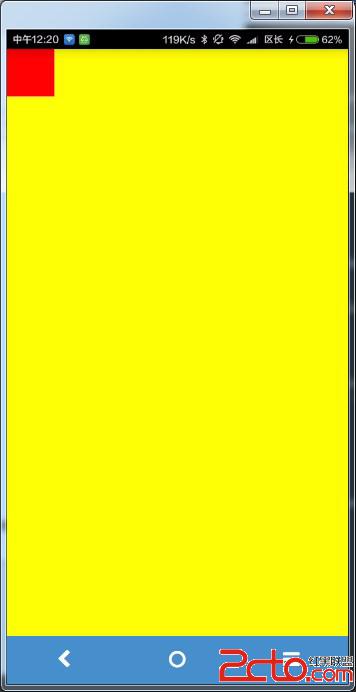
效果圖如下。

當對應的值為負數時,方向與原方向相反,即如果tZ喎?http://www.Bkjia.com/kf/ware/vc/" target="_blank" class="keylink">vcM6qLTUwo6zU8rvh1fu49tLGs/a1vcbBxLvN4qOoz/LJz9LGtb01MLj2taXOu6OpoaM8L3A+DQo8cD7Ex8O0z+C21LK8vtbT1srH1PXDtNH5tcTE2DwvcD4NCjxwcmUgY2xhc3M9"brush:java;">
var AwesomeProject = React.createClass({
render: function() {
return (
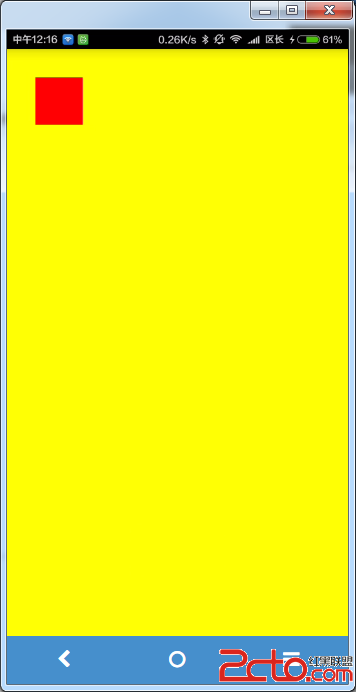
效果圖

可以看到設置了top和left後,相對於不使用定位的位置向右向下移動了30單位,如果值為負數,也是往相反的方向移到。
但是如果設置了right和bottom後,又會怎麼樣呢
var styles = StyleSheet.create({
container:{
flex:1,
backgroundColor:'#ff0'//黃色
},
box1:{
width:50,
height:50,
backgroundColor:'#f00',//紅色
position :'relative',
right:30,
bottom:30,
},
});

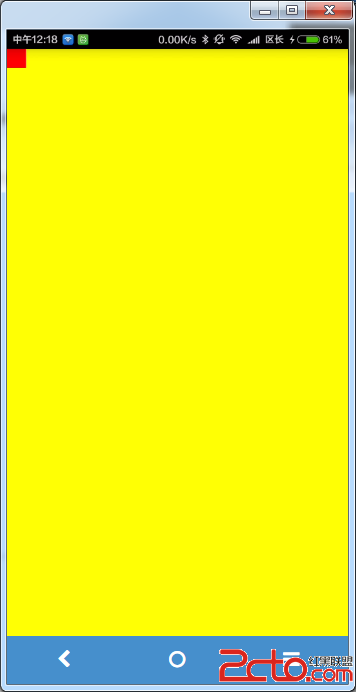
其實它的效果就是對應的top和left為負值的情況。距離原來位置的右側30單位,距離原來位置下側30單位,即向上向左平移30單位。原來位置就是不使用定位時的位置。如圖

默認情況下使用的是相對定位
borderBottomWidth //底部邊框寬度
borderLeftWidth //左邊邊框寬度
borderRightWidth //右邊邊框寬度
borderTopWidth //頂部邊框寬度
borderWidth //所有邊框寬度
你可以使用設置所有邊框的寬度,也可以設置指定某條邊的寬度。
同邊框寬度屬性,屬性值為字符串類型的rgb表示方式
borderBottomColor
borderLeftColor
borderRightColor
borderTopColor
borderColor
marginBottom
marginLeft
marginRight
marginTop
marginVertical
marginHorizontal
margin
值得注意的是marginVertical相當於同時設置marginTop和marginBottom,marginHorizontal相當於同時設置marginLeft和marginRight,margin相當於同時設置四個
paddingBottom
paddingLeft
paddingRight
paddingTop
paddingVertical
paddingHorizontal
padding
背景色,屬性值為字符串類型的rgb表示方式
backgroundColor
borderTopLeftRadius
borderTopRightRadius
borderBottomLeftRadius
borderBottomRightRadius
borderRadius
width
height
相關內容見Flex 布局教程:語法篇和Flex 布局教程:實例篇,個人覺得寫得很清晰
flex number
flexDirection enum('row', 'column')
flexWrap enum('wrap', 'nowrap')
alignItems enum('flex-start', 'flex-end', 'center', 'stretch')
alignSelf enum('auto', 'flex-start', 'flex-end', 'center', 'stretch')
justifyContent enum('flex-start', 'flex-end', 'center', 'space-between', 'space-around')
color 字體顏色
fontFamily 字體族
fontSize 字體大小
fontStyle 字體樣式,正常,傾斜等,值為enum('normal', 'italic')
fontWeight 字體粗細,值為enum("normal", 'bold', '100', '200', '300', '400', '500', '600', '700', '800', '900')
letterSpacing 字符間隔
lineHeight 行高
textAlign 字體對齊方式,值為enum("auto", 'left', 'right', 'center', 'justify')
textDecorationLine 貌似沒效果,字體修飾,上劃線,下劃線,刪除線,無修飾,值為enum("none", 'underline', 'line-through', 'underline line-through')
textDecorationStyle enum("solid", 'double', 'dotted', 'dashed') 貌似沒效果,修飾的線的類型
textDecorationColor 貌似沒效果,修飾的線的顏色
writingDirection enum("auto", 'ltr', 'rtl') 不知道什麼屬性,寫作方向?從左到右?從右到左?
resizeMode enum('cover', 'contain', 'stretch')
overflow enum('visible', 'hidden') 超出部分是否顯示,hidden為隱藏
tintColor 著色,rgb字符串類型
opacity 透明度
其中resizeMode 中的三個屬性,contain是指無論如何圖片都包含在指定區域內,假設設置的寬度高度比圖片大,則圖片居中顯示,否則,圖片等比縮小顯示
測試代碼如下
var AwesomeProject = React.createClass({
render: function() {
return (
![]()
);
},
});
var styles = StyleSheet.create({
container:{
backgroundColor:'#ff0'//黃色
},
img:{
flex:1,
height:150,
resizeMode:"contain"
},
});
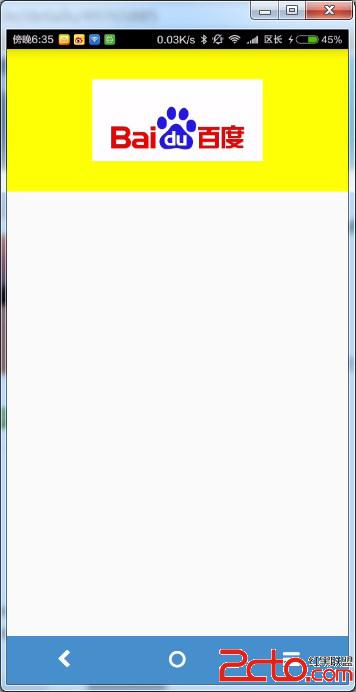
效果圖如下圖顯示

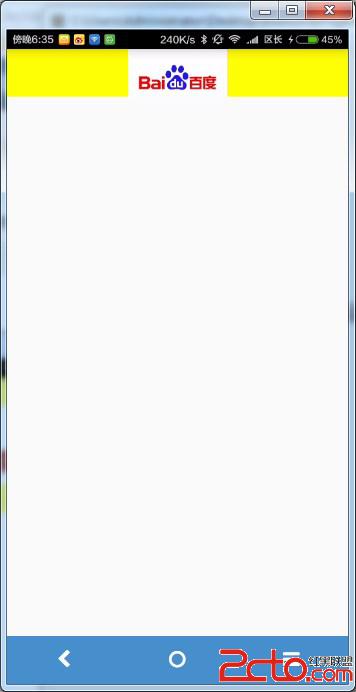
將高度改成50,則進行縮小

cover是指按實際大小進行顯示,超出部分進行裁剪,將屬性值改成cover之後的效果圖如下

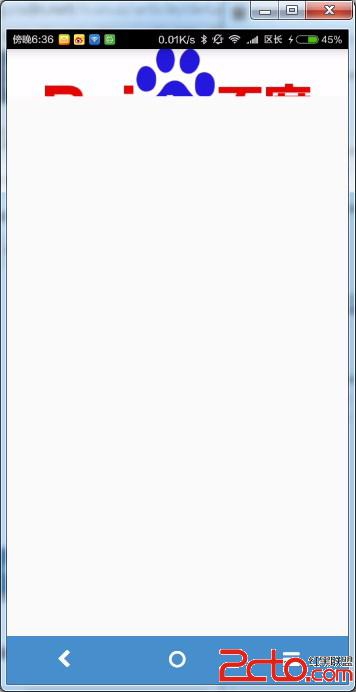
stretch是指將圖像進行拉伸顯示,將屬性值改為stretch後的效果如下圖所示

scaleX:水平方向縮放
scaleY:垂直方向縮放
rotation:旋轉
translateX:水平方向平移
translateY:水平方向平移
shadowColor
shadowOffset
shadowOpacity
shadowRadius
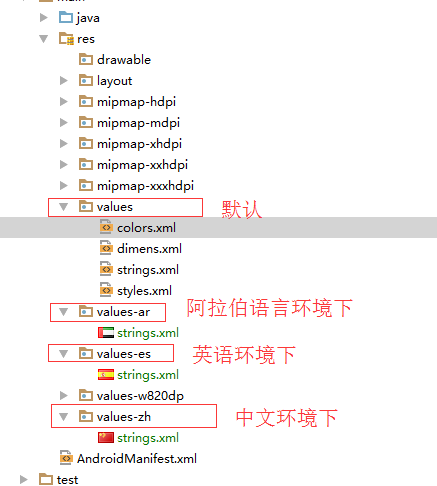
 Android 國際化,Android國際化
Android 國際化,Android國際化
Android 國際化,Android國際化由於公司的項目是投放 google play store , 所以要做國際化。國際化遇到的兩個大問題 字符串國際化 布局樣
 Android 攜程動態加載框架的打包流程分析
Android 攜程動態加載框架的打包流程分析
Android 攜程動態加載框架的打包流程分析 最近攜程開源了一套動態加載的框架,總的來說,該框架和OpenAtlas還是有一定的相似之處的,比如資源的分區。此外該框架也
 菜鳥Android之路(上),菜鳥android之路
菜鳥Android之路(上),菜鳥android之路
菜鳥Android之路(上),菜鳥android之路自己為什麼要學android 本人作為應屆畢業生,自己進入社會前做過好多夢,可是呢,現實還是打敗了無邪!!面對社會的
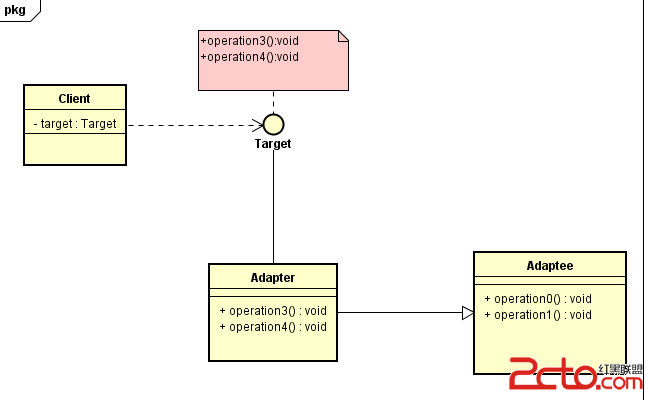
 Android框架設計模式(四)——Adapter Method
Android框架設計模式(四)——Adapter Method
Android框架設計模式(四)——Adapter Method 一、適配器模式介紹 適配器在平常在生活中是經常會用到的,特別是電子產品。像手機、電腦、家用電器都會用到