編輯:關於android開發
項目需求:
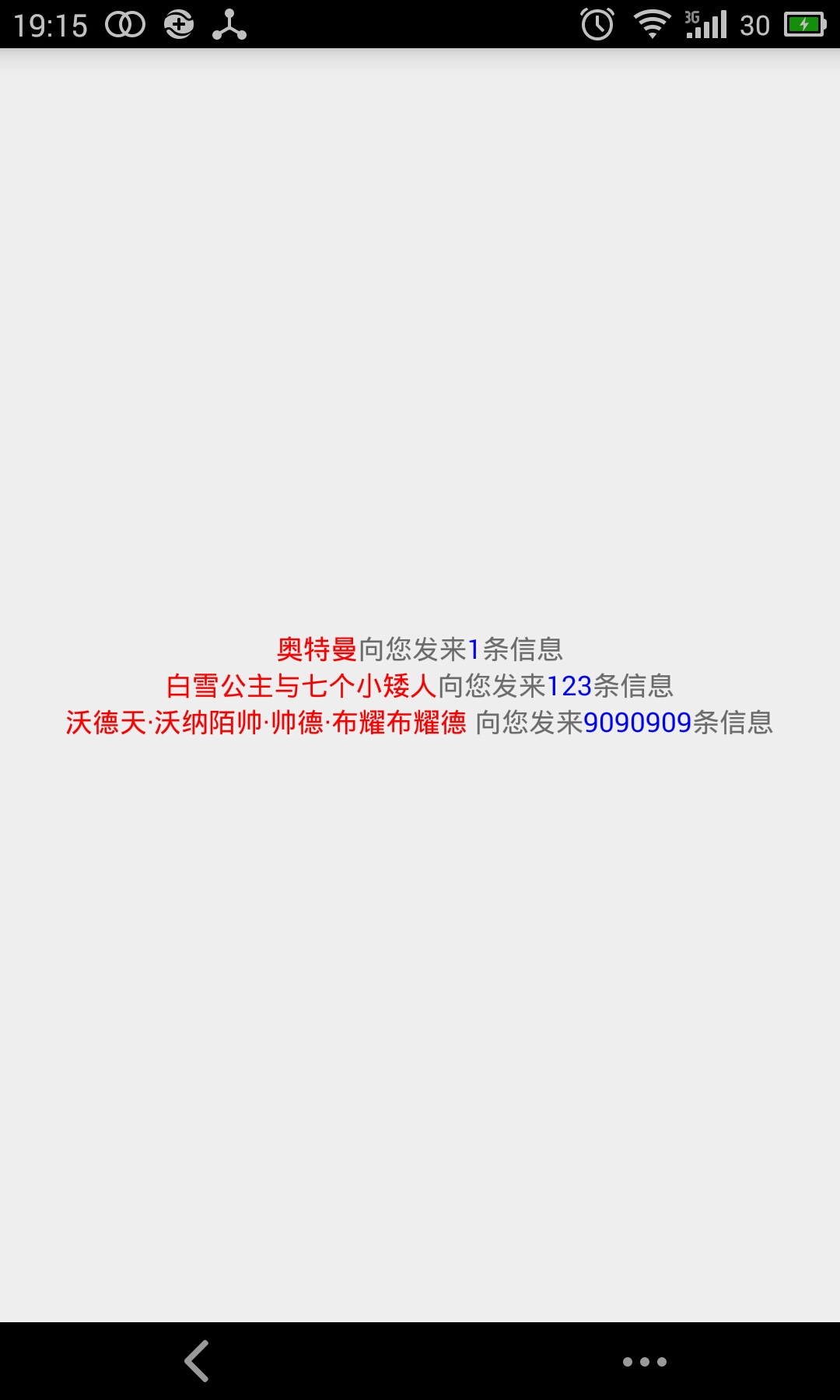
TextView顯示一段文字,格式為:白雪公主(姓名,字數不確定)向您發來了2(消息個數,不確定)條消息
這段文字中名字和數字的長度是不確定的,還要求名字和數字各自有各自的顏色。
一開始我想的是用(轉) SpannableString與SpannableStringBuilder來實現,因為它可以實現一段文字顯示不同的顏色
但是貌似它只能固定哪些位置的文字顯示什麼樣式,於是乎放棄。
然後就想到了用
Html.fromHtml(String str)
來實現。
看方法名很簡單,就是可以顯示字符串str對應的html格式的文本
比如:
Html.fromHtml(<font color='red' size='24'>你好</font>" )
就將你好以html格式顯示了,紅色字體 大小24
那麼通過一個小Demo看下這個方法的簡單使用:
我有三個字符串,字符串中姓名、數字長度都是不同的,實現讓姓名顯示紅色,數字顯示藍色,其他文字顯示默認灰色的效果
先寫布局文件,三個TextView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/html_text"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/html_text2"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/html_text3"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
然後Activity 的onCreate()方法
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView) findViewById(R.id.html_text);
textView2 = (TextView) findViewById(R.id.html_text2);
textView3 = (TextView) findViewById(R.id.html_text3);
names = new ArrayList<>();
counts = new ArrayList<>();
message = new ArrayList<>();
names.add("奧特曼");
names.add("白雪公主與七個小矮人");
names.add("沃德天·沃納陌帥·帥德·布耀布耀德 ");
counts.add(1);
counts.add(123);
counts.add(9090909);
for (int i = 0; i < 3; i++) {
message.add("<font color='red' size='20'>"+names.get(i)+"</font>"+"向您發來"+
"<font color='blue' size='30'>"+counts.get(i)+"</font>"+"條信息");
}
textView.setText(Html.fromHtml(message.get(0)));
textView2.setText(Html.fromHtml(message.get(1)));
textView3.setText(Html.fromHtml(message.get(2)));
}
看下效果圖,是不是很簡單,只要簡單的會html 就可實現這種效果

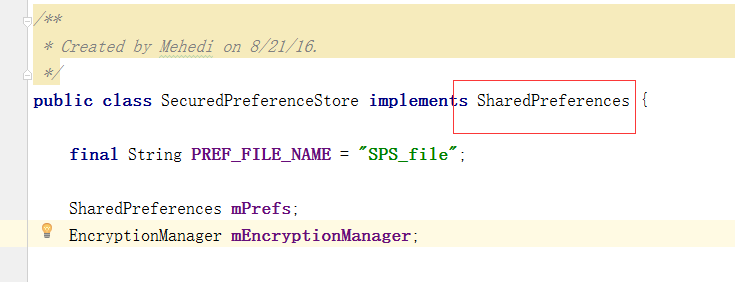
 Android 一個對sharedpreferences 數據進行加密的開源庫,sharedpreferences
Android 一個對sharedpreferences 數據進行加密的開源庫,sharedpreferences
Android 一個對sharedpreferences 數據進行加密的開源庫,sharedpreferences1、項目地址
 React Native Android入門實戰及深入源碼分析系列(1)——Hello world
React Native Android入門實戰及深入源碼分析系列(1)——Hello world
React Native Android入門實戰及深入源碼分析系列(1)——Hello world 從今天起,我要分析React Native for Android的源
 Android開發7:簡單的數據存儲(使用SharedPreferences)和文件操作,
Android開發7:簡單的數據存儲(使用SharedPreferences)和文件操作,
Android開發7:簡單的數據存儲(使用SharedPreferences)和文件操作,前言 啦啦啦~大家好,又見面啦~ 本篇博文講和大家一起完成一個需要注冊、
 Android統計圖表MPAndroidChart.,mpandroidchart
Android統計圖表MPAndroidChart.,mpandroidchart
Android統計圖表MPAndroidChart.,mpandroidchartAndroid統計圖表MPAndroidChart MPAndroidChart是在An