編輯:初級開發
在android開發中ListView是比較常用的組件,它以列表的形式展示具體內容,並且能夠根據數據的長度自適應顯示。抽空把對ListVIEw的使用做了整理,並寫了個小例子,如下圖。

列表的顯示需要三個元素:
1.ListVeiw 用來展示列表的VIEw。
2.適配器 用來把數據映射到ListVIEw上的中介。
3.數據 具體的將被映射的字符串,圖片,或者基本組件。
根據列表的適配器類型,列表分為三種,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter
其中以ArrayAdapter最為簡單,只能展示一行字。SimpleAdapter有最好的擴充性,可以自定義出各種效果。 SimpleCursorAdapter可以認為是SimpleAdapter對數據庫的簡單結合,可以方面的把數據庫的內容以列表的形式展示出來。
我們從最簡單的ListVIEw開始:
vIEw sourceprint?01/**
02 * @author allin
03 *
04 */
05public class MyListVIEw extends Activity {
06
07 private ListView listVIEw;
08 //private List data = new ArrayList();
09 @Override
10 public void onCreate(Bundle savedInstanceState){
11 super.onCreate(savedInstanceState);
12
13 listView = new ListVIEw(this);
14 listVIEw.setAdapter(new ArrayAdapter(this, android.R.layout.simple_expandable_list_item_1,getData()));
15 setContentView(listVIEw);
16 }
17
18
19
20 private List getData(){
21
22 List data = new ArrayList();
23 data.add("測試數據1");
24 data.add("測試數據2");
25 data.add("測試數據3");
26 data.add("測試數據4");
27
28 return data;
29 }
30}
上面代碼使用了ArrayAdapter(Context context, int textViewResourceId, List objects)來裝配數據,要裝配這些數據就需要一個連接ListVIEw視圖對象和數組數據的適配器來兩者的適配工作,ArrayAdapter的構造需要三個參數,依次為this,布局文件(注意這裡的布局文件描述的是列表的每一行的布局,android.R.layout.simple_list_item_1是系統定義好的布局文件只顯示一行文字,數據源(一個List集合)。同時用setAdapter()完成適配的最後工作。運行後的現實結構如下圖:

SimpleCursorAdapter
sdk的解釋是這樣的:An easy adapter to map columns from a cursor to TextViews or ImageViews defined in an XML file. You can specify which columns you want, which vIEws you want to display the columns, and the XML file that defines the appearance of these views。簡單的說就是方便把從游標得到的數據進行列表顯示,並可以把指定的列映射到對應的TextVIEw中。
下面的程序是從電話簿中把聯系人顯示到類表中。先在通訊錄中添加一個聯系人作為數據庫的數據。然後獲得一個指向數據庫的Cursor並且定義一個布局文件(當然也可以使用系統自帶的)。
vIEw sourceprint?01/**
02 * @author allin
03 *
04 */
05public class MyListVIEw2 extends Activity {
06
07 private ListView listVIEw;
08 //private List data = new ArrayList();
09 @Override
10 public void onCreate(Bundle savedInstanceState){
11 super.onCreate(savedInstanceState);
12
13 listView = new ListVIEw(this);
14
15 Cursor cursor = getContentResolver().query(People.CONTENT_URI, null, null, null, null);
16 startManagingCursor(cursor);
17
18 ListAdapter listAdapter = new SimpleCursorAdapter(this, android.R.layout.simple_expandable_list_item_1,
19 cursor,
20 new String[]{People.NAME},
21 new int[]{android.R.id.text1});
22
23 listVIEw.setAdapter(listAdapter);
24 setContentView(listVIEw);
25 }
26
27
28}
Cursor cursor = getContentResolver().query(People.CONTENT_URI, null, null, null, null);先獲得一個指向系統通訊錄數據庫的Cursor對象獲得數據來源。
startManagingCursor(cursor);我們將獲得的Cursor對象交由Activity管理,這樣Cursor的生命周期和Activity便能夠自動同步,省去自己手動管理Cursor。
SimpleCursorAdapter 構造函數前面3個參數和ArrayAdapter是一樣的,最後兩個參數:一個包含數據庫的列的String型數組,一個包含布局文件中對應組件id的 int型數組。其作用是自動的將String型數組所表示的每一列數據映射到布局文件對應id的組件上。上面的代碼,將NAME列的數據一次映射到布局文件的id為text1的組件上。
注意:需要在androidManifest.XML中如權限:
運行後效果如下圖:

SimpleAdapter
simpleAdapter的擴展性最好,可以定義各種各樣的布局出來,可以放上ImageView(圖片),還可以放上Button(按鈕),CheckBox(復選框)等等。下面的代碼都直接繼承了ListActivity,ListActivity和普通的Activity沒有太大的差別,不同就是對顯示ListVIEw做了許多優化,方面顯示而已。
下面的程序是實現一個帶有圖片的類表。
首先需要定義好一個用來顯示每一個列內容的XML
vlist.XML
vIEw sourceprint?01
02
03 android:orIEntation="horizontal" android:layout_width="fill_parent"
04 android:layout_height="fill_parent">
05
06
07
08 android:layout_width="wrap_content"
09 android:layout_height="wrap_content"
10 android:layout_margin="5px"/>
11
12
13 android:layout_width="wrap_content"
14 android:layout_height="wrap_content">
15
16
17 android:layout_width="wrap_content"
18 android:layout_height="wrap_content"
19 android:textColor="#FFFFFFFF"
20 android:textSize="22px" />
21
22 android:layout_width="wrap_content"
23 android:layout_height="wrap_content"
24 android:textColor="#FFFFFFFF"
25 android:textSize="13px" />
26
27
28
29
30
下面是實現代碼:
vIEw sourceprint?01/**
02 * @author allin
03 *
04 */
05public class MyListVIEw3 extends ListActivity {
06
07
08 // private List data = new ArrayList();
09 @Override
10 public void onCreate(Bundle savedInstanceState) {
11 super.onCreate(savedInstanceState);
12
13 SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.vlist,
14 new String[]{"title","info","img"},
15 new int[]{R.id.title,R.id.info,R.id.img});
16 setListAdapter(adapter);
17 }
18
19 private List> getData() {
20 List> list = new ArrayList>();
21
22 Map map = new HashMap();
23 map.put("title", "G1");
24 map.put("info", "google 1");
25 map.put("img", R.drawable.i1);
26 list.add(map);
27
28 map = new HashMap();
29 map.put("title", "G2");
30 map.put("info", "google 2");
31 map.put("img", R.drawable.i2);
32 list.add(map);
33
34 map = new HashMap();
35 map.put("title", "G3");
36 map.put("info", "google 3");
37 map.put("img", R.drawable.i3);
38 list.add(map);
39
40 return list;
41 }
42}
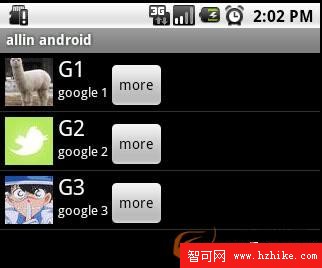
使用simpleAdapter的數據用一般都是HashMap構成的List,list的每一節對應ListVIEw的每一行。HashMap的每個鍵值數據映射到布局文件中對應id的組件上。因為系統沒有對應的布局文件可用,我們可以自己定義一個布局vlist.xml。下面做適配,new一個 SimpleAdapter參數一次是:this,布局文件(vlist.XML),HashMap的 title 和 info,img。布局文件的組件id,title,info,img。布局文件的各組件分別映射到HashMap的各元素上,完成適配。
運行效果如下圖:

有按鈕的ListVIEw
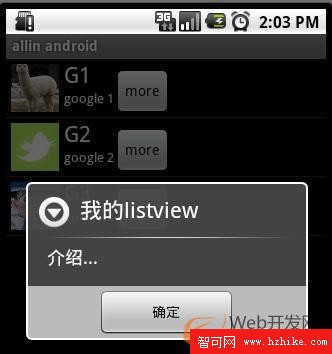
但是有時候,列表不光會用來做顯示用,我們同樣可以在在上面添加按鈕。添加按鈕首先要寫一個有按鈕的XML文件,然後自然會想到用上面的方法定義一個適配器,然後將數據映射到布局文件上。但是事實並非這樣,因為按鈕是無法映射的,即使你成功的用布局文件顯示出了按鈕也無法添加按鈕的響應,這時就要研究一下ListView是如何現實的了,而且必須要重寫一個類繼承BaseAdapter。下面的示例將顯示一個按鈕和一個圖片,兩行字如果單擊按鈕將刪除此按鈕的所在行。並告訴你ListVIEw究竟是如何工作的。效果如下:

vlist2.XML
vIEw sourceprint?01
02
03 android:orIEntation="horizontal"
04 android:layout_width="fill_parent"
05 android:layout_height="fill_parent">
06
07
08
09 android:layout_width="wrap_content"
10 android:layout_height="wrap_content"
11 android:layout_margin="5px"/>
12
13
14 android:layout_width="wrap_content"
15 android:layout_height="wrap_content">
16
17
18 android:layout_width="wrap_content"
19 android:layout_height="wrap_content"
20 android:textColor="#FFFFFFFF"
21 android:textSize="22px" />
22
23 android:layout_width="wrap_content"
24 android:layout_height="wrap_content"
25 android:textColor="#FFFFFFFF"
26 android:textSize="13px" />
27
28
29
30
31 32 android:layout_width="wrap_content"
33 android:layout_height="wrap_content"
34 android:text="@string/s_vIEw_btn"
35 android:layout_gravity="bottom|right" />
36
程序代碼:
vIEw sourceprint?001/**
002 * @author allin
003 *
004 */
005public class MyListVIEw4 extends ListActivity {
006
007
008 private List> mData;
009
010 @Override
011 public void onCreate(Bundle savedInstanceState) {
012 super.onCreate(savedInstanceState);
013 mData = getData();
014 MyAdapter adapter = new MyAdapter(this);
015 setListAdapter(adapter);
016 }
017
018 private List> getData() {
019 List> list = new ArrayList>();
020
021 Map map = new HashMap();
022 map.put("title", "G1");
023 map.put("info", "google 1");
024 map.put("img", R.drawable.i1);
025 list.add(map);
026
027 map = new HashMap();
028 map.put("title", "G2");
029 map.put("info", "google 2");
030 map.put("img", R.drawable.i2);
031 list.add(map);
032
033 map = new HashMap();
034 map.put("title", "G3");
035 map.put("info", "google 3");
036 map.put("img", R.drawable.i3);
037 list.add(map);
038
039 return list;
040 }
041
042 // ListVIEw 中某項被選中後的邏輯
043 @Override
044 protected void onListItemClick(ListView l, VIEw v, int position, long id) {
045
046 Log.v("MyListVIEw4-click", (String)mData.get(position).get("title"));
047 }
048
049 /**
050 * listvIEw中點擊按鍵彈出對話框
051 */
052 public void showInfo(){
053 new AlertDialog.Builder(this)
054 .setTitle("我的listvIEw")
055 .setMessage("介紹...")
056 .setPositiveButton("確定", new DialogInterface.OnClickListener() {
057 @Override
058 public void onClick(DialogInterface dialog, int which) {
059 }
060 })
061 .show();
062
063 }
064
065
066
067 public final class VIEwHolder{
068 public ImageVIEw img;
069 public TextVIEw title;
070 public TextVIEw info;
071 public Button vIEwBtn;
072 }
073
074
075 public class MyAdapter extends BaseAdapter{
076
077 private LayoutInflater mInflater;
078
079
080 public MyAdapter(Context context){
081 this.mInflater = LayoutInflater.from(context);
082 }
083 @Override
084 public int getCount() {
085 // TODO Auto-generated method stub
086 return mData.size();
087 }
088
089 @Override
090 public Object getItem(int arg0) {
091 // TODO Auto-generated method stub
092 return null;
093 }
094
095 @Override
096 public long getItemId(int arg0) {
097 // TODO Auto-generated method stub
098 return 0;
099 }
100
101 @Override
102 public View getView(int position, View convertView, VIEwGroup parent) {
103
104 VIEwHolder holder = null;
105 if (convertVIEw == null) {
106
107 holder=new VIEwHolder();
108
109 convertVIEw = mInflater.inflate(R.layout.vlist2, null);
110 holder.img = (ImageView)convertView.findVIEwById(R.id.img);
111 holder.title = (TextView)convertView.findVIEwById(R.id.title);
112 holder.info = (TextView)convertView.findVIEwById(R.id.info);
113 holder.viewBtn = (Button)convertView.findViewById(R.id.vIEw_btn);
114 convertVIEw.setTag(holder);
115
116 }else {
117
118 holder = (ViewHolder)convertVIEw.getTag();
119 }
120
121
122 holder.img.setBackgroundResource((Integer)mData.get(position).get("img"));
123 holder.title.setText((String)mData.get(position).get("title"));
124 holder.info.setText((String)mData.get(position).get("info"));
125
126 holder.viewBtn.setOnClickListener(new VIEw.OnClickListener() {
127
128 @Override
129 public void onClick(VIEw v) {
130 showInfo();
131 }
132 });
133
134
135 return convertVIEw;
136 }
137
138 }
139
140
141
142
143}
下面將對上述代碼,做詳細的解釋,listView在開始繪制的時候,系統首先調用getCount()函數,根據他的返回值得到 listView的長度(這也是為什麼在開始的第一張圖特別的標出列表長度),然後根據這個長度,調用getVIEw()逐一繪制每一行。如果你的 getCount()返回值是0的話,列表將不顯示同樣return 1,就只顯示一行。
系統顯示列表時,首先實例化一個適配器(這裡將實例化自定義的適配器)。當手動完成適配時,必須手動映射數據,這需要重寫getView()方法。系統在繪制列表的每一行的時候將調用此方法。getView()有三個參數,position表示將顯示的是第幾行,covertView是從布局文件中inflate來的布局。我們用LayoutInflater的方法將定義好的vlist2.xml文件提取成VIEw實例用來顯示。然後將XML文件中的各個組件實例化(簡單的findViewById()方法)。這樣便可以將數據對應到各個組件上了。但是按鈕為了響應點擊事件,需要為它添加點擊監聽器,這樣就能捕獲點擊事件。至此一個自定義的listView就完成了,現在讓我們回過頭從新審視這個過程。系統要繪制ListView了,他首先獲得要繪制的這個列表的長度,然後開始繪制第一行,怎麼繪制呢?調用getView()函數。在這個函數裡面首先獲得一個View(實際上是一個 ViewGroup),然後再實例並設置各個組件,顯示之。好了,繪制完這一行了。那 再繪制下一行,直到繪完為止。在實際的運行過程中會發現listView的每一行沒有焦點了,這是因為Button搶奪了listVIEw的焦點,只要布局文件中將Button設置為沒有焦點就OK了。
運行效果如下圖:

 Google發布Android 2.3.3 全面支持NFC
Google發布Android 2.3.3 全面支持NFC
谷歌於去年12月底正式推出了Android 2.3姜餅系統,支持NFC近場通訊功能成為該系統最大亮點之一。今日,谷歌正式發布了android 2.3.3 SDK,實現了
 Android 文件 File 讀寫
Android 文件 File 讀寫
File 讀寫[功能]因為文件讀寫很平常 使用打算把這個功能寫出輔助類的形式 以便以後方便使用 就是:FileIOHelper[代碼]1. 定義指定的File 以及其上
 Android Map開發基礎知識
Android Map開發基礎知識
注冊 android 地圖 API 密鑰運行:keytool -list -keystore ~/.android/debug.keystore用得到的MD5碼到:注冊
 Android配置開發環境
Android配置開發環境
1.下載需要用到的工具: (1)下載Java的IDE開發工具? Eclipse 到Eclipse官方網站下載Ecplise For Java EE的最新Windo