編輯:Android技術基礎
知識點:OnLongClickListener
OnLongClickListener接口與之前介紹的OnClickListener接口原理基本相同,只是該接口為View長按事件的捕捉接口,即當長時間按下某個View時觸發的事件,該接口對應的回調方法簽名如下。
public boolean onLongClick(View v)
參數v:參數v為事件源控件,當長時間按下此控件時才會觸發該方法。
返回值:該方法的返回值為一個boolean類型的變量,當返回true時,表示已經完整地處理了這個事件,並不希望其他的回調方法再次進行處理;當返回false時,表示並沒有完全處理完該事件,更希望其他方法繼續對其進行處理。

一、設計界面
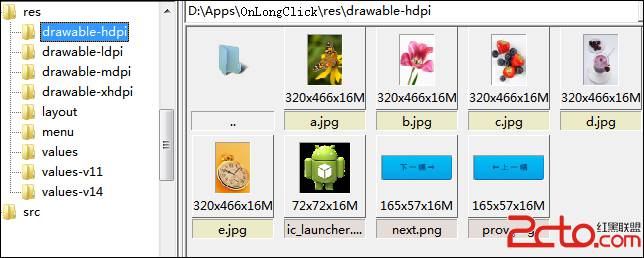
1、首先把a.jpg、b.jpg、c.jpg、d.jpg、e.jpg、prov.png、next.png圖片復制到res/drawable-hdpi文件夾內。

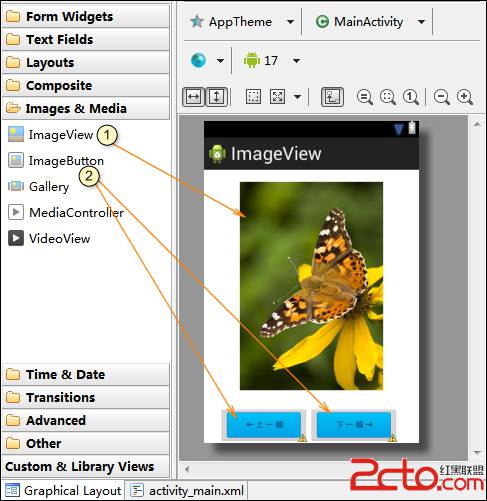
2、打開“res/layout/activity_main.xml”文件,生成ImageButton按鈕。
(1)從工具欄向activity拖出1個圖像ImageView、2個圖像按鈕ImageButton。該控件來自Image&Media。

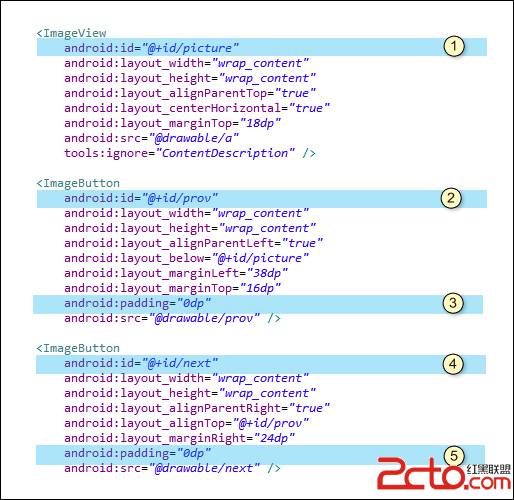
3、打開activity_main.xml文件。
我們把自動生成的代碼修改成如下代碼,具體為:
(1)ImageView的id修改為picture;
(2)“上一幅”按鈕ImageButton的id修改為prov;
(3)設置android:padding="0dp",按鈕灰色邊框去掉。
(4)“下一幅”按鈕ImageButton的id修改為next;
(5)設置android:padding="0dp",按鈕灰色邊框去掉。

代碼如下:
[html] view plain copy 第69章、初識Intent-打開另一個Activity:單向傳值(從零開始學Android)
第69章、初識Intent-打開另一個Activity:單向傳值(從零開始學Android)
在Android應用中實現activity之間的跳轉使用intent機制。本例子簡單地簡紹如何利用intent使程序由MainActivity跳轉到另一個OtherAct
 7.2.1 Android XML數據解析
7.2.1 Android XML數據解析
本節引言:前面兩節我們對Android內置的Http請求方式:HttpURLConnection和HttpClient,本來以為OkHttp已經集成
 2.3.9 RatingBar(星級評分條)
2.3.9 RatingBar(星級評分條)
本節引言:上一節的SeekBar是不是很輕松咧,本節我們學的這個RatingBar(星級評分條)也非常簡單,相信在某寶,買過東西的對這個應該不陌生,
 第32章、日期對話框DatePickerDialog(從零開始學Android)
第32章、日期對話框DatePickerDialog(從零開始學Android)
在Android應用中,設置日期和時間是非常簡單的事,由日期和時間對話框控件搞定。 一、界面 1、打開“src/com.genwoxue.datetime