編輯:Android開發教程
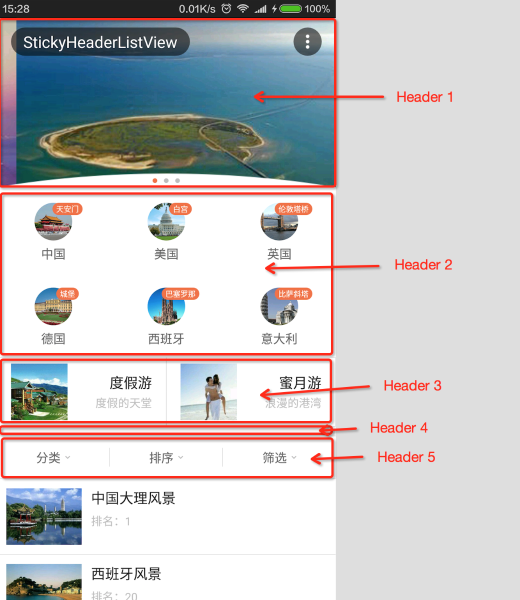
StickyHeaderListView 主要是通過 ListView 添加頭部實現,將復雜的頭部分解為若干部分,如下圖:Header 1(廣告位)、Header 2(頻道位)、Header 3(運營位)、Header 4(分割線) 和 Header 5(篩選頭部),這樣各個Header部分的UI和邏輯可以單獨拿出去處理,具體可以參考我的 開源代碼。

StickyHeaderListView_sumary.png
Header 1: 它的高度影響標題欄的顏色漸變。
Header 2: 使用GridView實現,自定義FixedGridView,高度不受ListView的影響,一行顯示幾個自己可以根據需求設置。
Header 3: 和Header 2一樣的實現方式,要注意的地方就是分割線的設置,我實現的思路是設置GridView的背景顏色的分割線的顏色,再設置如下的四個屬性:paddingTop、paddingBottom、horizontalSpacing、verticalSpacing為1px,這樣分割線就均等了。
android:background="@color/font_black_5"
android:paddingTop="1px"
android:paddingBottom="1px"
android:horizontalSpacing="1px"
android:verticalSpacing="1px"Header 4: 這個頭部布局是需求上的,UI加上整體更加好看,為什麼我要單獨拿出來,主要考慮到以下的原因:如果讓Header 5達到吸附懸停的效果,需要知道Header 5到頂部的距離,如果把分割線加到Header 5上,那在移動的時候還需要減去這個高度;而如果加到Header 3上,Header 3是服務器動態配置的,如果沒有Header 3的頭部怎麼辦,那就加到Header 2上等,這樣邏輯就比較麻煩,干脆我直接單獨拿出來,作為一個頭部布局動態添加。
Header 5: 這個篩選頭部是個假的布局,主要處理未吸附懸停時的點擊事件,點擊之後滑動到頂部這時頂部的隱藏的篩選布局顯示出來達到吸附懸停的效果。同時我將這個篩選布局定義一個 FilterView,將分類、排序和篩選的UI處理和邏輯封裝起來,方便其它頁面的二次使用。
還有兩點需要特別注意:
一、如果數據不滿一屏,比如就一條數據,那點擊篩選它是沒辦法滑動到頂部的,因為她的高度不夠,我的解決方法是添加若干個空數據,空數據的size是根據實際一屏要顯示的個數減去現在的個數,這樣可以達到整體可以滑動的高度,參考 TravelingAdapter 文件。
二、如果數據為空時並且我還需要無數據的占位圖,如果在 ListView 底部加上無數據的布局這樣的效果是不好的,所以我還在這個Adapter上做文章,讓它加載一個無數據的視圖布局,同樣參考 TravelingAdapter 文件,每一個Item的高度: height = 屏幕的高度 - 標題欄高度 - 篩選View高度,這樣設置一個這樣的高度的Adapter,再 notifyDataSetChanged() 一下,整體的視圖不會變化,無數據的占位圖也自然而然的顯示了。
github:https://github.com/sfsheng0322/StickyHeaderListView
 Android中如何使用Java Mail API發送郵件
Android中如何使用Java Mail API發送郵件
最近在考慮為已經有的一個應用程序增加一個用戶反饋的功能,用戶可以通過反饋功能將用戶的意見和建議、程序出現的問題以一種更符合用戶習慣的方式反饋回來。網上也有一些實現好的反饋
 Android第三方ROM:深度OS V4.12 20121130開發版發布
Android第三方ROM:深度OS V4.12 20121130開發版發布
深度OS是shendu.com 旗下的一款基於谷歌安卓代碼二次開發的安卓第三方ROM,基於底層的優化和開發,使得即使在較低配置的千元智能機,也能夠流暢的運行最新版本的安卓
 Android RoboGuice使用指南(3) Bindings 概述
Android RoboGuice使用指南(3) Bindings 概述
一個應用中類於類之間的依賴關系可能非常復雜,創建於個類實例,需要先創 建類所依賴的類的示例,而創建所依賴類的實例,這些類又可能依賴其它類,以 此類推。因此在創建一個類實例
 Android碎片化圖表:果凍豆(Jelly Bean)領銜
Android碎片化圖表:果凍豆(Jelly Bean)領銜
又到了再一次審視Google家的移動操作系統"碎片化"到如何程度的時候了。OpenSignal背後的開發人員們,通過他們從用戶所下載的應用那裡收集來的